How to work with widgets in Figma
Widgets are custom objects that you can add to the Figma editor or FigJam board. They allow you to level up your sessions with new tools, data from external applications, or new ways to play.

Only people with can edit access to the file can interact with widgets, including visitors in open sessions. This is because it's possible for widgets to edit or interact with other layers and objects in the file.
Widgets are custom objects that you can add to the Figma editor or FigJam board. They allow you to level up your sessions with new tools, data from external applications, or new ways to play.
Unlike plugins which are only visible to individuals, widgets are objects that everyone in the file can see. You'll need to have edit access to a file to interact with a widget.
You can add as many widgets as you want and reposition them like any other object. Use widgets to add functionality to your file, such as:
- Import CSVs to create tables, or to transform the data into interactive visualizations.
- Place polls and voting counters to gather insight from your company on a product idea.
- Build a project timeline with other teammates in a calendar widget.
- Create pre-styled mind maps and organization charts quickly.
- Take a break and play Connect Four or chess with a teammate.
Note: You do not need to install widgets to use them. You can find and use widgets directly from a file or the Figma Community. Each widget has a listing with detailed information, including instructions for use and a version history.
Figma's Widget API supports both read and write functions, allowing you to view and edit existing layers as well as create new ones.
Find widgets
Search and browse widgets built by creators from the Community. There are a few ways to find widgets:
Figma design
- Open the Resources modal by doing one of the following:
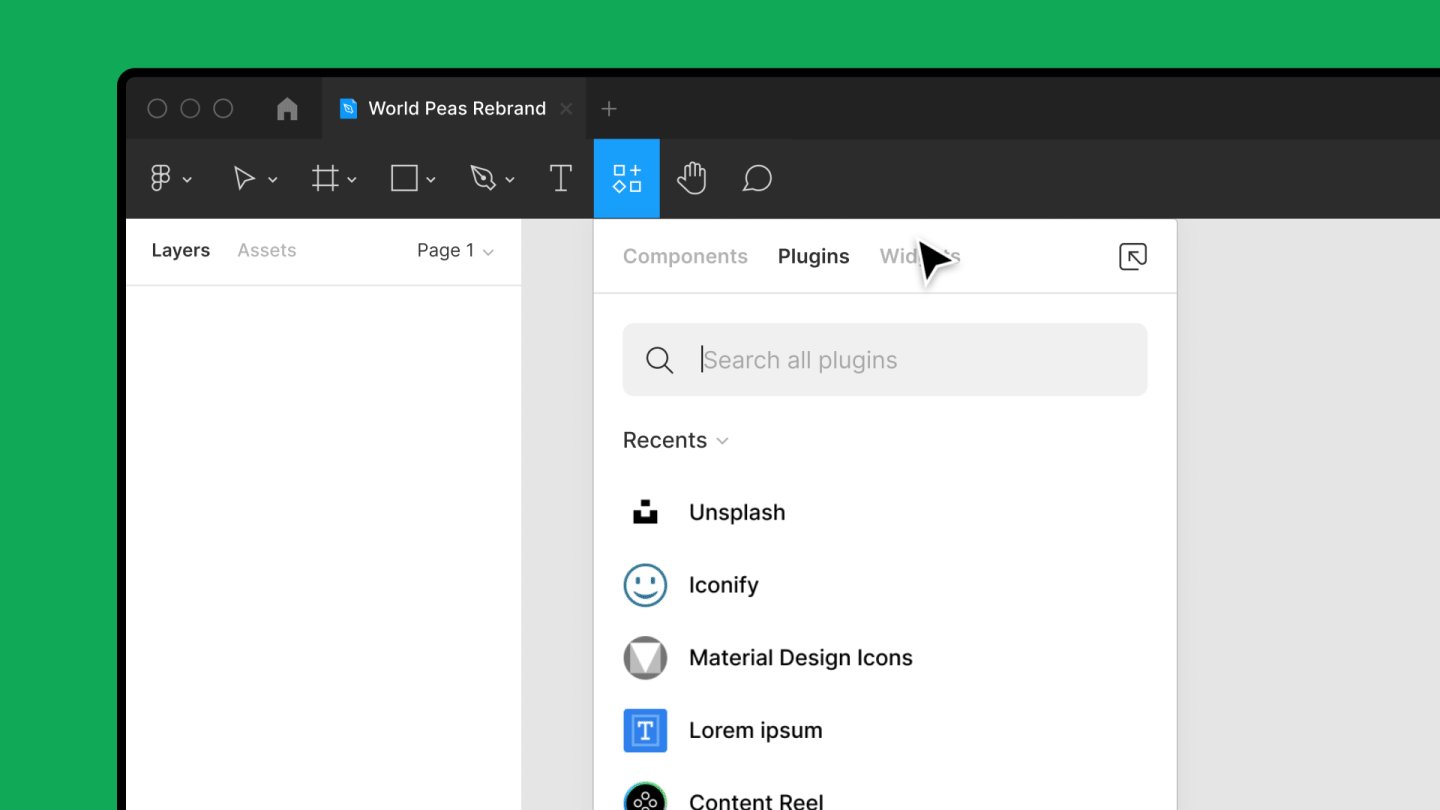
- Click in the toolbar.
- Right-click the canvas > Widgets > Find more widgets
- File menu > Widgets > Find more widgets
- Use quick actions > Find more widgets
- From the Widgets tab, use the search bar to browse through all widgets or scroll down to see some recommended widgets from the Community.

FigJam
- Open the toolbox by doing one of the following:
- Click on the bottom toolbar.
- Right-click the board and select Widgets > Find more widgets
- Open the menu and select Widgets > Find more widgets
- Open the quick actions menu and search for Find more widgets
- From the Widgets tab, use the search bar to browse through all widgets or scroll down to see some recommended widgets from the Community.
Figma Community
Find widgets in the Figma Community through browsing or using the search bar. Guide to Figma Community →
Widgets in the Figma Community will note if the widget was made for Figma design, FigJam, or both:
- Made for Figma design
- Made for FigJam
- Works everywhere
Browse and Search
To browse the Community in your browser, Figma desktop app, or mobile web:
- From your account, select Community in the left sidebar or visit figma.com/community/widgets.
- Select the Widgets pill.
- Browse through available widgets or use the search bar to narrow down your results. You can also filter results based on the editor they are available for.
- Click the widget thumbnail to visit the widget details page. The number of unique users who have used the widget is displayed next to the Try it out button.
Add widgets
Once you’ve found a widget to use, you can add it to a file using one of the following methods. You need to have can edit access to the file where you want to add a widget.
Figma design
From the Resources modal you can:
- Click and drag the widget into the canvas
- Click on the widget thumbnail to add it directly to the canvas
- Click on the widget in the list to view its details, then click Add
FigJam
From the toolbox you can:
- Click and drag the widget into the board
- Click on the widget thumbnail to add it directly to the board
- Click to view the widget details, then click Add
Figma Community
From your search results:
-
Click below the widget thumbnail.
-
Select FigJam or Figma design.
-
Choose the workspace where you’d like to open the file.
You can also click on the widget thumbnail to view more details. From the widget’s Community page:
- Click Try it out.
- Select FigJam or Figma design.
- If prompted, select where you’d like to open this file.
- You are redirected to a draft Figma or FigJam file where you can try out the widget. To use the widget in a different file, click (in Figma) or (in FigJam), navigate to the Widgets tab, and select the widget under Recents.
Remove widgets
To remove all widgets from a file:
- Right-click the board or canvas, or open the file menu.
- Hover over Widgets.
- Click Select all widgets.
- Press Delete (Mac) or Backspace (Windows)
Update widgets
Developers may create new versions of their widgets to support new features or functionality. When developers publish updates, Figma will update the widget in the Community as well as in the toolbox.
Figma won’t force an update on any widgets you’ve already inserted. This is to protect any information stored in those widgets — like the data in tables or vote counts.
You can manually check each widget in your file for updates:
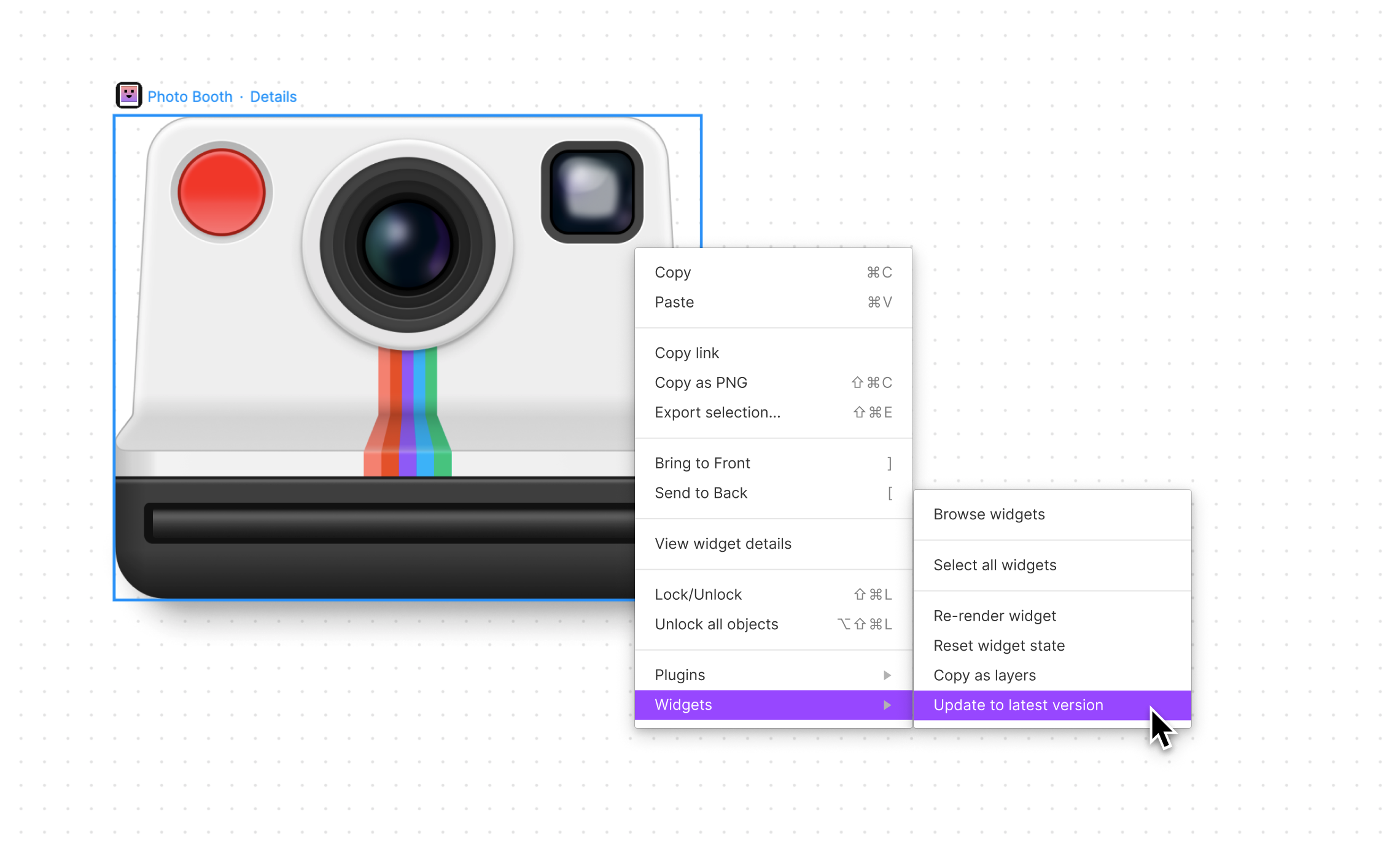
- Right-click on the widget you'd like to update.
- Hover over Widgets at the bottom of the menu.
- If there is an update available, select Update to latest version.
- Figma will replace the widget with the latest version and copy over any information from the previous version.
If this breaks your widget or deletes any data, you can undo the update using:
⌘ Command-Z (Mac) or Ctrl-Z (Windows).
View the version history of a widget
Widget developers can add a description of their changes when they publish updates. You can use this information to decide if you want to update the widget.
To view any widget updates:
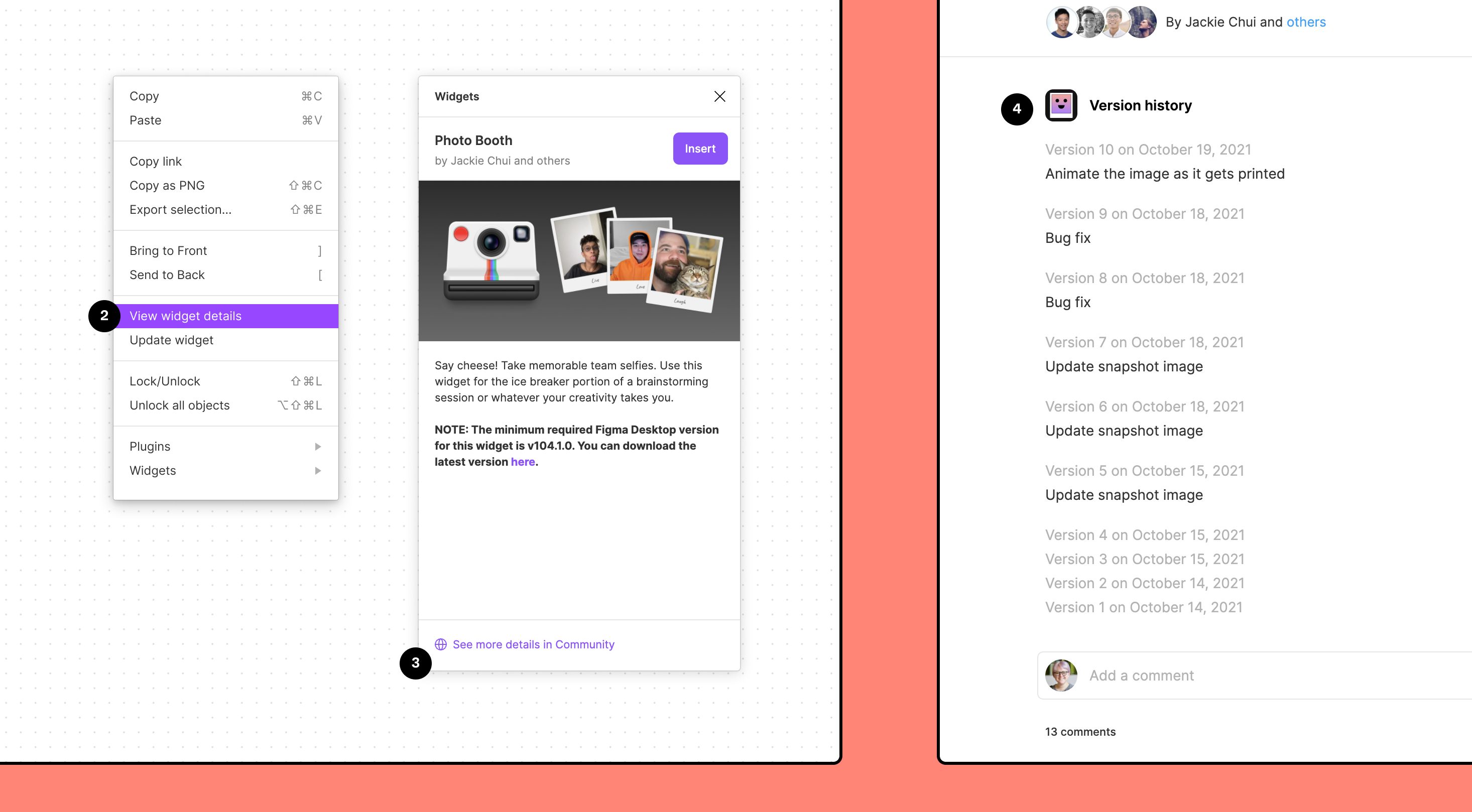
- Right-click on the widget.
- Select View widget details.
- Select See more details in Community to open the widget in the Community.
- Scroll down to view any Version history. If you have any questions for the developer, you can leave a comment using the Add a comment field.

Widget security and performance
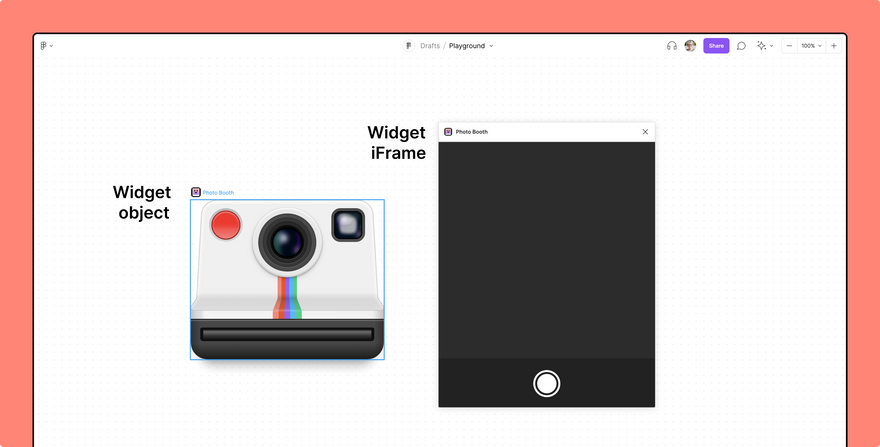
Widgets run third-party code and can open iFrames—inline windows that allow widgets to run HTML and JS code, or access external APIs, websites, and resources.
Figma will let you know when you’re interacting with a widget:
- View a widget’s name when you select it on the board
- View a widget’s name and icon at the top of any iFrames

Widgets can also access information about the file and any users in that file:
- All layers and objects that are in the file
- The username, ID, and avatar of any users in the file
- Current cursor position of file participants
- Current viewport—the area of the canvas or board that is visible on screen
- The ID of selected layers or objects
Approve organization widgets
If you are in an organization, you can restrict widget use to approved widgets only. When enabled, members can only install and run widgets that organization admins approve. Approve organization widgets →
Get help with widgets
Figma does not provide support for third-party applications, including widgets.
If you have questions about a widget or need help with an issue, we recommend reaching out to the developer. You can find the contact information on the widget’s Community page.
Report a widget
If you find an inappropriate or suspicious widget, you can report it to the Figma team.
- Open the widget listing in the Community.
- Click the Flag as inappropriate link on the right-hand side. This will open your computer's default email app and create a new message.
- Add details of your report in your message. Click Send to send your message to our widget review team.
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)









