Design Digest #1: A Trail of Clues in AI, Figma, and Branding
A cryptic message has surfaced—whispers of AI advancements, concealed design secrets, and a hidden handbook from Duolingo. OpenAI’s brand shift raises questions, while the mystery of aspect ratios in Figma leaves designers puzzled. What other revelations lie within?
Newsletter
Crazy week for AI Tools

Last week was fruitful for new AI releases, here is a quick overview:
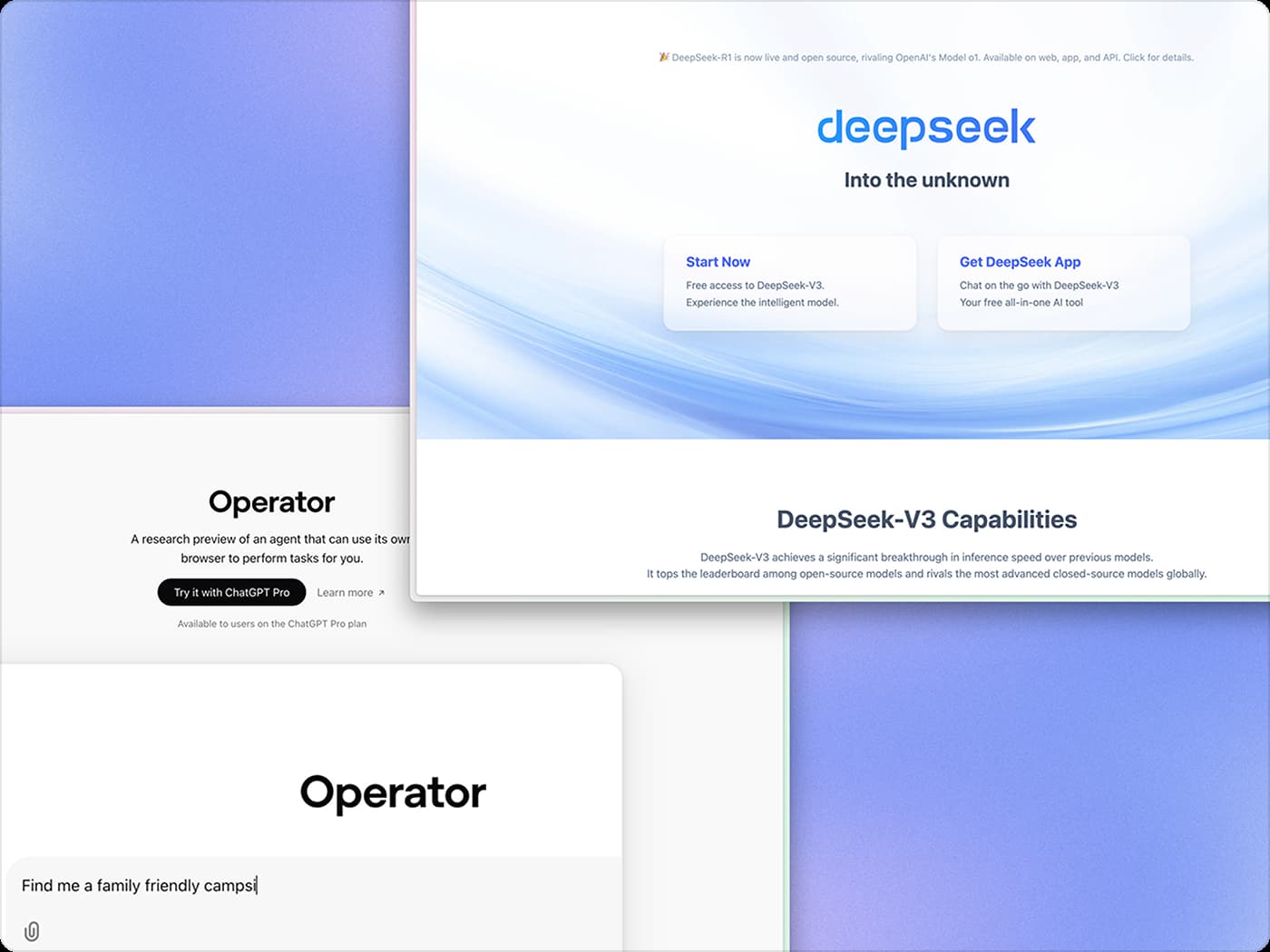
- Deepseek. A Chinese AI startup, just dropped DeepSeek-R1, an open-source AI model that holds its own against OpenAI's o1. What's really impressive is that DeepSeek-R1 gets similar results, but with way less training costs and computational resources. It uses something called a "mixture of experts" architecture, which activates 37 billion parameters during inference and makes it more efficient.
- Operator by OpenAI. A new AI agent that handles tasks like booking restaurants or filing expense reports. It uses GPT-4 and reinforcement learning to interact with interfaces like humans. It's currently in research preview for the USA ChatGPT Pro users and has partnered with Instacart, Uber, and eBay to boost its capabilities.
- Perplexity Assistant. Assistant uses reasoning, browsing, and other apps to help with daily tasks ranging from simple questions to complex multi-app actions. You can ask it to book dinner, find and play a forgotten song or a video, call a ride, get directions, draft an email, set reminders, and more.
- Alibaba Qwen 2.5. Alibaba dropped a new AI model that they say is even better than DeepSeek's latest version.
The Future of Jobs Report 2025
UI and UX designers are some of the most in-demand jobs right now. On the other hand, graphic designers are facing a bit of a slump, mostly because automation and AI are taking over repetitive design tasks. If you're good at coming up with new ideas and can adapt to change, you'll do well in the design sector.

Curated Design Websites

- Sonar by Perplexity | Power your products with the fastest, cheapest API offering out there with search grounding. Get started in minutes.
- Studio Almond | Shopify Plus Experts.
- generalidea agency | Full service creative agency for aspirational brands.
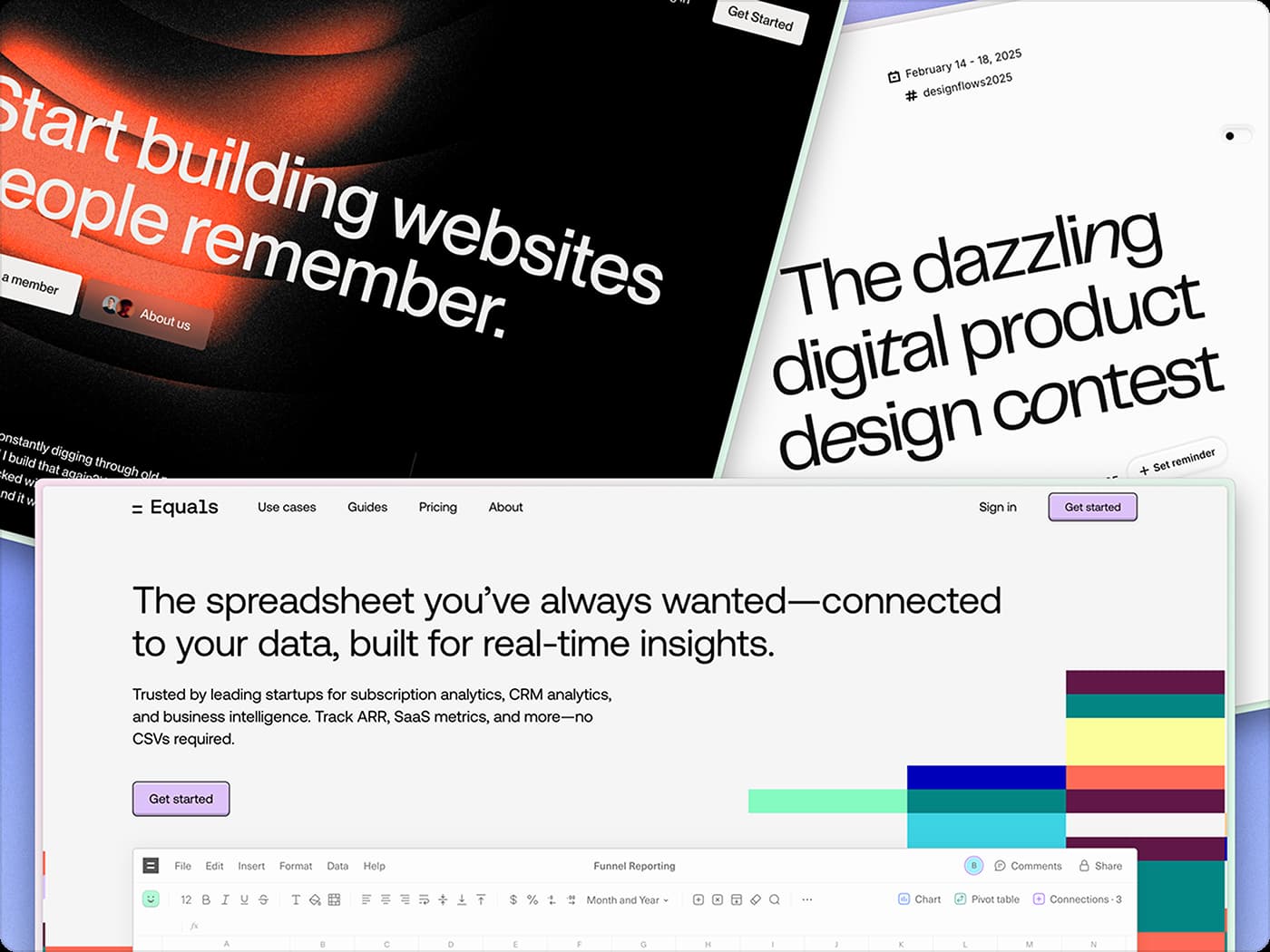
- Equals | The Connected Spreadsheet: Subscription Analytics, CRM, & BI.
- Osmo | Start building websites people remember.
- Designflows | The dazzling digital product design contest.
Figma Config Conference announcement

Figma has announced Config 2025, its annual design conference, to be held in San Francisco on May 7 and 8, and in London on May 14. They plan to divide their talks by Design craft, Dev & code, Product building & management and Figma deep dives. They also link to their guide for crafting an unforgettable Config Talk.
Inside Figma's Design File

Figma’s Figma File: An episode showcasing Figma’s own design files, providing insights into their design critiques, community redesign projects, and UI toolbelt designs.
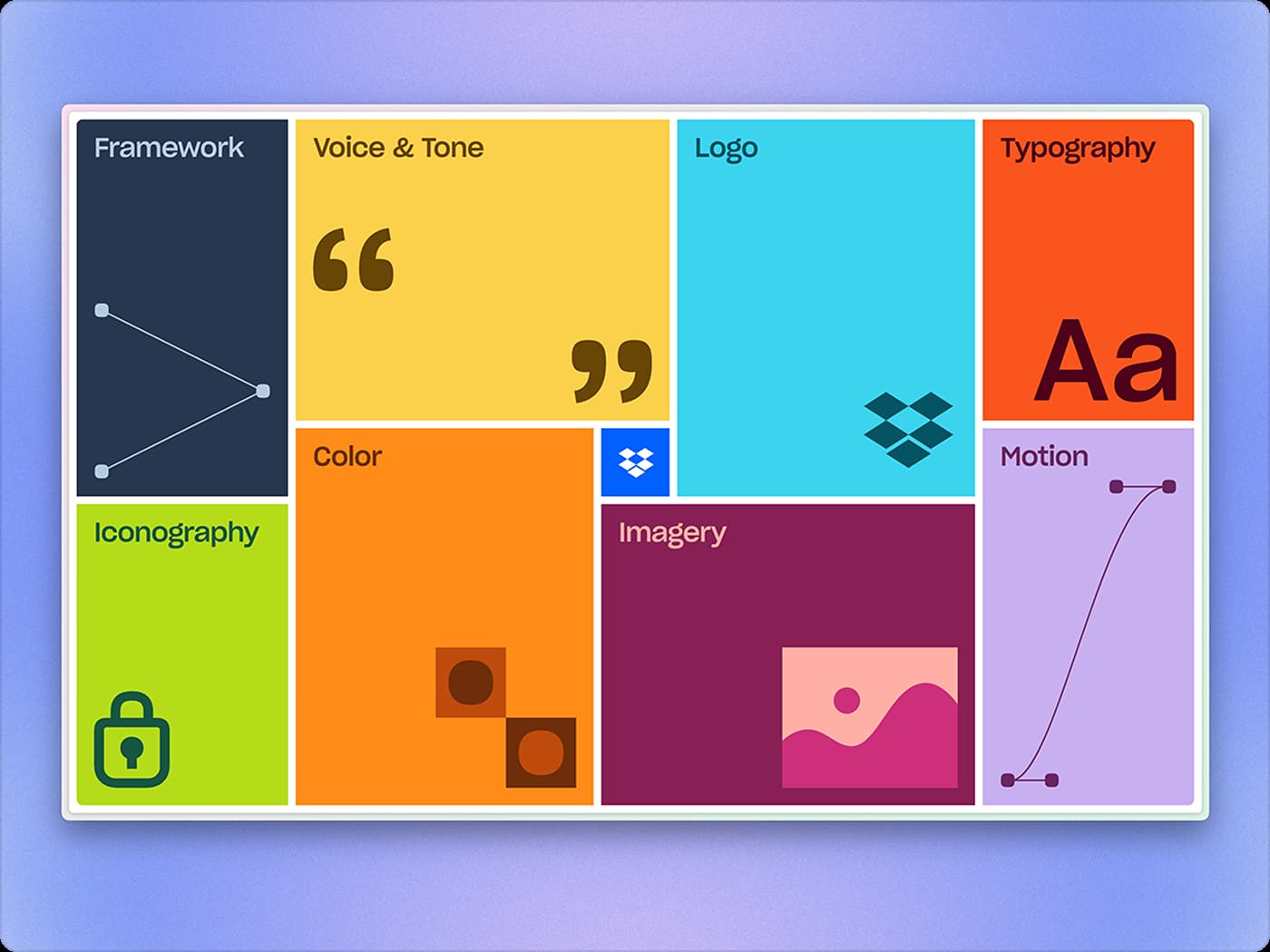
Dropbox Branding Guidelines

A comprehensive resource detailing the visual and verbal elements that define Dropbox’s identity, including logo usage, color palettes, typography, iconography, and voice and tone.
Six memos for the future of digital creation

Figma’s “Six Memos” draws inspiration from Italo Calvino’s “Six Memos for the Next Millennium,” highlighting six key principles that guide Figma’s design philosophy:
- Lightness: Emphasizing simplicity and ease of use in design tools to enhance user experience.
- Quickness: Prioritizing speed and efficiency in design workflows to keep up with the fast-paced nature of creative work.
- Exactitude: Focusing on precision and clarity in design elements to ensure high-quality outcomes.
- Visibility: Ensuring transparency and openness in the design process to foster collaboration and understanding.
- Multiplicity: Encouraging diversity and versatility in design approaches to accommodate various perspectives and ideas.
- Consistency: Maintaining uniformity and coherence across design systems to create a seamless user experience.
Design systems 103: Documentation that drives adoption

Good documentation is the key to a successful design system. A well-structured guide makes adoption easier, reduces friction for new users, and improves collaboration between designers and developers.
How to make your documentation useful and user-friendly:
-
Think about your audience. Write with designers, developers, and product managers in mind, addressing their specific needs.
-
Use visuals. Include examples, diagrams, and animations to show components in action.
-
Keep it structured. Clear headings, logical sections, and a good search function help users find what they need quickly.
-
Keep it up to date. Document changes, add new patterns, and ensure everything reflects the latest version of your design system.
-
Create learning resources. Short tutorials and guides can help new users get up to speed faster.
Previous parts of design system articles
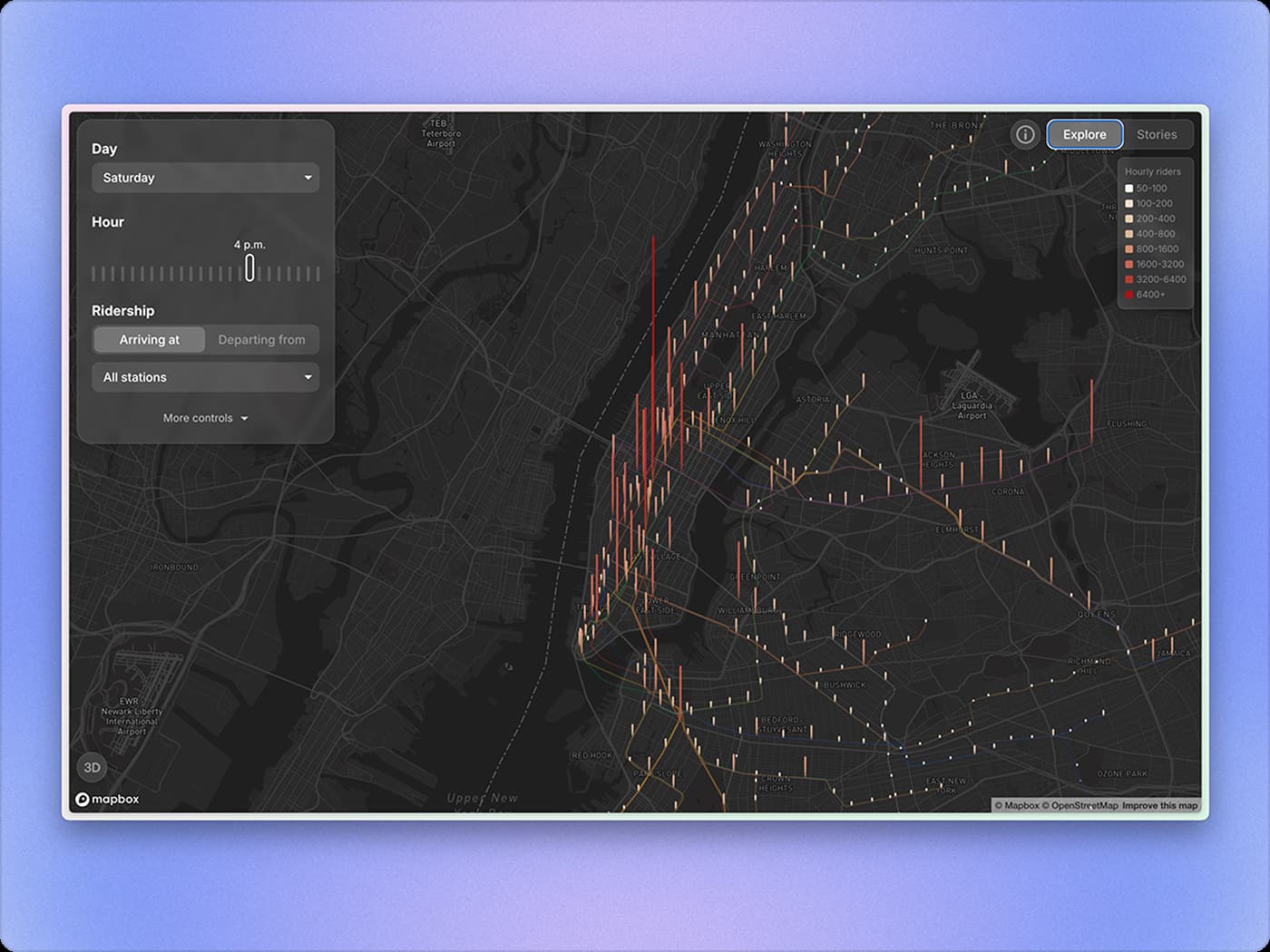
Subway Stories

Subway Stories is an interesting project that looks at the daily life of the New York City subway system. By studying data from the Metropolitan Transportation Authority (MTA), it shows how passengers move through the network at different times.
AI NEWS
Open AI Brand Guidelines

OpenAI has published comprehensive brand guidelines detailing the proper use of its logos, wordmarks, and other brand assets. The guidelines emphasize maintaining consistency and clarity in representing OpenAI’s visual identity. They are available for partners, developers, and other stakeholders to ensure correct usage in various applications.
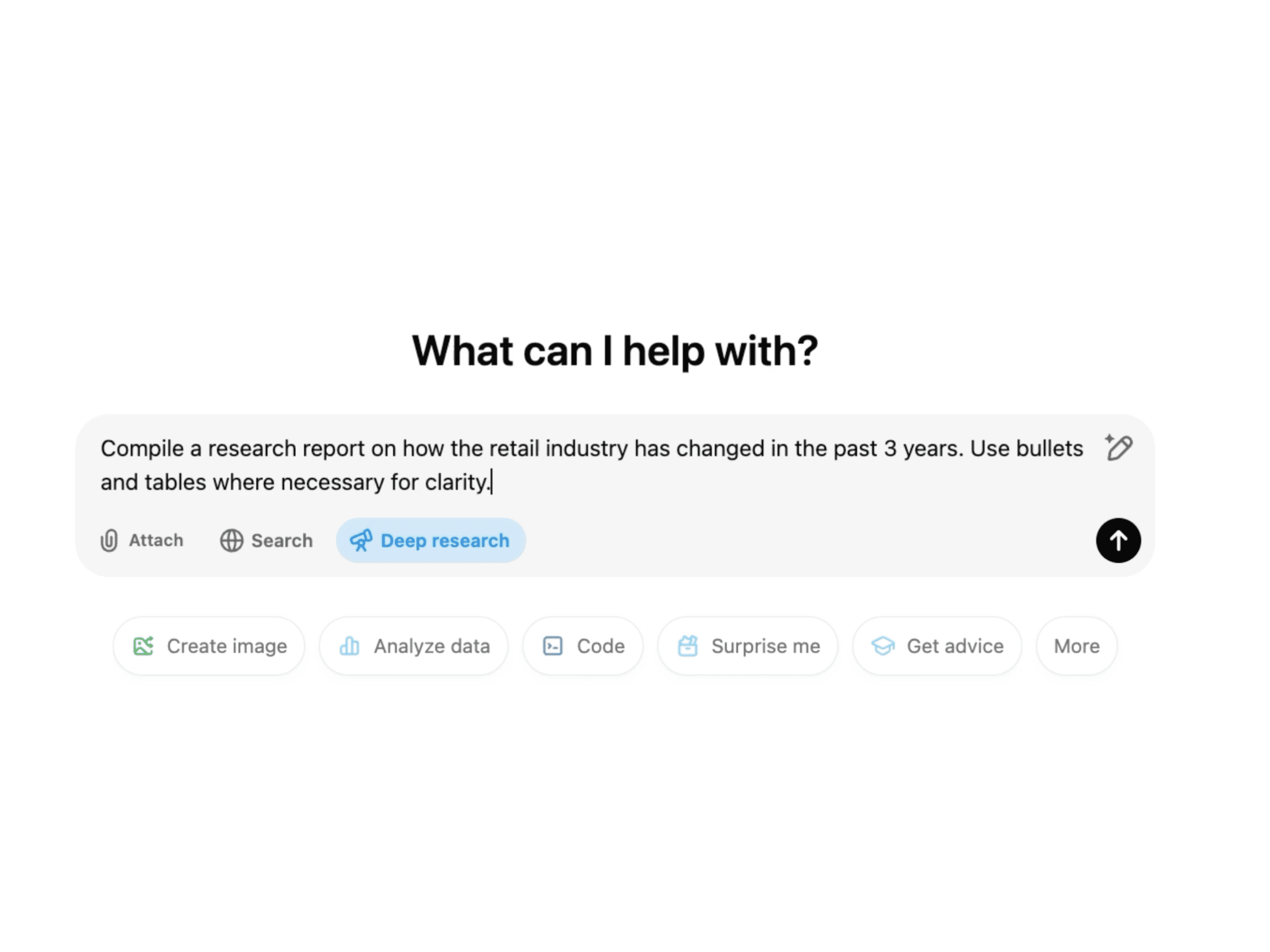
Deep Research by Open AI

OpenAI is launching a new research initiative focused on addressing key challenges in AI development. The main focus is ensuring that AI systems are safe, reliable, and aligned with human values. They’re aiming to improve how AI models interact with the real world, making them more controllable and transparent. The initiative also looks at longer-term risks and aims to take a proactive approach in solving potential issues before they arise. Overall, it’s about advancing AI in a way that benefits society while addressing its more fundamental challenges.
Inspiration
Curated Design Websites

- Google Creative Lab Five
- Jeton. One app for all needs.
- Usal Project. A community providing experiences & goods for the modern Outdoor enthusiast.
- Seasoned. The brand creation kitchen.
- Amplemarket. AI Sales Copilot for sales teams.
Design Tools
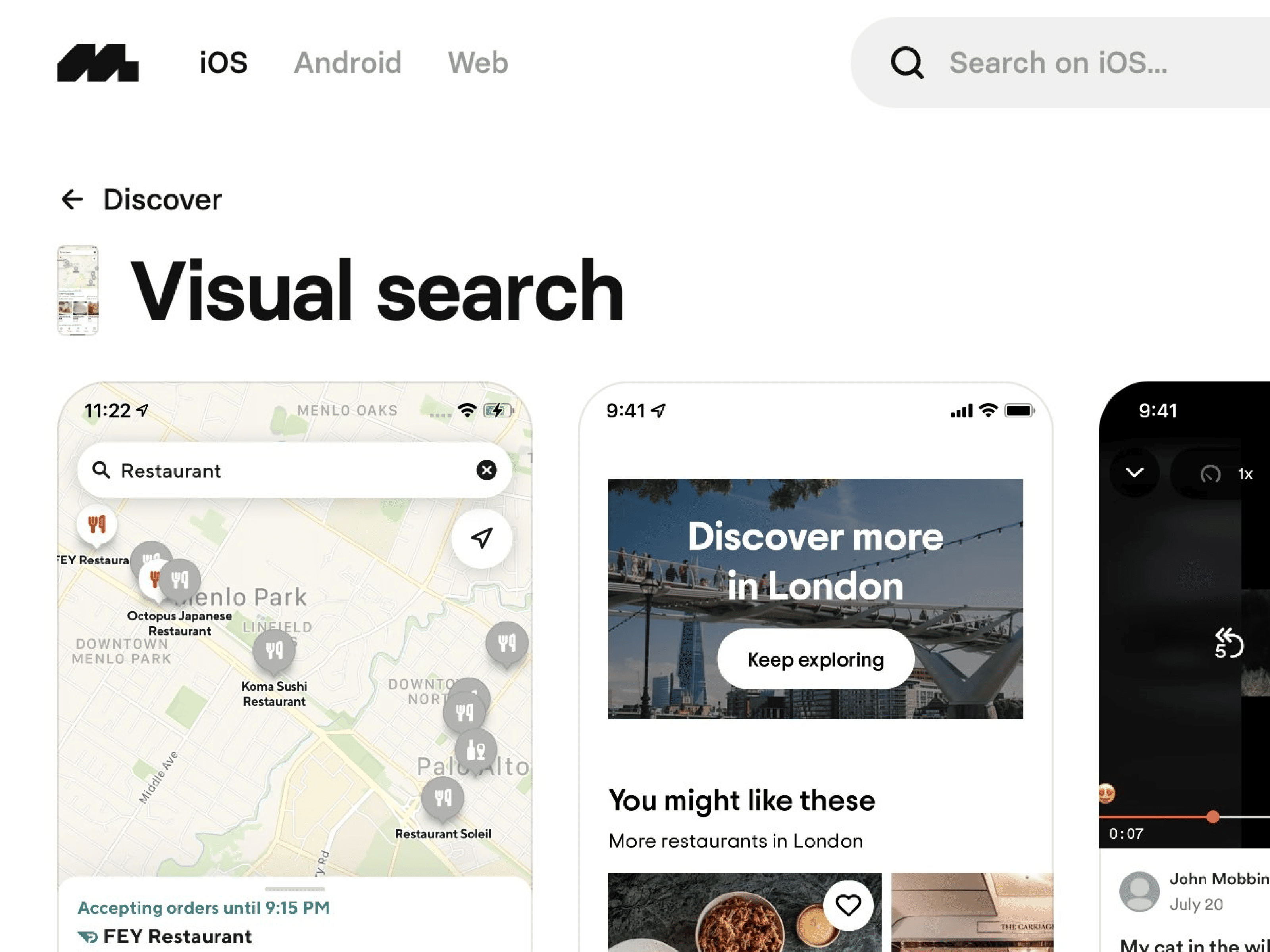
Mobbin Visual Search

At this point, everyone knows about Mobbin, their dedication to the design craft is admirable. They recently launched "Visual Search", which allows you to simply paste in a screenshot of an interface you like and find something similar for your project.
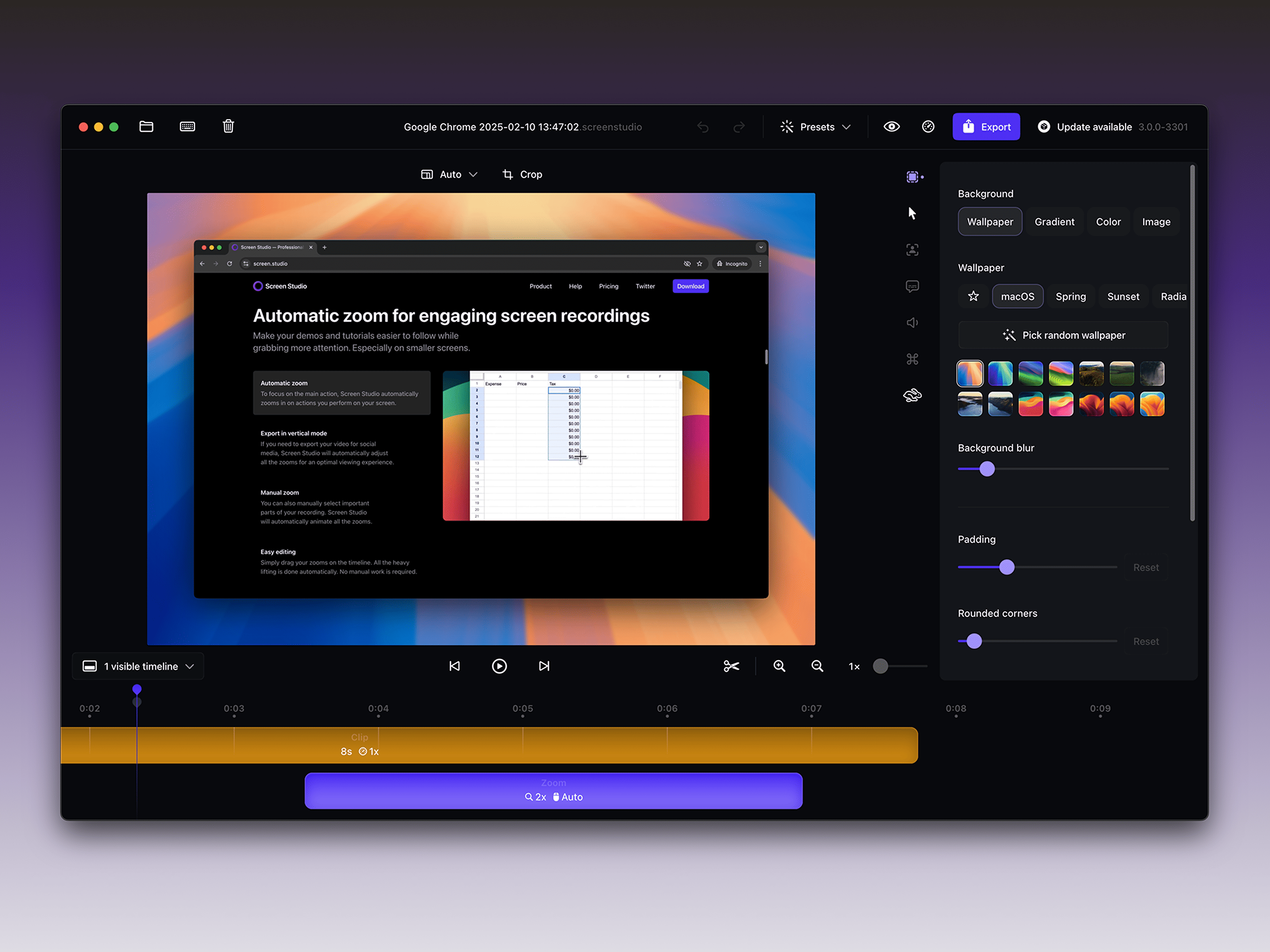
Screen Studio 3.0

Screen Studio is a tool that allows you to capture beautiful screen captures with automatic zoom on clicks, preset backgrounds, and other customizations. Our entire Craftwork team loves this product! Here is a summary of the updates:
- Full control over your camera: show it full-screen, shrink to overlay, or hide it completely
- Smart typing detection for smoother playback
- Command menu for keyboard-first workflow
- Enhanced export engine for faster processing
- Custom cursors and click effects for better viewer focus
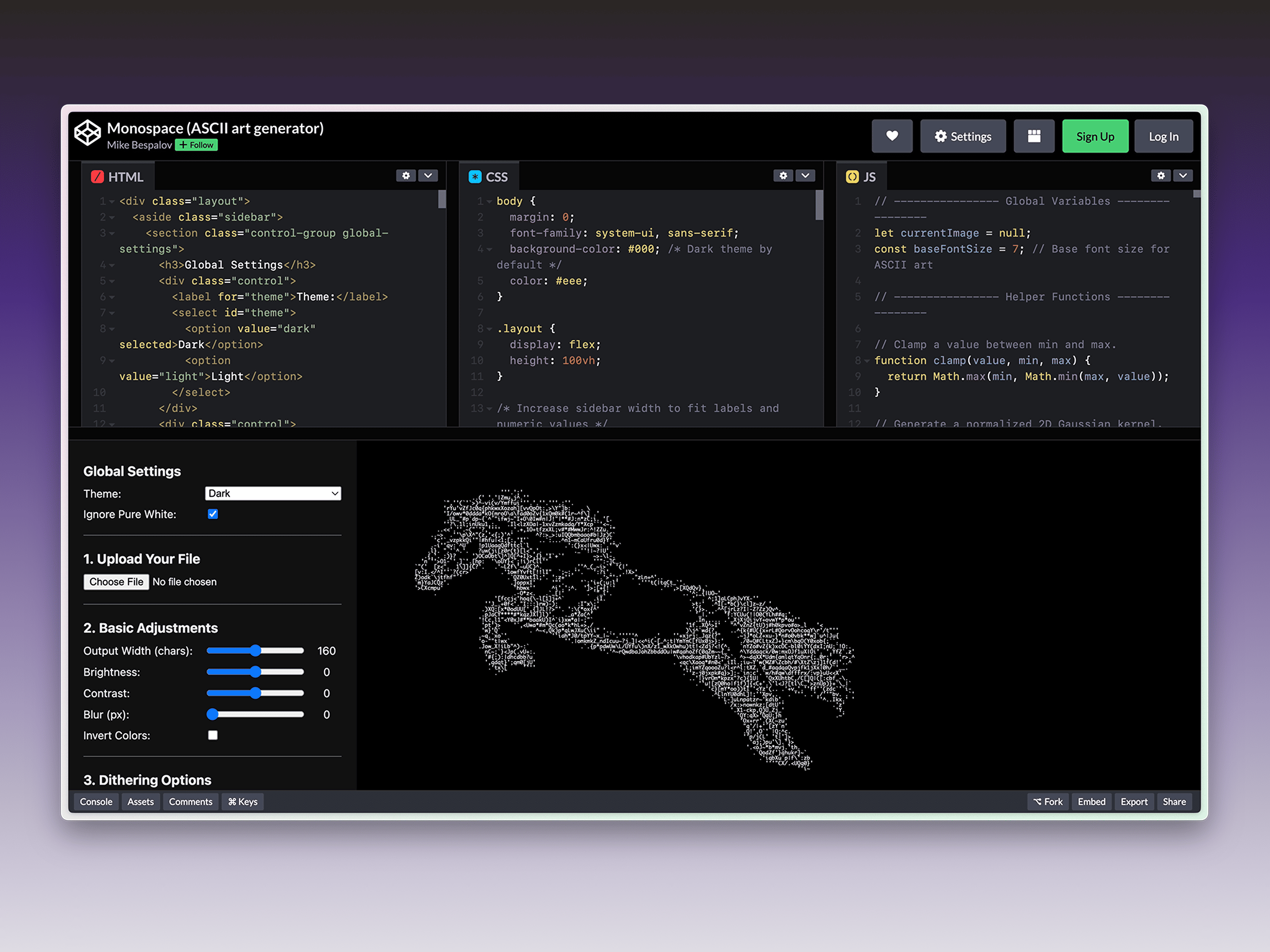
ASCII art generator

This tool allows to generate authentic images using printable characters.
Announcements
Family Dark Mode Announcement

A cute and fun video announcing dark theme inside Family crypto wallet.
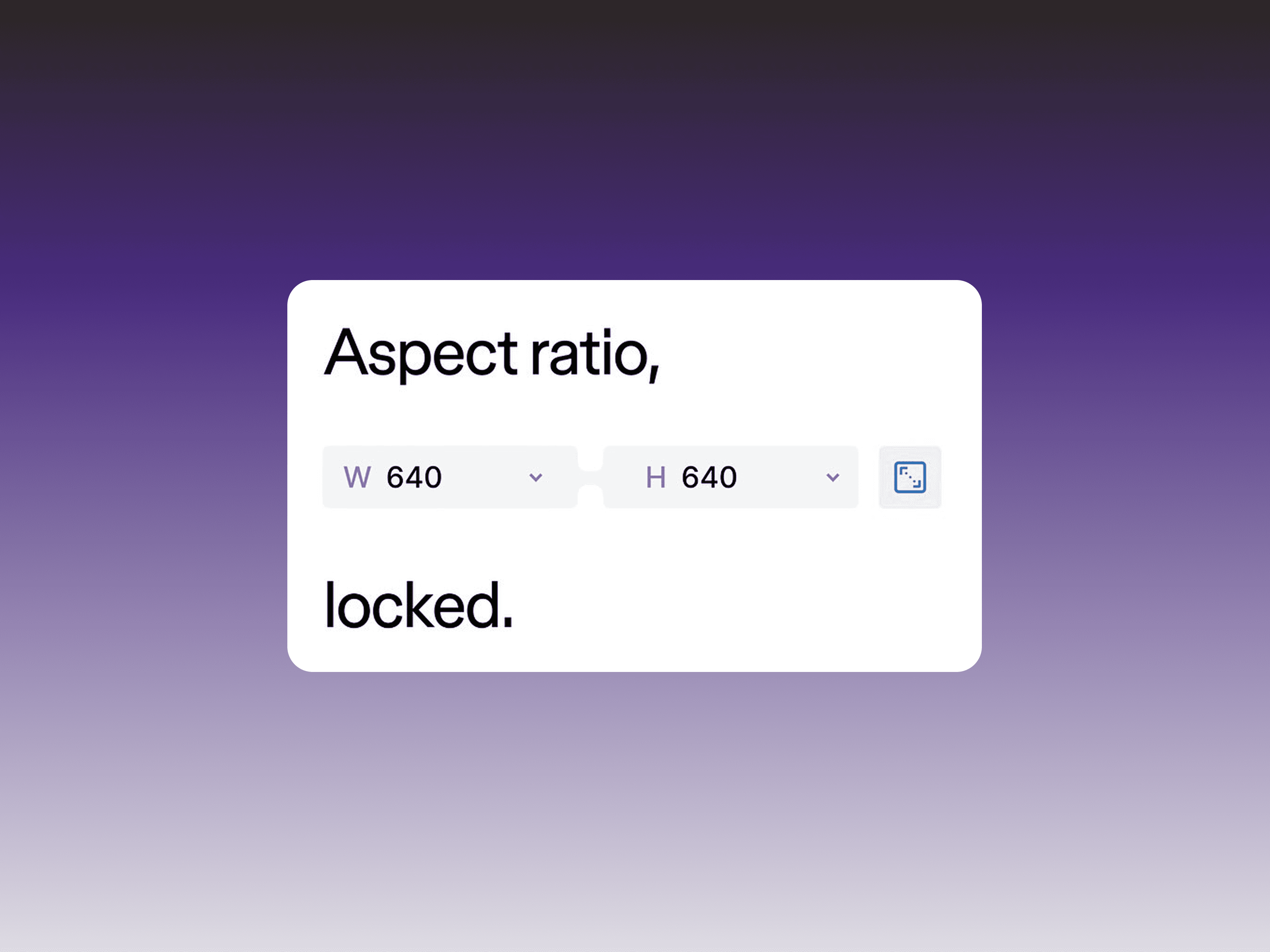
Figma’s Aspect Ratio Update

Figma has finally introduced locked Aspect Ratio, allowing you to design responsive layout with even more ease.
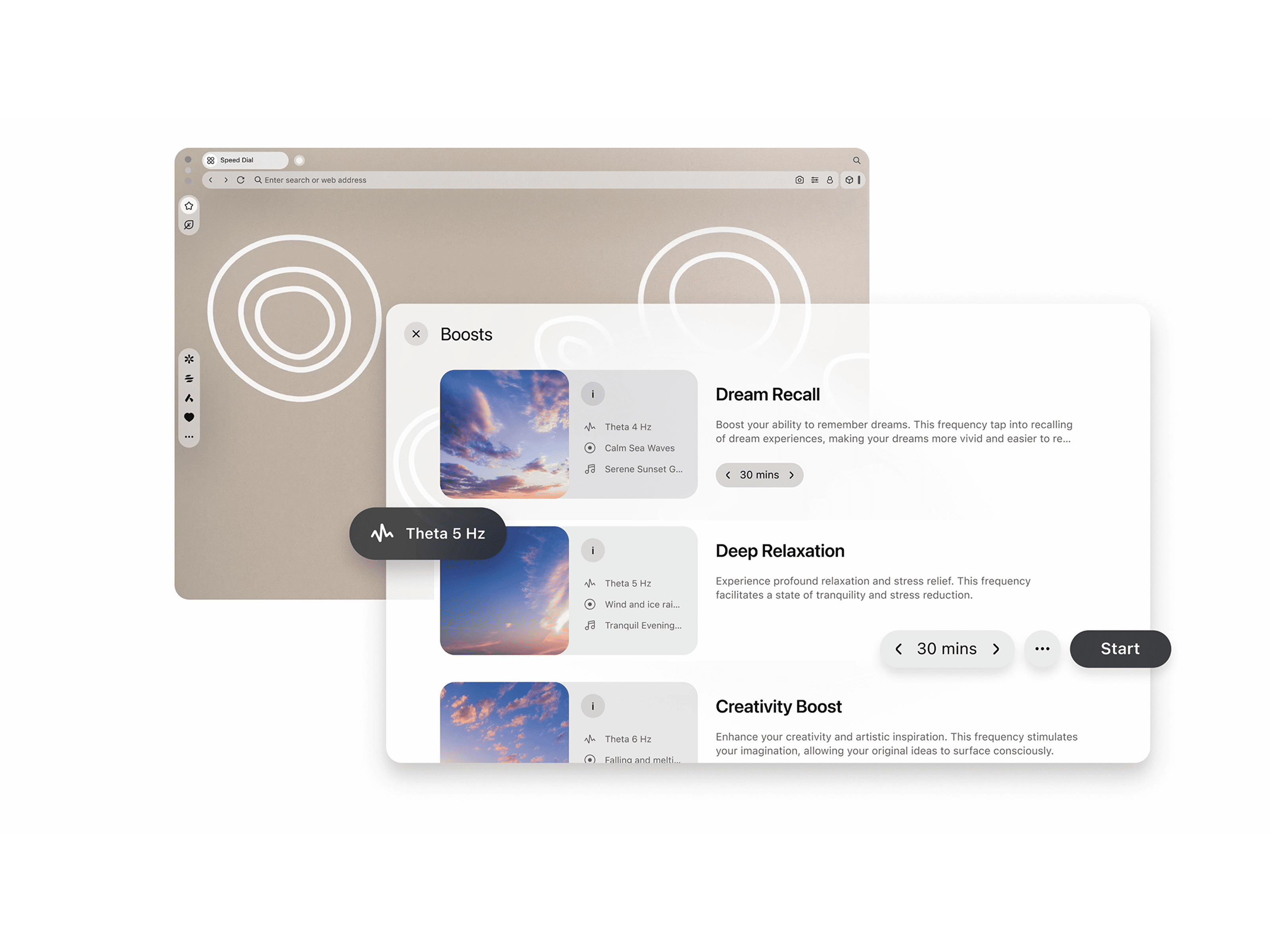
Opera Launches ‘Opera Air’ Browser

Opera has introduced Opera Air, a new browser designed to enhance user experience with a focus on speed and lightweight performance. The browser aims to provide a streamlined and efficient browsing experience, though specific features and release details are currently limited.
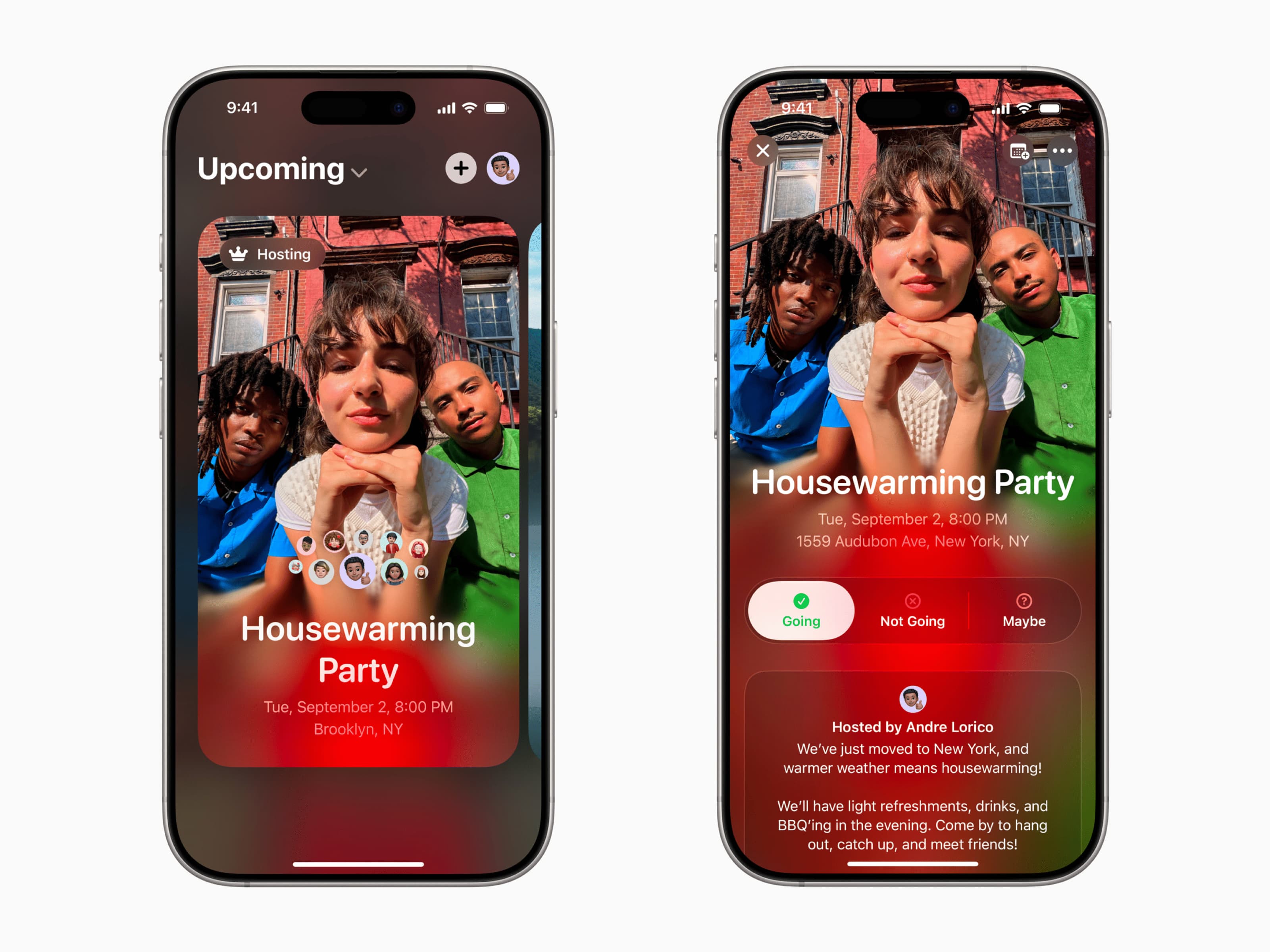
Apple Introduces ‘Apple Invites’ App

Apple has launched Apple Invites, an app designed to help users create and share custom event invitations. The app integrates with Maps and Weather for event details and allows participants to contribute to shared photo albums and collaborative Apple Music playlists. It’s available for download on the App Store and accessible via iCloud.
Framer Layout Templates

Layout Templates let you easily create reusable navigation and page layouts for your site. Instead of editing each page individually, you can apply components like menus, footers, and banners across all pages at once.
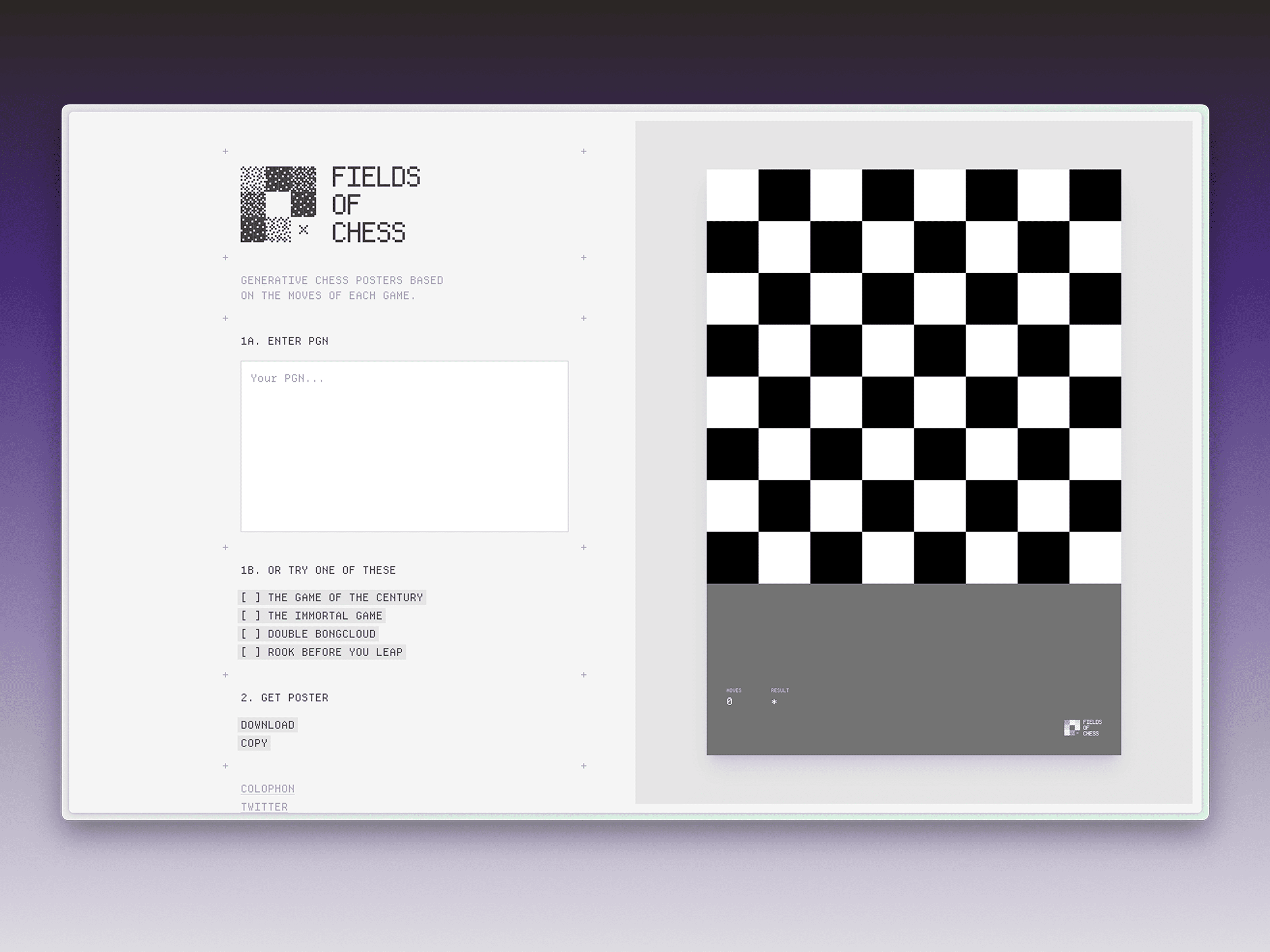
Fields of Chess

Fields of Chess allows you to generate chess posters based on the moves of each game.
Articles
Prioritizing usability design is a win-win for customers and the business

The article from Facebook Design highlights how usability design can drive impact by improving user experience and achieving business goals. It discusses the importance of user-centered design principles, iterative testing, and continuous feedback. The focus is on designing with empathy, understanding user pain points, and optimizing the usability of products to make them more intuitive and engaging. Ultimately, good usability design not only enhances user satisfaction but also leads to better product performance and business outcomes.
The path to design principal: Mastering archetypes and defining success

The article on Adobe Design discusses the path to becoming a Design Principal, focusing on mastering archetypes and defining success within the design field. It outlines how design professionals can navigate their careers by understanding key design archetypes, refining leadership skills, and making an impact in strategic decision-making.
How to Retain Customers, When AI is Pushing Them to Competitors

The case study of Built for Mars explores redesigning the flight booking process to make it more user-friendly.
Key improvements include:
- Simplifying Choices: Reducing cognitive load by limiting upfront options and showing more details progressively.
- Enhanced Visual Hierarchy: Reorganizing the layout to prioritize important information, making it easier to navigate.
- Optimized User Flow: Streamlining the booking process to minimize friction and keep users on track.
- Personalization: Adding tailored recommendations based on user behavior to make decisions easier.
- Testing & Iteration: Using A/B testing and user feedback to refine the design before a full launch.
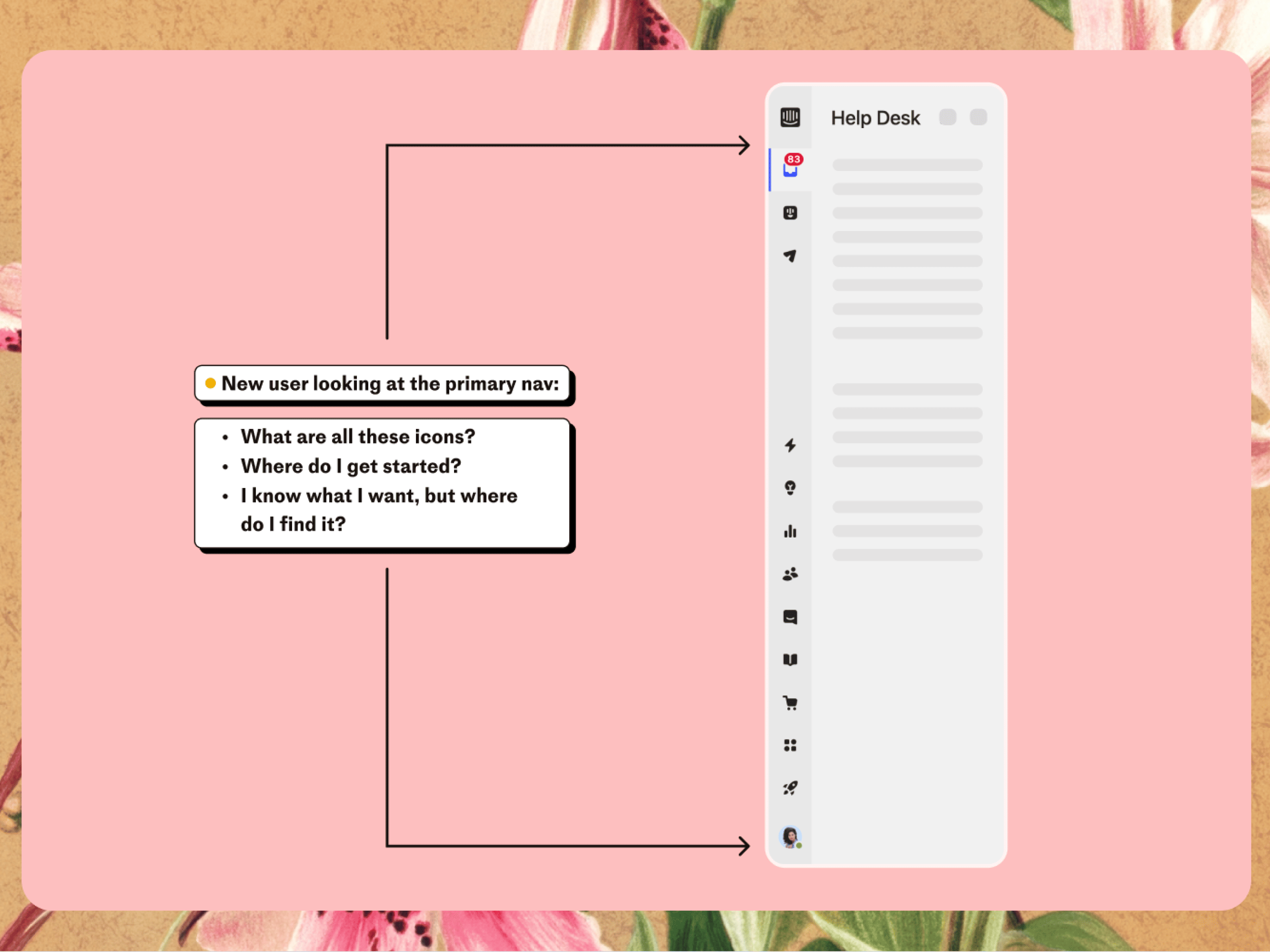
Designing for clarity: How we restructured Intercom’s information architecture

The case study explains how Intercom redesigned its information architecture (IA) to improve user navigation and product scalability.
Key Challenges:
As Intercom grew, its IA became harder to navigate, with users struggling to find features and settings. The old structure felt like a "maze," leading to confusion and inefficiencies.
Process:
The redesign focused on clarity, aiming to simplify workflows and make features easier to locate. The team gathered insights through user interviews and card sorting exercises, identifying pain points and creating four principles:
- Bringing similar things together (e.g., merging Knowledge and Help Center).
- Creating a dedicated hub for AI tools.
- Reducing noise by focusing on core features.
- Streamlining personal settings into a single section.
Key Takeaways:
- Design for real users, not ideal scenarios.
- Simplicity requires effort through constant iteration.
- IA is a living system that evolves as the product and user needs grow.
Duolingo Handbook

The Duolingo Handbook is a reflection of the company's unique culture, shaped over 14 years of experimentation and growth. From its humble beginnings above a Pittsburgh sports bar to becoming a ~$16B company, Duolingo has maintained a quirky, long-term-focused, and humor-driven culture. The handbook shares the core principles that have guided the company's evolution, as well as lessons learned through both successes and failures.
Key Principles:
- Take the Long View: Focus on what benefits Duolingo in the long term, even if it means sacrificing short-term gains.
- Raise the Bar: Aim for world-class work to truly change the way the world learns.
- Ship It!: Move with urgency and experiment quickly to turn ideas into reality.
- Show Don’t Tell: Use clear, concise communication backed by data and real-world impact.
- Make It Fun: Infuse humor, joy, and creativity into all aspects of work.
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







