Top 10 best plugins for Figma that will speed up your work
Figma is a great tool on its own. But with the right plugins, it becomes even more convenient. Today we're going to tell you about 10 cool plugins that will help you work faster and more efficiently.
Figma is a great tool on its own. But with the right plugins, it becomes even more convenient. Today we're going to tell you about 10 cool plugins that will help you work faster and more efficiently.
1. SPELLL

This plugin gives Figma & FigJam a spell-checking super power similar to that of Google Docs. It constantly checks your Figma or FigJam document for any spelling errors and lets you fix them with a single click. You have worked really hard to create that perfect UI. Don’t let a silly typo ruin it.
2. A11y — Color Contrast Checker
This plugin checks the color contrast ratio of all visible text in a frame, and it provides feedback on whether it meets WCAG’s AA and/or AAA level compliance. It also provides color sliders that allow users to adjust the colors and understand how the corresponding contrast ratio changes in real-time.
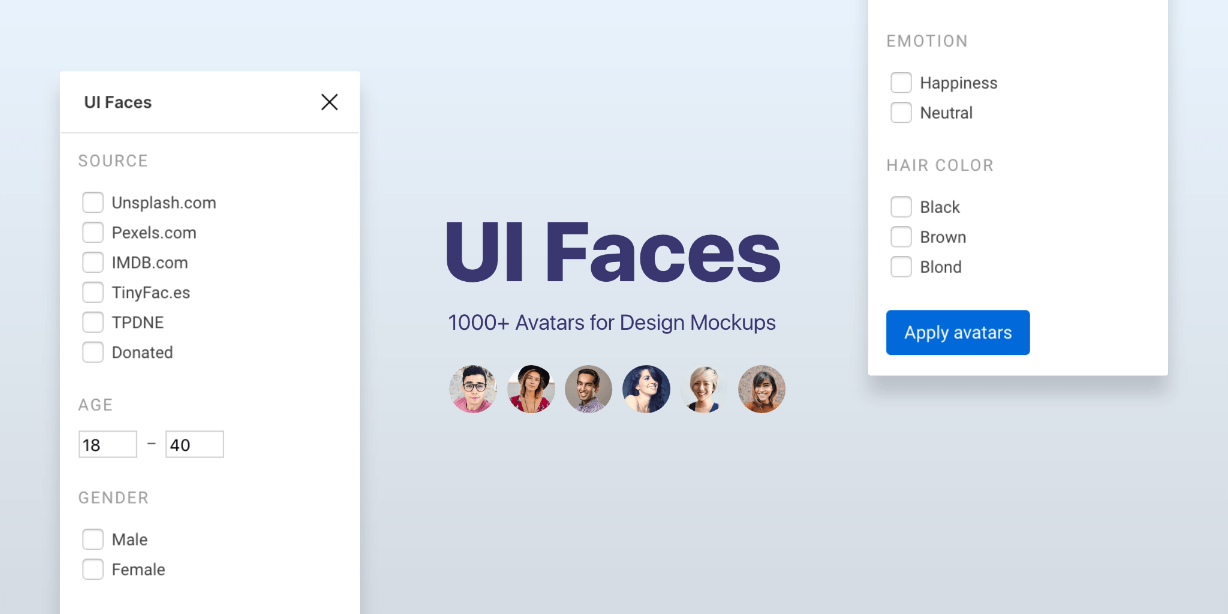
3. UI Faces
UI Faces aggregates thousands of avatars which you can carefully filter to create your perfect personas or just generate random avatars. The avatars are aggregated from various sources. You can filter them by age, gender, emotion, etc.
4. Icon Scaling

With this plugin you can: - Draw once and scale to multiple sizes with a single click - Apply the Fluent Design System weight to icons, at the right sizes.
5. Tailwind Color Generator

Generate a full Tailwind CSS color scale based on a hexcode, HSL color or a random color. Create color variables, styles and a color guide based on the generated color scale.
6. Color Name

This plugin searches through HTML color names and “Name that Color” list and computes the Euclidean distance to find colors that are closest to selected.
7. Better Font Picker

Now you can skim through all those 1000s of fonts installed seamlessly as an alternative to the default font picker in figma!
8. Typeout

Typeout provides rich, relevant and quirky library of UX copies to make your designs more conversational and meaningful.
9. 3D Transformer

Want to add 3D effects to your mocaps? This plugin allows you to easily transform any image or frame into Figma.
10. Easometric

With Easometric it is really easy to create isometric layers & groups. This plugin using SSR30⁰, which is the most popular and flexible method of creating isometric artworks. With SSR30⁰ you can quickly create top, left and right isometric views. Simple as that you can either quick apply a top, left or right perspective or using the modal to modify your layer.
The Figma community is constantly expanding new features by creating a lot of cool plugins. Use them to make your work more convenient and faster!
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)