Prototyping in Product Design
Unlock the secrets of effective prototyping in product design! This article dives into how prototypes can transform your design process, from testing ideas to creating user-friendly experiences. Discover the types of prototypes, their powerful benefits, and how they can elevate your product development.
A prototype is the first version of a product that allows you to test ideas and demonstrate the overall design and functionality concept. It can range from a simple paper model with low precision to an interactive prototype or a fully functional product with high accuracy.

There are different types of prototypes, including:
-
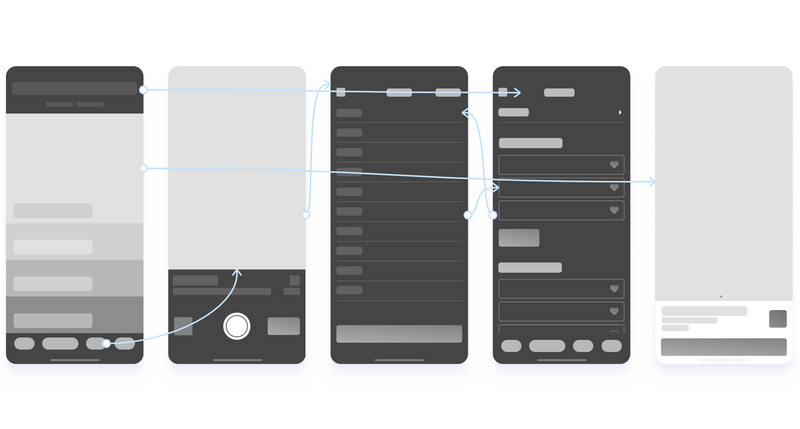
Low-Fidelity Prototypes: These are basic prototypes that are quick and easy to create. An added benefit of this approach is the ease with which changes can be made, allowing for the testing of various hypotheses without spending too much time. These can include wireframes or simple sketches on paper.
-
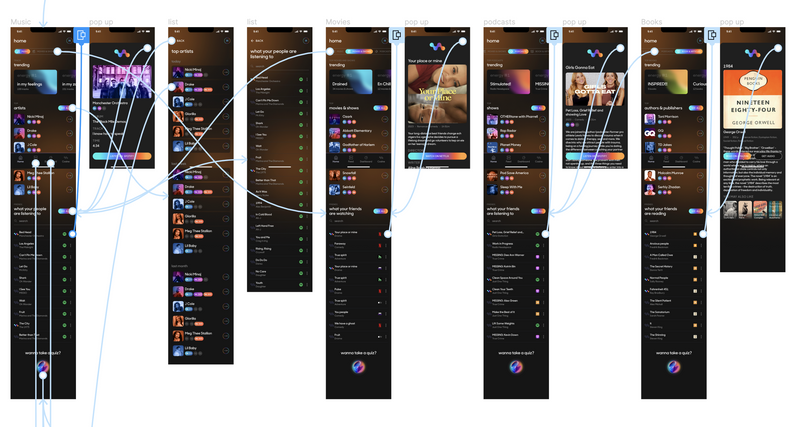
High-Fidelity Prototypes: High-quality prototypes are closer to the final product, especially with tools like Figma. This tool allows for the creation of static layouts, as well as the addition of videos and animations, bringing the prototype closer to the real experience.
By using high-fidelity prototypes, we can showcase workflows and functionality in action, helping both our team and clients better understand how the final product will look and operate.

Benefits of Prototyping:
Prototyping helps us gain a deeper understanding of user needs and meet them more effectively, saving time and money in the development process.
- Idea Testing: Prototypes allow you to show your ideas to users before the product is fully developed. This offers the opportunity to check if the interface is clear, validate user hypotheses, and gather feedback and suggestions for improvements early on.
- Saving Time and Resources: Identifying problems early on saves time and money for future corrections.
- Modeling the Final Product: Prototypes help demonstrate the potential end product to clients and investors, gathering their support.
- Understanding User Needs: Feedback from prototype testing helps identify what is important or unimportant to users, what satisfies or disappoints them, and allows you to make the necessary changes to improve the product.
- Avoiding Mistakes: Prototyping makes it easier for designers to identify unsketched states or missing screens, creating a great opportunity to add them in.
- Handing Off to Developers: High-fidelity prototypes allow developers to evaluate how the product will work on their own, making it easier to transfer the work to development.
When Prototyping May Be Overkill:
- Small and Simple Projects: For instance, a simple webpage without complex functionality.
- Clear Project Requirements: If the functionality is already detailed and approved.
- Large Volume of Pre-existing Data: When the solutions are already defined, for example, when you're not creating a product from scratch but improving an existing one.
- Well-known Technologies: When using established techniques and approaches that are predictable, such as the registration process or password recovery.
Conclusion:
A prototype helps create a more thoughtful interface by considering various states and effects, making it more user-friendly compared to wireframes. Prototyping simplifies the presentation and communication of your design ideas, facilitating understanding and alignment between project stakeholders.
In summary, prototyping is a vital tool that aids in creating a high-quality product that meets the needs and expectations of its users.
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)









