HOW TO SCALE YOUR DESIGN PROCESS AND IMPROVE HANDOFF
It’s something every design team dreams about – a better design process and handoff procedure. Your design team is not alone if you are looking for a better solution.

Imagine what your workflow would look like if you could forgo the struggles of image-based technology, design and handoff with accurate components that have interactive features. Projects in the design phase will look more like final products and, most importantly, interact like final products.
Let’s imagine a new design process together.
Challenges of an Image-Based Design Process
Here’s what we all know – image-based design tools provide pictures of components in the visual form but lack the interactivity and conditions that exist in the end-product. There’s not a high level of functional fidelity there, and it can cause confusion among design teams and rework.

These tools require you to redraw the fundamental components and design with boxes and rectangles, which takes too much time and can create a disconnect between the design and development teams.
Further, you don’t fully maximize the potential of a design system because of inconsistencies between code-powered systems that developers use and these image-based systems for designers. There’s an innate gap between maintaining the environments and creating consistency in components.
The final and maybe most difficult challenge with an image-based design process is in usability testing. You just can’t test an image the way you can working components. If the prototype is not interactive enough, you lose valuable feedback in the testing process. Functional fidelity is a must-have design and development tool in 2022.
Iress, market-leading financial software, had many of these same problems in its design system process. You can probably relate to its story, which includes a designer and engineer who aren’t entirely on the same page, hit the deadline and have to deliver, and then get customer feedback. The result was a lot of extra headaches and work.
But there is a better way: Import all user interface components into a code-powered design system in sync with a design tool so that your team can work in harmony to build, scale, and handoff projects with ease.
Scale Design With Accurate Components
Here’s what most design and development teams want en route to building products: Accurate components with built-in interactivity, states, and conditions. No redrawing boxes and rectangles; no trying to figure out what states and interaction should be.

And if you can do it with ten times the speed and agility? Now you’re really in business.
“It used to take us two to three months just to do the design. Now, with UXPin Merge, teams can design, test, and deliver products in the same timeframe,” said Erica Rider, Senior Manager for UX at PayPal. “Faster time to market is one of the most significant changes we’ve experienced using Merge.”
The time and workflow savings come from the ability to maintain only one environment as a product team. Rather than image-based tools, a code-powered design system that will push updates to components as the design evolves is the modern way to work. This workflow can also eliminate duplicate documentation so that your team has a single source of truth for whole product teams.
Now you can be more agile in the design process and scale. And as Rider hinted at, there is a solution already available in UXPin Merge.
Scalability with accurate design components has other benefits as well.
Teams can onboard people faster because the design system is in the design tool. There’s less searching for answers with drag and drop-ready building blocks. New team members will find more success and be more valuable to the team quicker due to fewer inconsistencies and errors.
Testing also gets a boost as you scale with a single source of truth. You can actually create better usability tests with a high-fidelity, functional version of the prototype, allowing users to leave more valuable and detailed feedback that can improve your product in the early stages.
Better Handoffs Start Here
As you imagine a better design process, take it one step further. Better handoffs are a goal for most teams.
An interactive component-based design tool can eliminate the need for multiple iterations of the same meeting to explain how a prototype works. Everyone can see and interact with it for themselves with accurate, true components that ensure the prototype works the same as the product.
Designers will feel more like their vision is making it into the final product, and developers have a better idea of how to work. Everyone has the exact same components written in code. Thanks to the single source of truth, devs can speed up as they build the product because they start with components that include production-ready code.
A typical design to developer handoff might have multiple steps: Create vector design elements, create a model for interactions, and then send the prototype with documentation. Not to mention the meetings that are required to make sure everyone is on the same page.
In a model with interactive component elements, the developer handoff is fast and easy; they create a prototype with true components and all the built-in properties. The developer copies the JSX code and pastes it into his tool to build the final product. All the component properties and their coded interactions already exist in the source code. This is possible because the source of truth is the code itself, the source code.
Quick Tool Solution and Technical Use
This solution to this common challenge is not somewhere in the future; it’s already here.
UXPin, a code-based design tool, has Merge technology, which allows you to bring all interactive components into UXPin. Then you can use your own, or the open-source library with the ready-made building blocks to get products ready faster.

Here are just a few of the things you can do with Merge by UXPin:
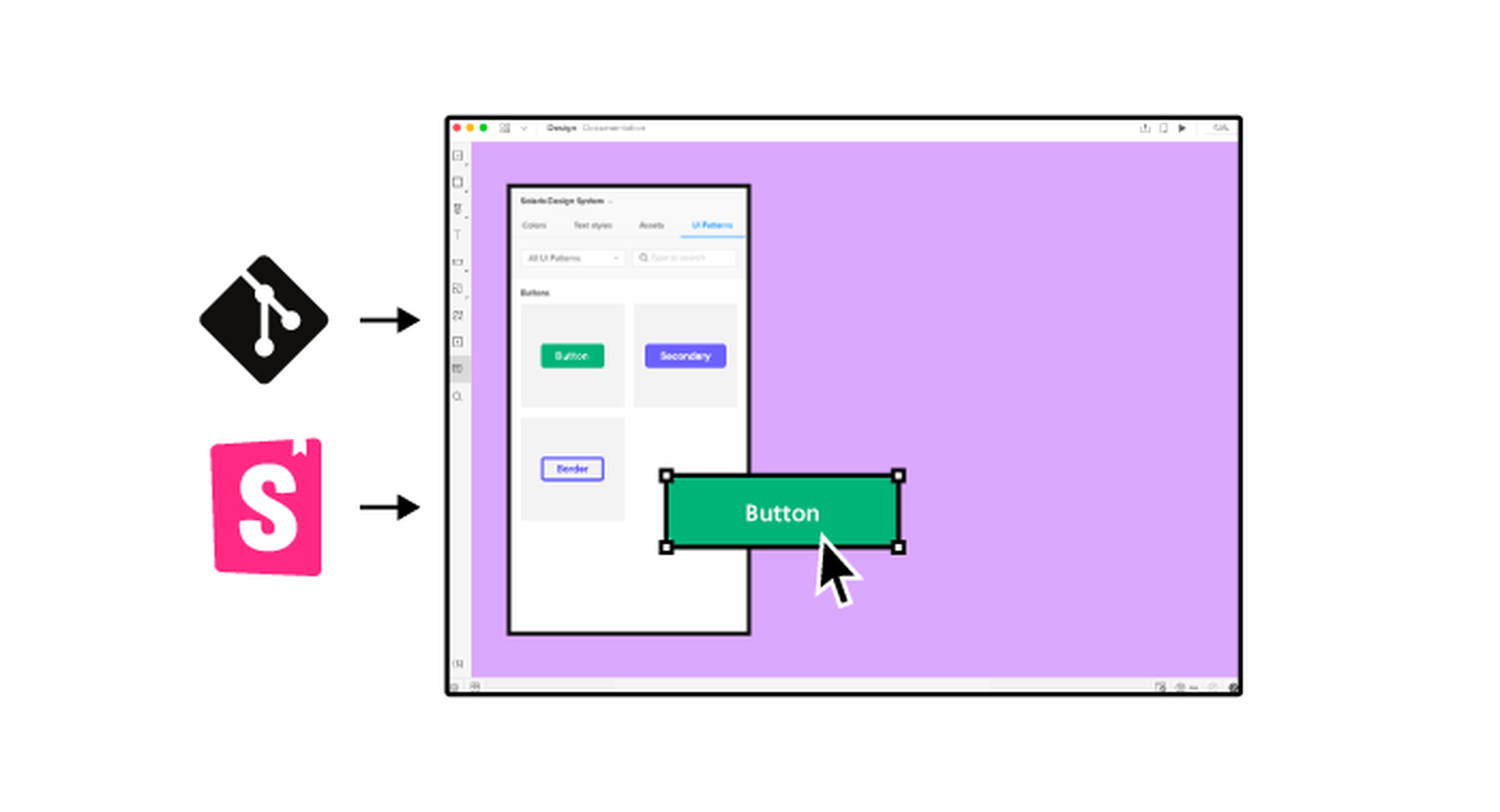
- Integrate your developer’s storybook to use it as a single source of truth (works for all frameworks)
- Import design system components from a dev’s Git repository, such as GitHub, Bitbucket, GitLab, or others (works with React)
- Work with the built-in MUI library
- Add the npm component package to UXPin on your own (no developer required)
- Design with the confidence that your work can be ideally reflected by developers
- Create and share a library of interactive components
Summary
Say bye-bye to redrawing rectangles – build more accurate prototypes easier and end-products faster with Merge.
Now is the time to solve one of your biggest design challenges while upgrading and scaling the design process and improving handoffs.
Merge by UXPin is user-friendly and made for scalable projects of almost any size. The line between design and development blurs with quicker product release and a fully-interactive solution. Request access today.
What's Your Reaction?














![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)