[VIP] Creative Tim: Roots of UI/UX Design
Learn to Develop Intuitive Web Experiences. Want to learn UI/UX? With 322 Pages of Insights and Practical Examples, Figma Files, and useful AI Prompts, this book helps you create intuitive digital experiences.
Based on Material Tailwind
- 3,100,000+ NPM Installs
- 3,700+ Github Stars
- 30,000+ Hours of Experience
What you get
- 7 Parts
- 55 Chapters
- 322 Pages
Unveiling Our UI/UX Design Book
Drawing inspiration from Material Tailwind design, our book is your guide to crafting beautiful, user-focused designs, starting with the basics and leading you all the way to complete web pages for your projects.
Learn UI/UX Through Practical Examples
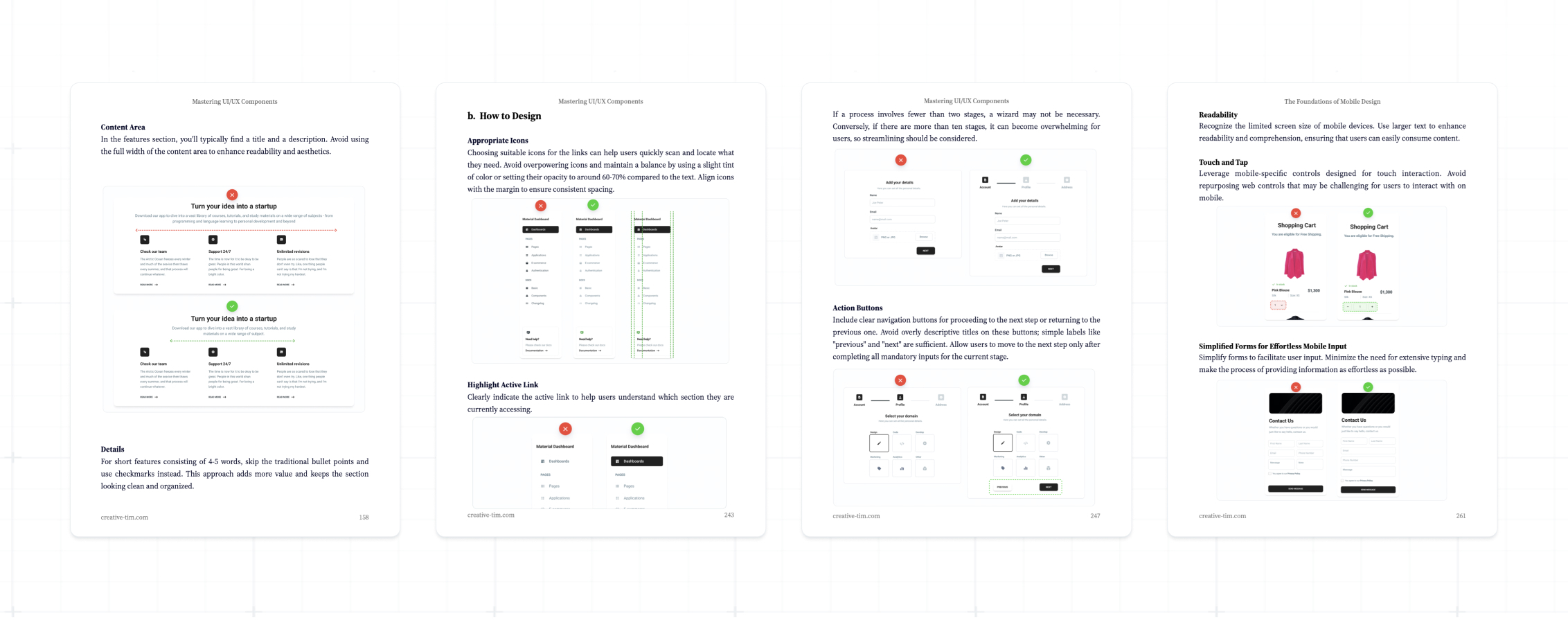
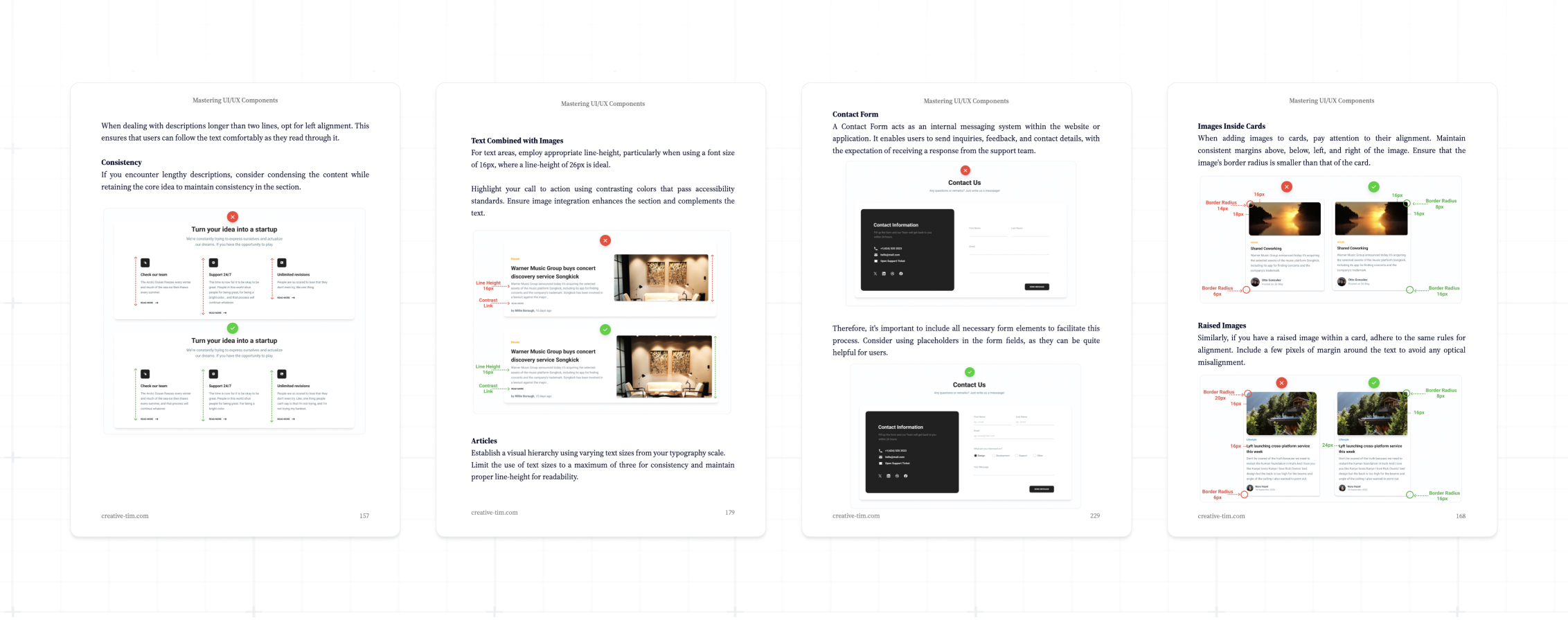
Ever seen a design and thought, Wow, that's good!' or 'Hmm, not so much'? Our UI/UX book comes with a collection of web design hits and misses! It's a better way to gain deeper insights and get the hang of UI/UX dos & don'ts.

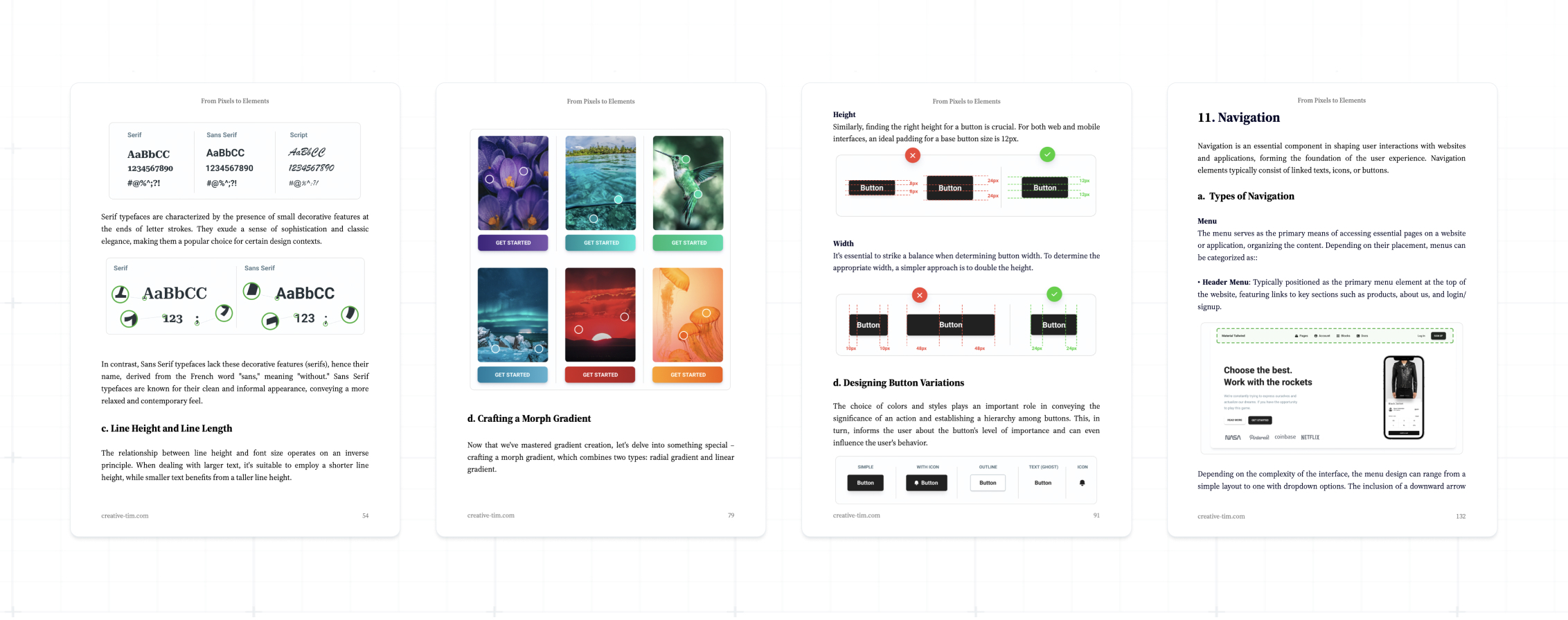
From Pixels to Elements
You'll learn to master pixel-perfect elements from typography to icons, equipping you to assemble them into robust components with confidence and expertise.

From Blocks to Web Pages
Our UI/UX book guides you in crafting web blocks like hero, features, teams, and content sections to entire web pages. It's a journey from perfecting the basics to constructing fully-functional pages for your websites and web or mobile.

QR Codes with Real-Life Examples
Check out our QR Codes! Just a quick scan and voilà – you're instantly connected to even more design examples.

Design With AI
Find AI prompts recommendations that will help with your UI/UX design tasks such as generating creative ideas and exploring design possibilities.

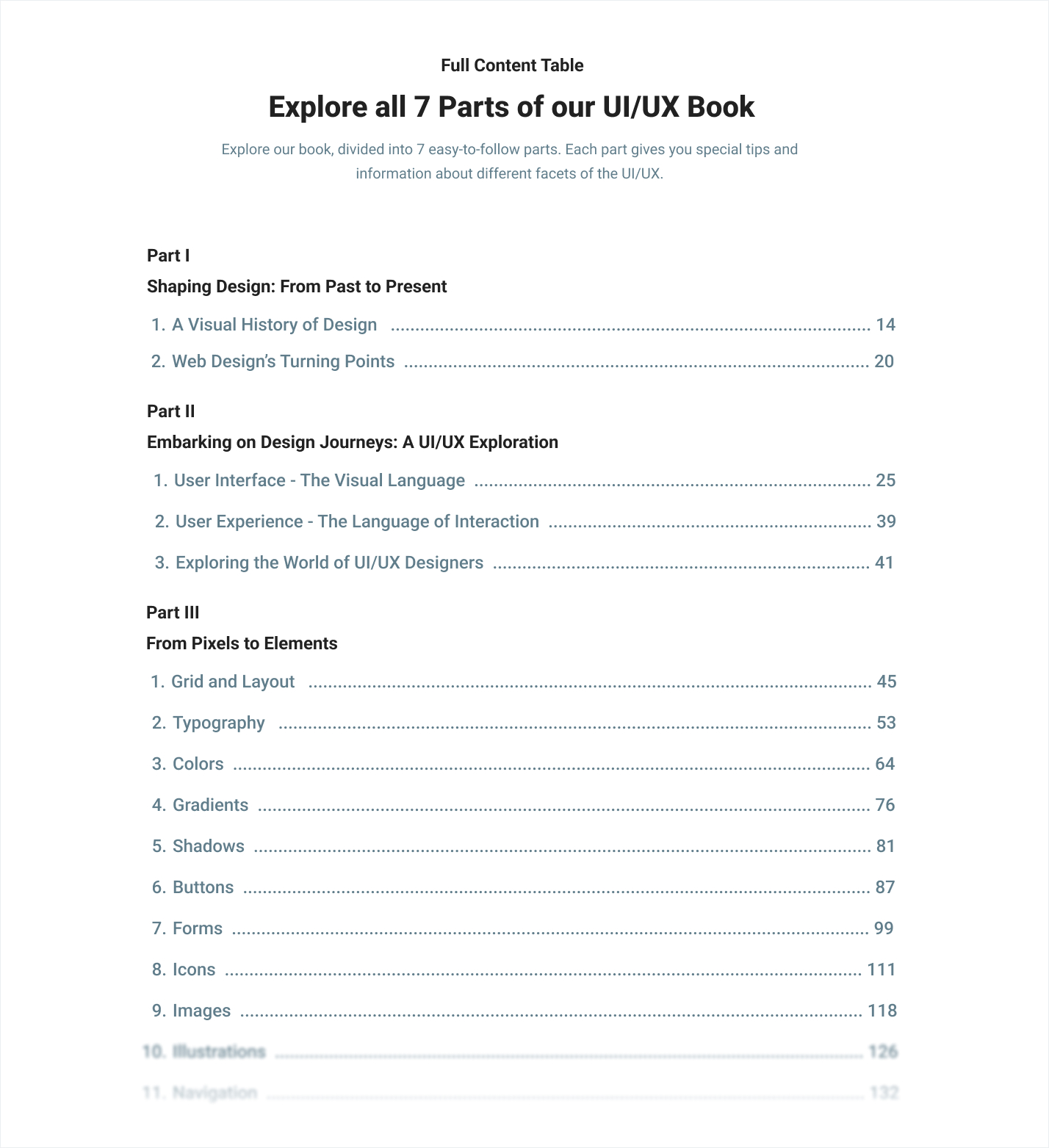
Full Content Table
Explore all 7 Parts of our UI/UX Book
Explore our book, divided into 7 easy-to-follow parts. Each part gives you special tips and information about different facets of the UI/UX.

What's Your Reaction?














![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)

