[VIP] uxpeak: UX/UI Design Mastery Course
Become a UX/UI design professional. Master UX/UI Design with our comprehensive course by learning practical skills, working on real-life projects and creating impactful user experiences.
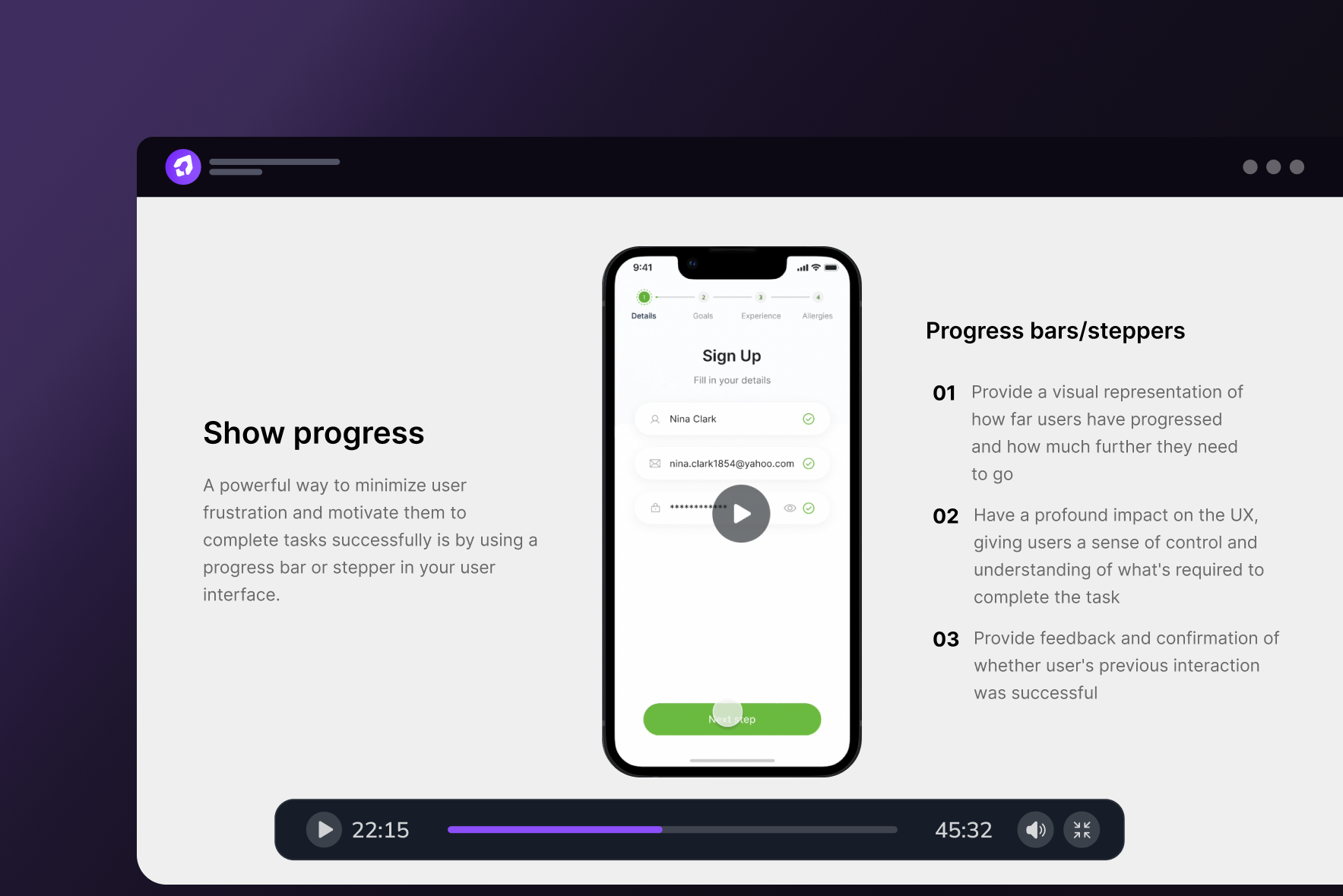
![[VIP] uxpeak: UX/UI Design Mastery Course](https://design.rip/uploads/cover/blog/uxpeak.webp)
The one course you need to learn ins and outs of UX/UI design
Our comprehensive course covers everything you need to know to excel in the field. Designed for beginners and intermediate designers alike, you'll gain practical skills and in-depth knowledge.
STEP 1
Enhance your Figma skills
Get ready to conquer Figma, your ultimate tool in UX/UI design. We'll transition you from a beginner to a skilled professional, confidently creating detailed, interactive designs.

STEP 2
Learn how to design beautiful user interfaces
Discover the principles of effective visual design, explore layout and typography techniques, and master the use of colors and imagery to create stunning interfaces. Through hands-on projects, you'll gain the skills and confidence to design visually appealing interfaces.

STEP 3
Learn how to create exceptional user experiences
Step into your users' shoes and learn to create memorable experiences. From understanding their needs to designing intuitive interactions, you'll gain practical skills to craft exceptional user experiences.

STEP 4
Master all stages of the Design Thinking Process
We'll take you from problem identification to UX research, ideation, prototyping, and testing, ensuring your solutions are user-centered and innovative.

STEP 5
Land a UX/UI design job
Our course goes beyond teaching design skills and equips you with practical job-seeking strategies, resume building tips, portfolio guidance, and interview preparation.
Why learn with uxpeak?
Explore the advantages of our UX/UI Design course over alternative options.
Bootcamps
Very high cost
Require a significant time commitment
Fast-paced learning environment
Fixed schedule, providing less flexibility
UX/UI Design Mastery
Affordable pricing
Comprehensive curriculum covering all aspects of UX/UI
Practical lessons with real-world projects
Hands-on instruction for portfolio and case study creation
High-quality, concise video content
Certification upon completion
Self-paced
Regular updates to keep up with industry trends
Other online courses
Don't delve as deep into the subject
Long-winded video lessons
Lack adequate guidance on portfolio creation
Overemphasis on theory over practice
Not affordable
Course curriculum
Our curriculum is designed to stay current with industry trends, ensuring you learn the most relevant skills to thrive in today's fast-paced design world.
- 1. Understanding UX and UI Design
- 2. A Guide to Common Design Career Paths
- 3. Career Opportunities in Design Across Various Types of Companies
- 4. The Path to Success: How to Increase Your Value as a UX/UI Designer
- 5. Key Principles of UX Design
- 6. 10 Usability Heuristics by Jakob Nielsen
- 7. Responsive Design
- 8. Simple Strategies for a Better User Interface
- 1. Choosing Design Software
- 2. Figma Walkthrough
- 3. Frames, Shapes, Colours and Basic Design Techniques
- 4. Color Styles, Alignment & Position
- 5. Text Styles
- 6. Constraints
- 7. Creating Responsive Design using Constraints
- 8. Figma Auto Layout (Coming soon)
- 1. Typography Basics
- 2. Color & Branding: Learn How to Influence Users' Initial Impression of Your Product
- 3. Color & Behavior: Learn How to Influence People's Choices
- 4. Exploring Input Controls and Navigational Components in UI Design
- 5. Designing Informational Components and Containers
- 6. UI Design Analysis: Learn How to Evaluate and Optimize User Interfaces
- 1. Intro - Project Brief, Image and Typography Library
- 2. Part 1
- 3. Part 2
- 4. Part 3
- 5. Part 4
- 6. Part 5
- 7. Part 6
- 1. Design Thinking Process Overview
- 2. Stages of the Design Thinking Process
- 2. Exploring UX Research Methods
- 3. Conducting User Interviews
- 4. Competitive Analysis: A Guide to Analyzing Your Competitors and Optimizing Your UX Design
- 1. User Personas: Getting to Know Your Users
- 2. Creating Effective User Journeys
- 3. Defining the Problem Statement
- 1. Ideation Techniques
- 2. Mapping User Flows
- 3. From Concept to Creation: How to Design Compelling Wireframes
- 4. Create Low-Fidelity Wireframes
- 1. Transform Low-Fidelity Wireframes Into High-Fidelity Wireframes
- 2. Design Systems 101: Create Consistent and Cohesive User Interfaces
- 3. Creating Design Mockups
- 1. Usability Testing
- 2. Usability Testing Questions: Best Practices and Examples
- 3. Analyze Usability Test Results
- 4. Update Designs Based on Test Results
- 1. Design Implementation
- 2. Common Gaps in Design Handoff
- 3. Measure the Success of Your Designs
- 1. Embracing Possibilities: Unleash Your Full Potential
- 2. Land UX/UI Design Job: Tips and Tricks to Succeed - part 1
- 3. Land UX/UI Design Job: Tips and Tricks to Succeed - part 2
- 4. How to Create a Strong Case Study: A Step-by-Step Guide
- 5. Build an Outstanding Online Portfolio
- 1. Applying for UX/UI Design Jobs
- 2. Where to Find the BEST UX/UI Design Jobs
- 3. Create a Job-Winning CV
- 4. Nail the Interview Process
- 5. Congratulations
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)









![[VIP] Refactoring UI: Complete Package + Video](https://design.rip/uploads/cover/blog/refactoring-ui-–-complete-package-video.webp)
