[VIP] Refactoring UI: Complete Package + Video
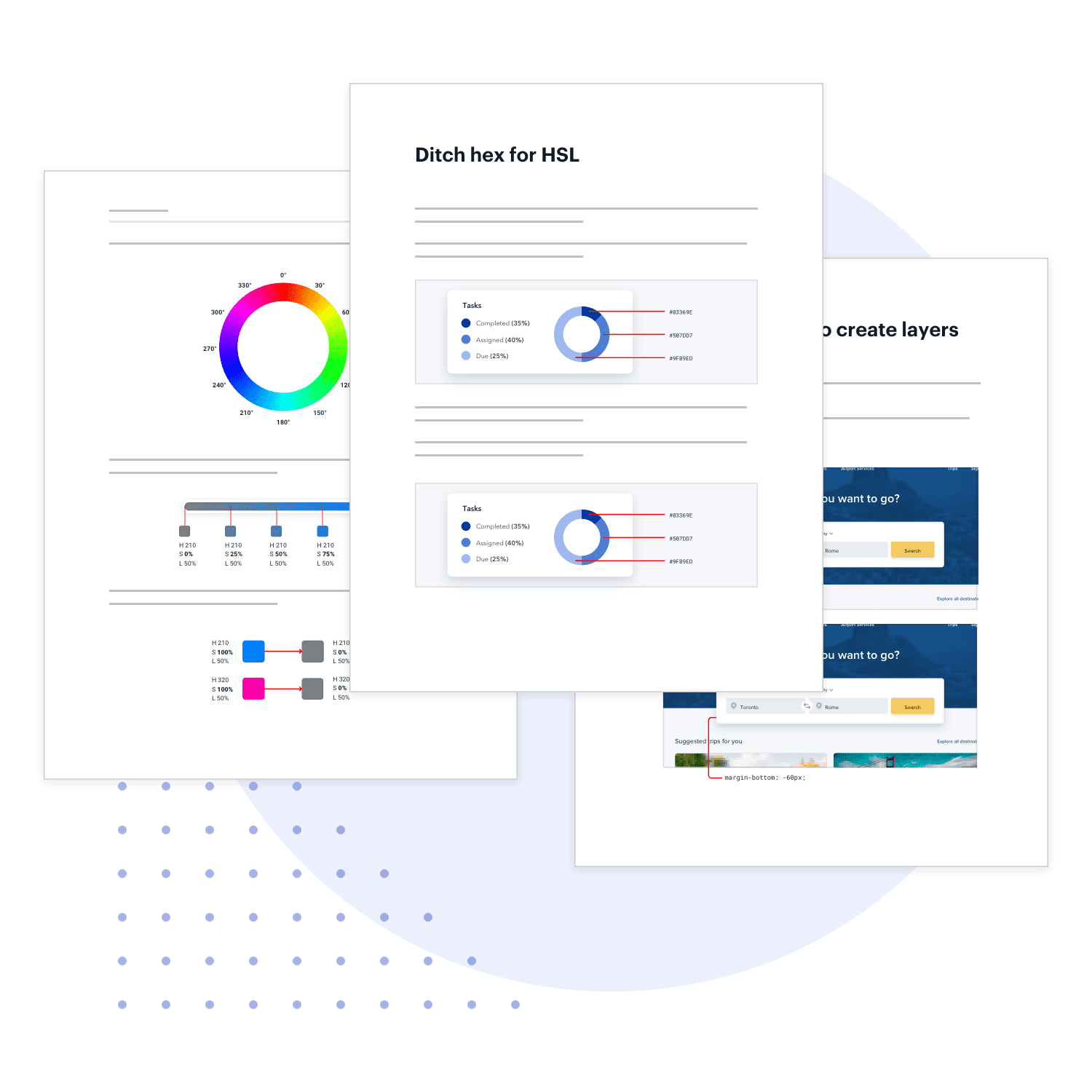
A beautiful PDF containing 50 incredibly visual chapters spread across 200+ painstakingly typeset pages. The book will teach you a ton, but there are some things best learned by watching an expert do it themselves.
![[VIP] Refactoring UI: Complete Package + Video](https://design.rip/uploads/cover/blog/refactoring-ui-–-complete-package-video.webp)
Refactoring UI – Complete Package
Make your ideas look amazing without relying on the designer. Learn how to create beautiful user interfaces on your own using a specific tactic explained from a developer’s perspective.
“I know it looks awful, but I have no idea why.”
Hello! My name is Adam Watan, I am a full-stack developer who previously did not like design.
I was friends with Steve Shoger for many years, and together we worked on several side projects – he was engaged in user interface design, and I took care of the development.
Like many developers, I always wanted my ideas to look amazing without relying on the designer, but every time I tried to develop something on my own, I was always disappointed and gave up.
I always belonged to the right hemisphere – I am logical and analytical, therefore I am good at programming, and people like Steve are intuitive and creative, that’s why he is good at design.
But after working closely with Steve, I began to understand small tricks. Tricks that didn’t require any artistic talent, but made things look better right away for reasons that made sense to me as a developer.
Design with tactics, not talent .
Here is a specific design tactic that I’m sure you apply every day, but you’ve obviously not noticed:
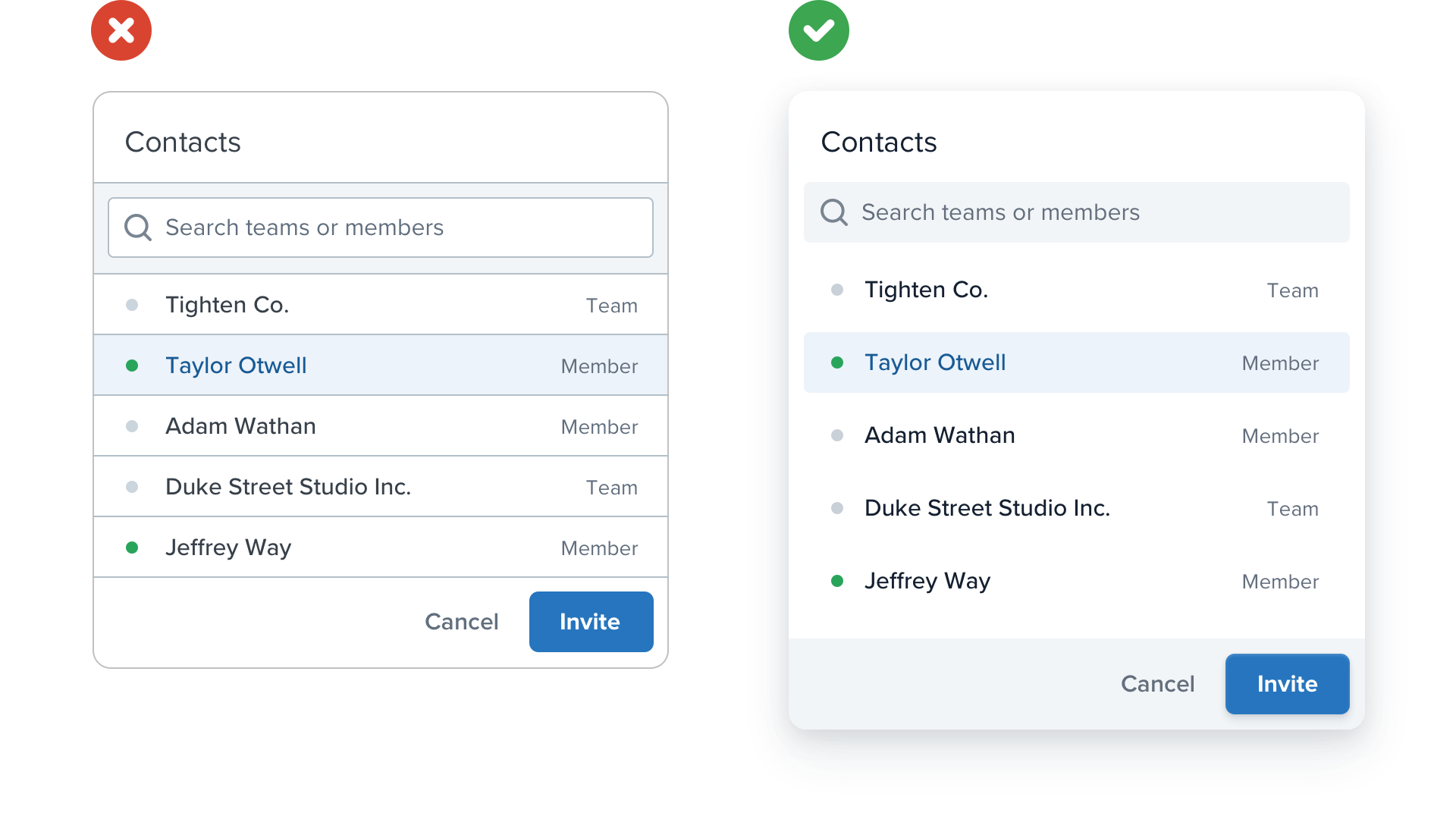
Use fewer borders.
Borders are a great way to distinguish two elements from each other, but using too many of them can make your design feel busy and cluttered.
Instead, try adding a shadow to the block using contrasting background colors or simply adding more space between the elements: Such changes do not require any talent – if you know the tactics, you just need to notice the problem and apply the solution.
Different design courses give so much attention to high-level principles, such as color theory and typography, which, although important, have never helped me instantly make improvements, such as the specific tactics I took from Steve.
Working together, we knew that we could create something better.
Over the past few years, we have helped thousands of developers improve design with quick tips, in-depth articles, and video tutorials.
Refactoring UI combines everything we know about design and combines it into one comprehensive package, including a book, screencasts, a gallery of components, specially developed resources and much more.
This is exactly what I needed when I tried my best to make my projects look amazing.
What have we collected
This is not just a book – it is all you need to start creating the best designs today.
When we first started working on this project, our ambitions were rather modest – to take all the tips and recommendations that we shared on Twitter, combine them into one resource and release them to the world.
But the more time we spend on planning, the more we realize that we have the opportunity to create something better than this. What was not just a book, but rather a complete set of survival tools for web design.
That’s what we got …
Book
A beautiful PDF file containing 50 incredibly visual chapters spreads over 250 carefully typed pages.
This book contains literally everything we know about web design, broken into short, easy to read chapters.
Each chapter is designed as independent as possible, so you can read them in almost any order. And if you want to sit down and read everything at once, you will have no problem getting through it in just a couple of hours.
We hate books that repeat the same ideas over and over to fill the page counter. This book is written in much the same way as our blog posts – each sentence is worthy of attention.
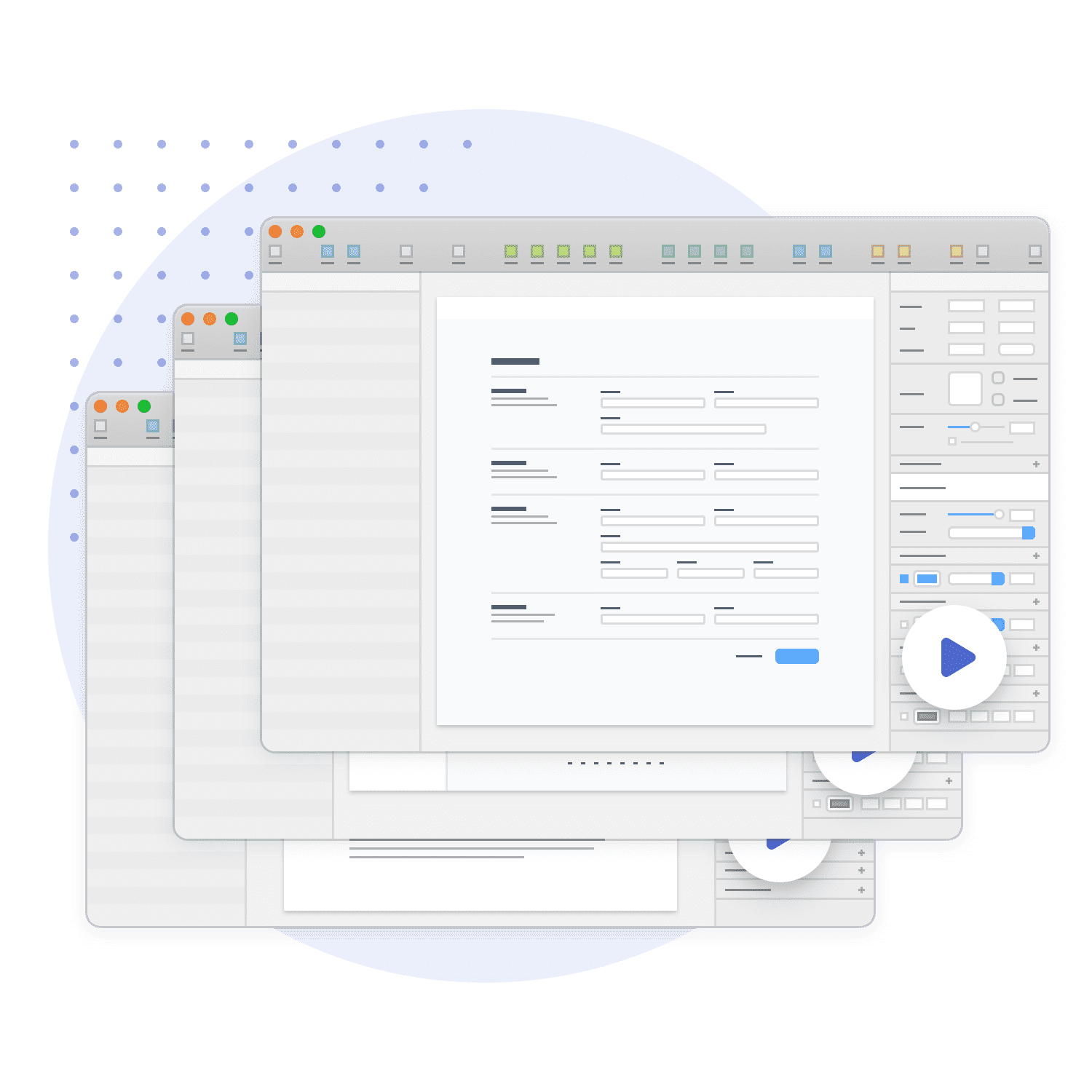
Video lessons
The book will teach you a lot, but there are some things that are best learned by observing how an expert does this on his own.
We’ve put together three detailed video tutorials that show how to take all the ideas from the book and apply them to three common user interface design scenarios:
- Designing an interface of complex shape
- Create a data-oriented dashboard
- Styling a text landing page
Each video has been carefully edited and has the right pace, so do not waste time watching them.
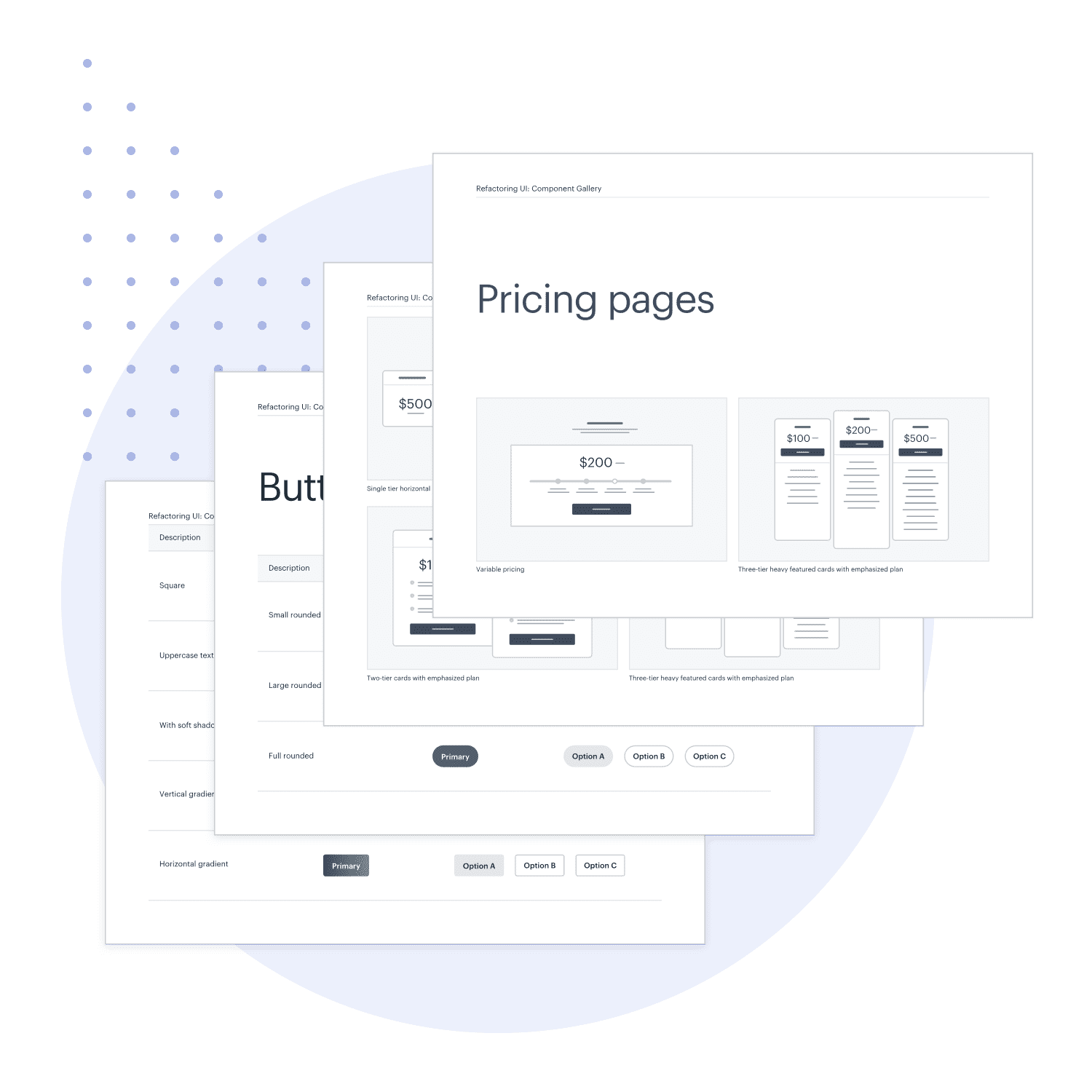
Component Gallery
How many times have you looked at other applications to get ideas for things like button styles, form layouts, or navigation procedures? This has always been a huge problem for us with our own work, so we created a gallery of components to solve it.
The Component Gallery is a huge resource containing over 20 categories of components / layouts and over 200 individual component styles.
It includes medium-precision mockups of each idea that we could think of, for each component we could think of, including things like:
- Button Styles
- Login Page Layouts
- Marketing Page Sections
- Card Layouts
- Table styles
- Navigation patterns
- … and many many others.
You will never have to browse another site again for layout inspiration.
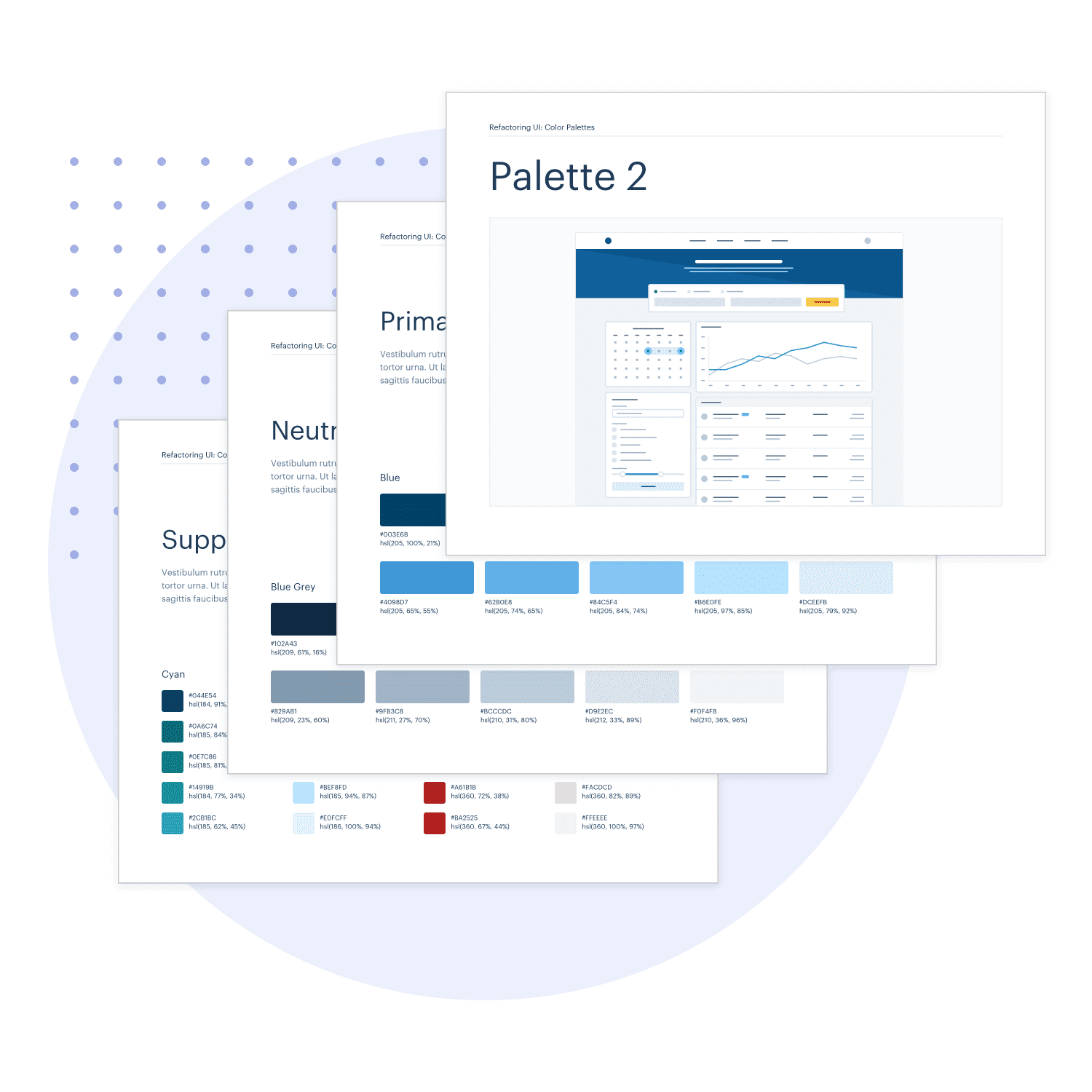
Color palettes
If you’ve ever used an online color palette generator, you know that the five samples they give you will never be enough to create a real interface.
We decided to solve this problem by manually creating more than a dozen full color palettes, including 10 shades for each included color, as well as an example user interface showing how these colors are intended for use: We also put together a huge library of individual color scales that you can use to create your own palettes without manually selecting each individual shade.
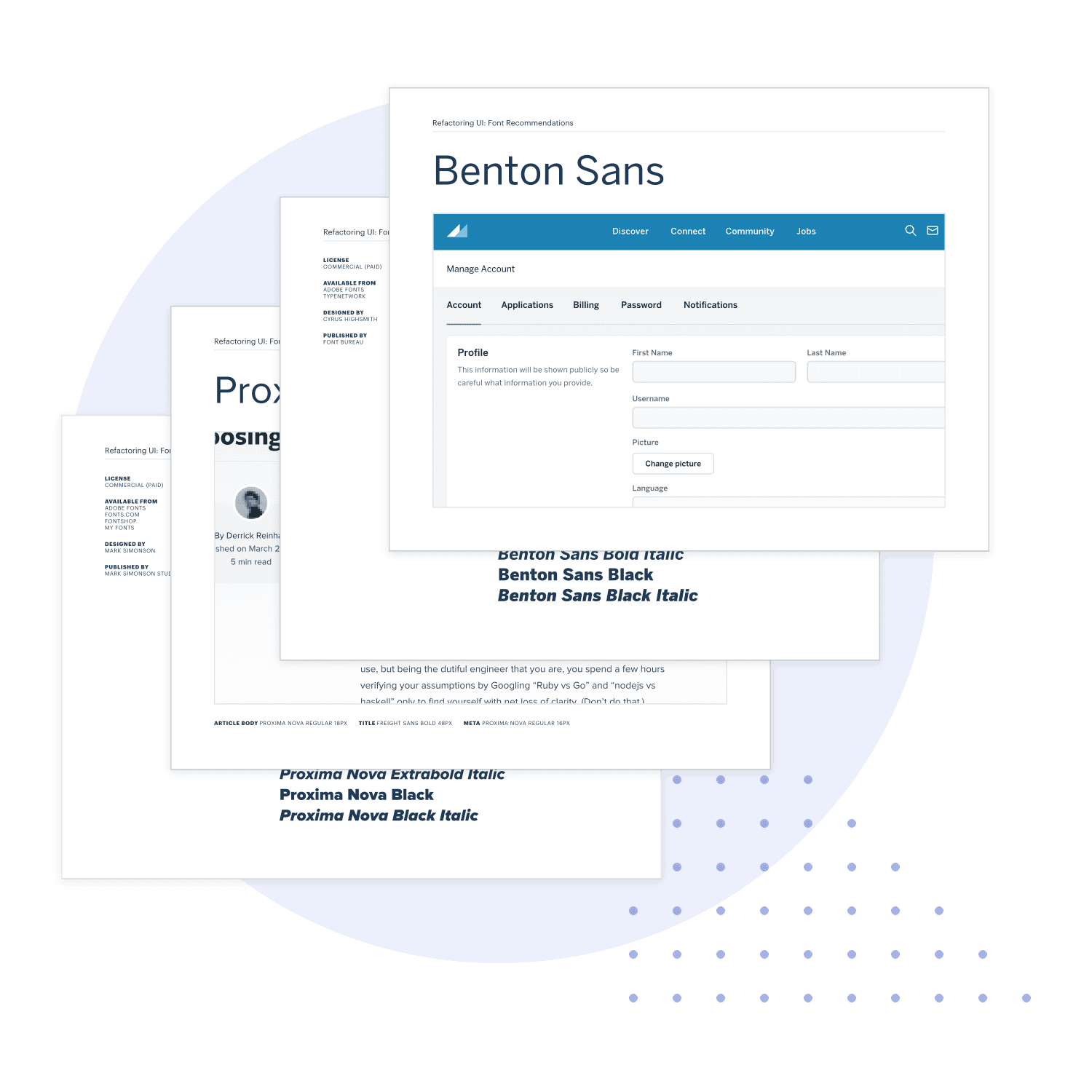
Font Recommendations
Trying to choose the perfect font for your project is a nightmare. There are thousands of fonts to choose from, and trying to make an informed decision without seeing a particular font in the right context takes forever.
We have compiled a list of more than 30 fonts that we really like and divided it into three categories: user interface, headings and copies of articles.
Each font is shown as an example of the user interface for this category, so you can understand exactly how it will look where you intend to use it, without having to try each font yourself.
If you ever felt uncomfortable trying to choose a font, this will save you a ton of time.
Custom Illustrated Icons
Refactoring UI also includes a set of 200 beautifully illustrated SVG icons: SVGs are pre-optimized and colors can be easily customized to fit your brand with just CSS – no knowledge of design tools is required.
Complete package
- 250-page PDF book
- All three detailed video tutorials
- Component Inspiration Gallery with over 200 component ideas and layouts
- More than a dozen full color palettes adapted for application user interfaces
- Font showcase, including over 30 recommendations for font categories
- Exclusive Icon Library Including 200 Easily Customizable SVG Icons

![]()





What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)









![[VIP] Learn UX Design: THE COMPLETE ONLINE VIDEO COURSE](https://design.rip/uploads/cover/blog/learnui-design-courses-learn-ux-design.webp)
![[VIP] DesignCode: Advanced React Hooks](https://design.rip/uploads/cover/blog/designcode-advanced-react-hooks.jpg)