[VIP] NextUI Pro: Ship faster
Offers over 180 beautiful and responsive components, professionally designed to help developers ship faster. These components are created by the team behind NextUI and are designed to enhance the development of modern web applications. The platform provides detailed documentation, support, and a roadmap to assist developers in integrating these components effectively into their projects.
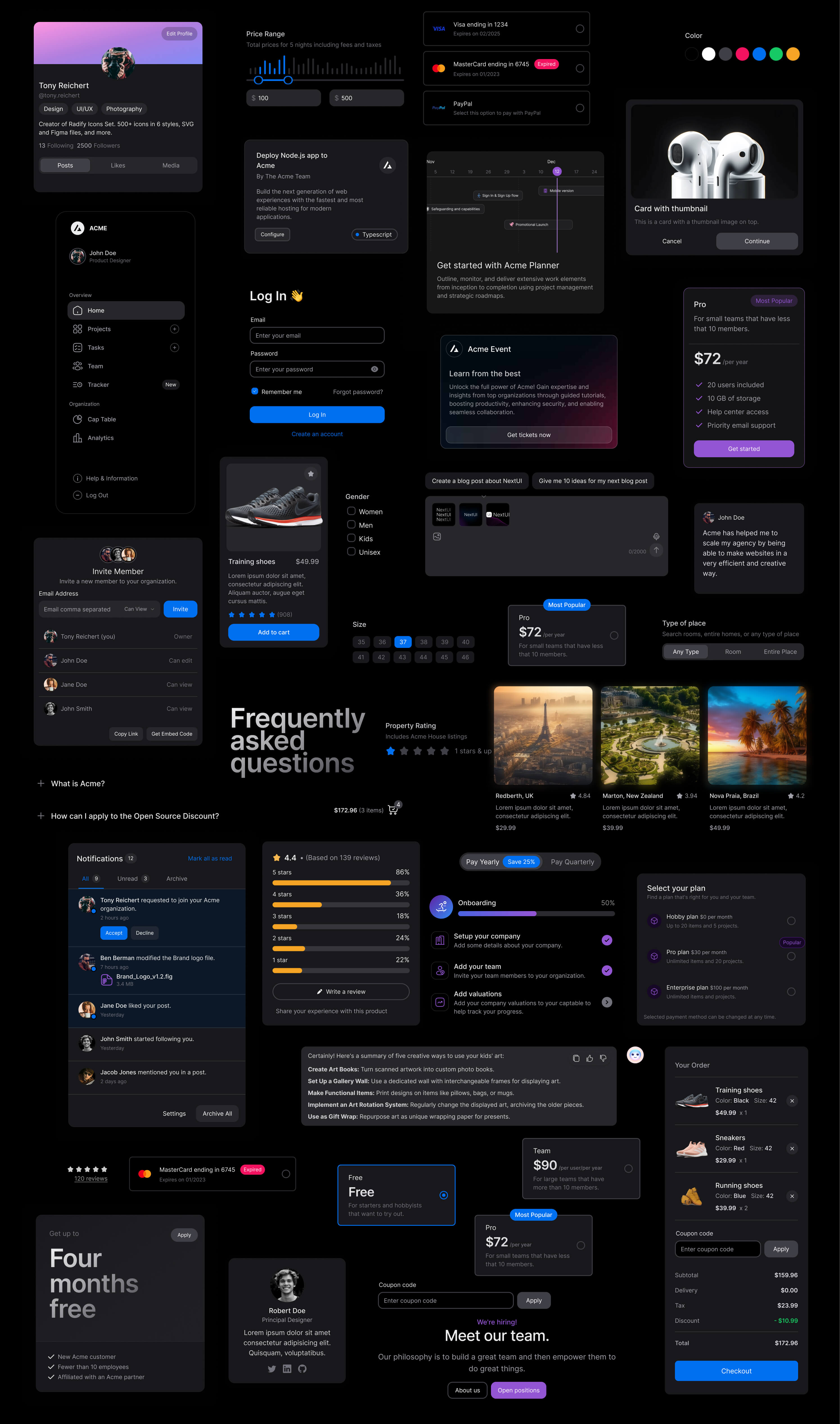
Ship faster with beautiful components
Explore a collection of over 180+ beautiful and responsive components, professionally created by the team behind NextUI.
Explore Components

Make beautiful websites regardless of your design experience.
Beautiful, fast and modern React UI library.
- Themeable
Provides a plugin to customize default themes, you can change all semantic tokens or create an entire new theme.
- Fast
Built on top of Tailwind CSS, which means no runtime styles, and no unnecessary classes in your bundle.
- Light & Dark UI
Automatic dark mode recognition, NextUI automatically changes the theme when detects HTML theme prop changes.
- Unique DX
NextUI is fully-typed to minimize the learning curve, and provide the best possible developer experience.
Apply your own theming decisions.
NextUI provides a custom TailwindCSS plugin that allows you to customize the default themes or create your own.
Accessibility out of the box.
NextUI components are built on top of React Aria ensuring exceptional accessibility support as a top priority.
- Keyboard navigation
- Managed focus
- Collision aware
- Alignment control
- Screen reader support
- Typehead support
Dark mode is effortless.
NextUI comes with a fully well-scaled default dark theme that you can apply to your application with just adding the dark attribute to your html.
Customization made easy.
NextUI is based on Tailwind Variants, it simplifies component slots customization while avoiding Tailwind class conflicts.
Last but not least.
A fully-featured React UI library.
All NextUI components already include the NextUI components follow the WAI-ARIA guidelines, provide keyboard support and sensible focus management.
Focus ring will appear only when user navigates with keyboard or screen reader.
NextUI is divided into multiple packages, so you can install only the components you need.
Build type safe applications, NextUI has a fully-typed API to minimize the learning curve, and help you build applications.
A polymorphic `as` prop is included in all NextUI components.
NextUI is based on Tailwind CSS, it means that there are no runtime styles, and no unnecessary classes in your bundle.
NextUI components are unique and are not tied to any visual trend or design rule, which makes us unique and of course your projects as well.
"use client" directive, which means you can import and use them directly in your RSC.
What's Your Reaction?














![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)

![[VIP] Bank.io: Fintech UI Kit for iOS 16](https://design.rip/uploads/cover/blog/bankio.webp)
![[VIP] GetPay: 6 Unique Finance Landing Pages](https://design.rip/uploads/cover/blog/getpay---6-unique-finance-landing-pages.webp)