A few lesser-known Figma tips
Figma is loaded with great features, so I’m sure there are a bunch of other useful tips out there. We use it practically every day, but still get a bit of joy whenever we discover a small, lesser-known feature or tip. Below are a few of the tips that have been shared on our team recently.

We use it practically every day, but still get a bit of joy whenever we discover a small, lesser-known feature or tip. Below are a few of the tips that have been shared on our team recently.
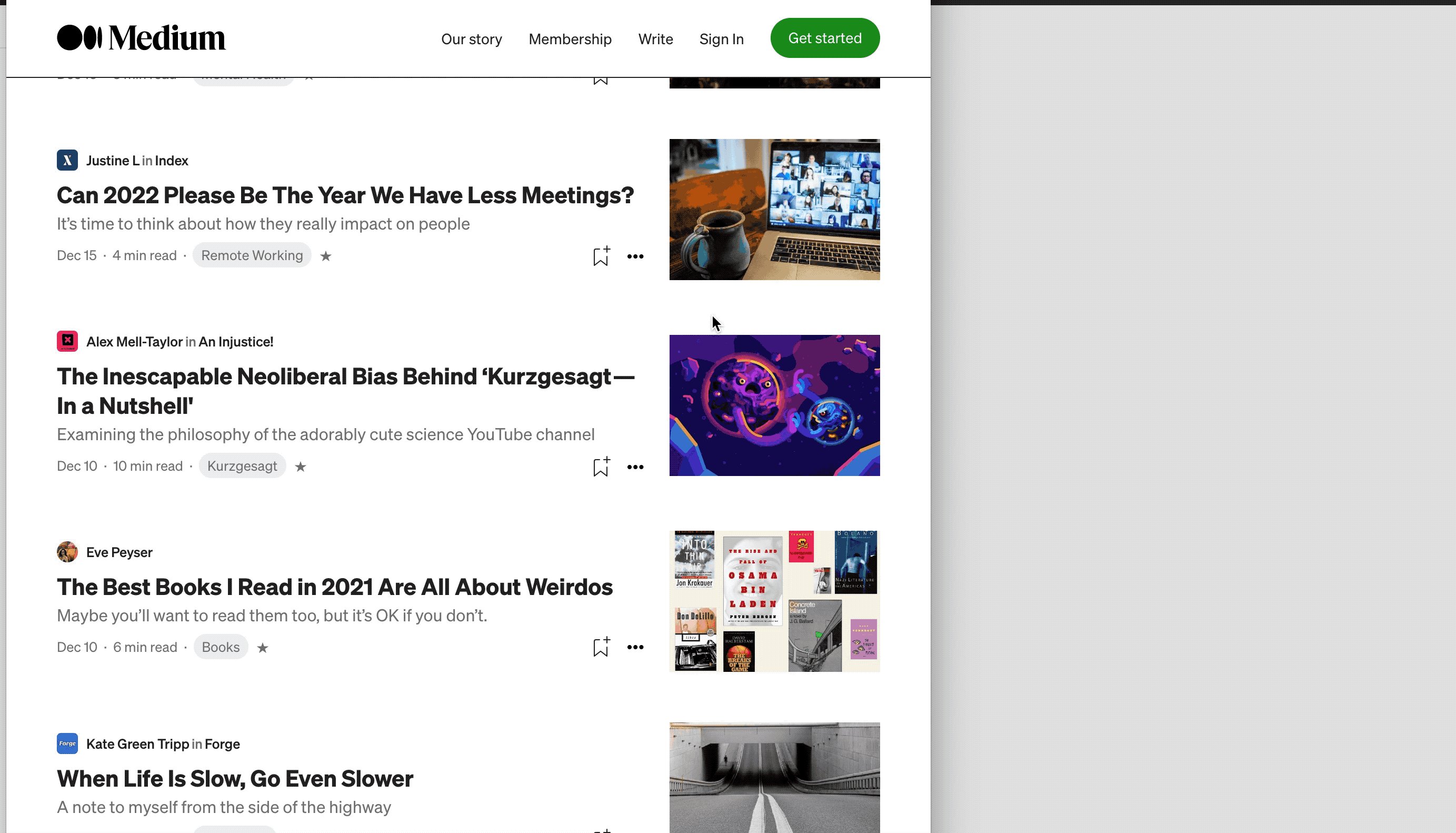
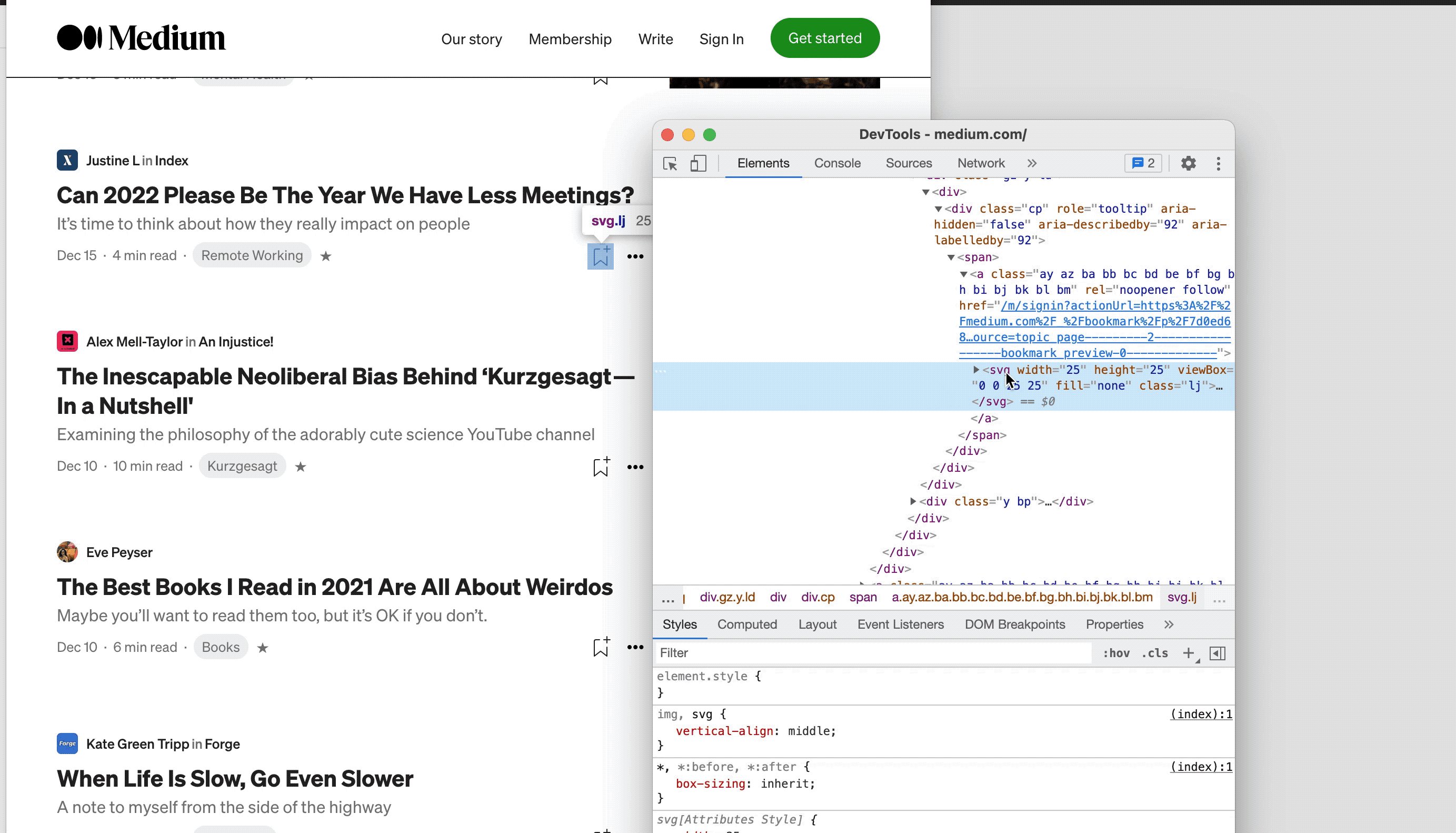
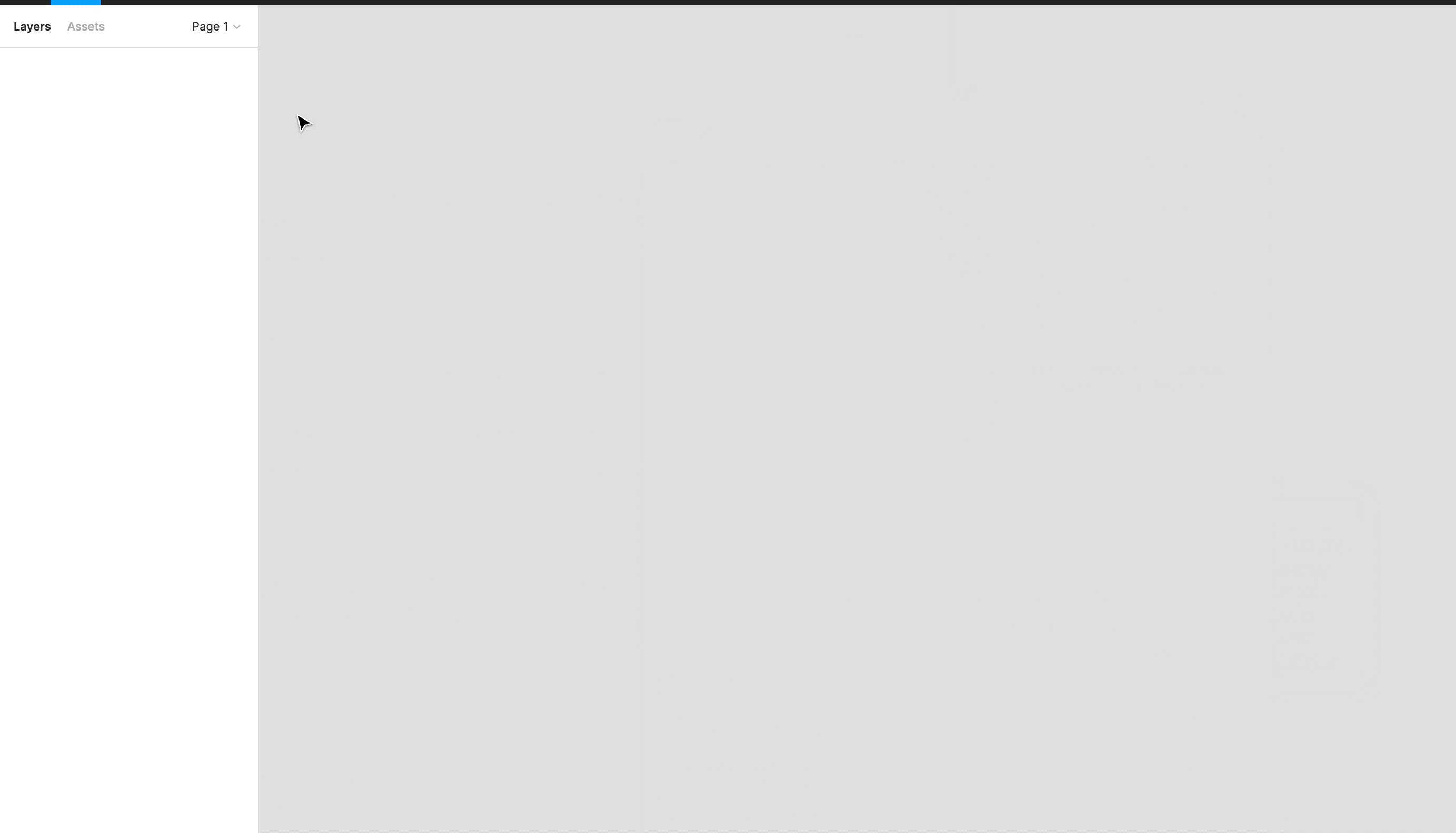
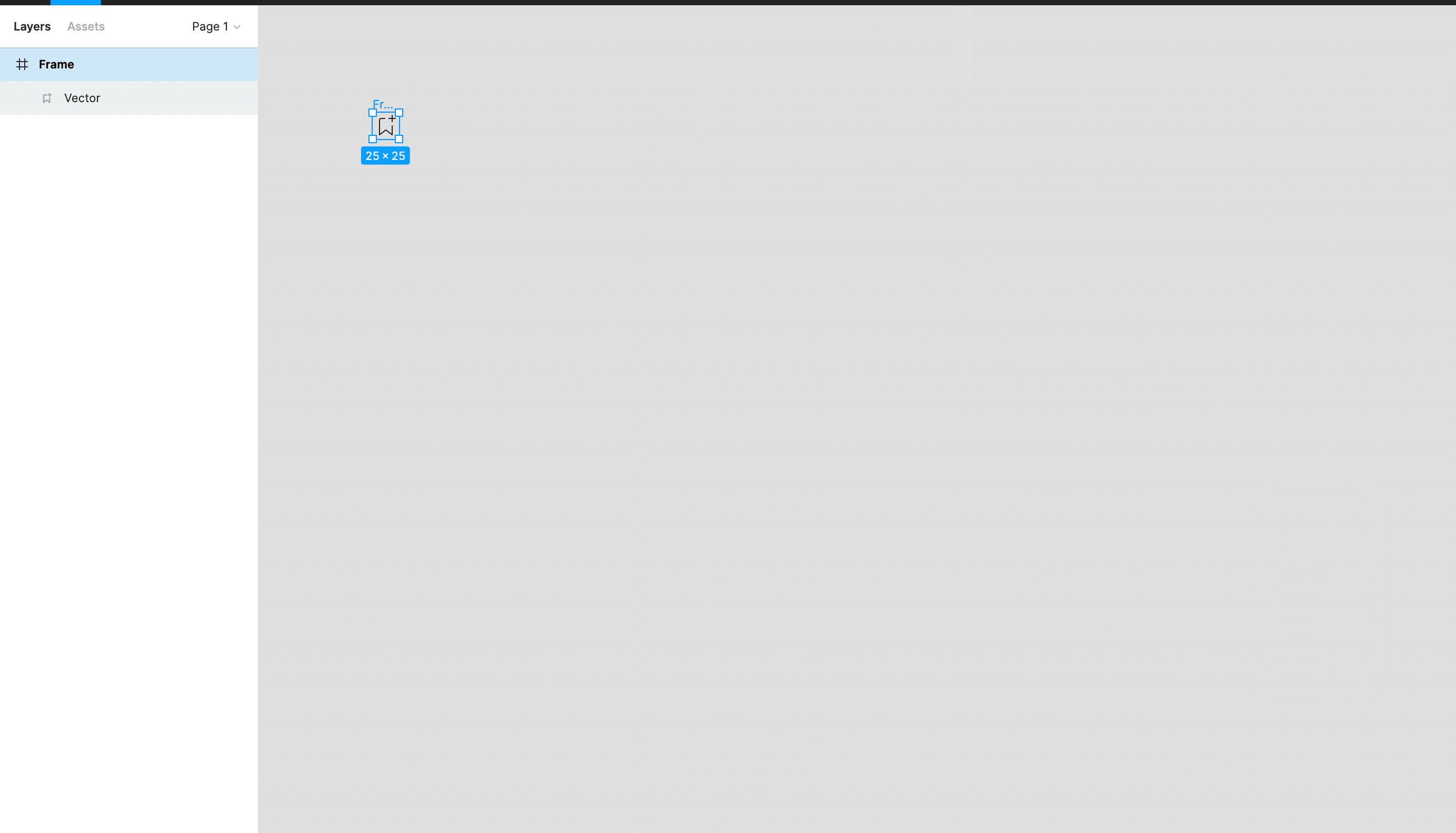
1. Copy .svg assets from a browser and paste them directly into Figma
(via Greg Dougherty)

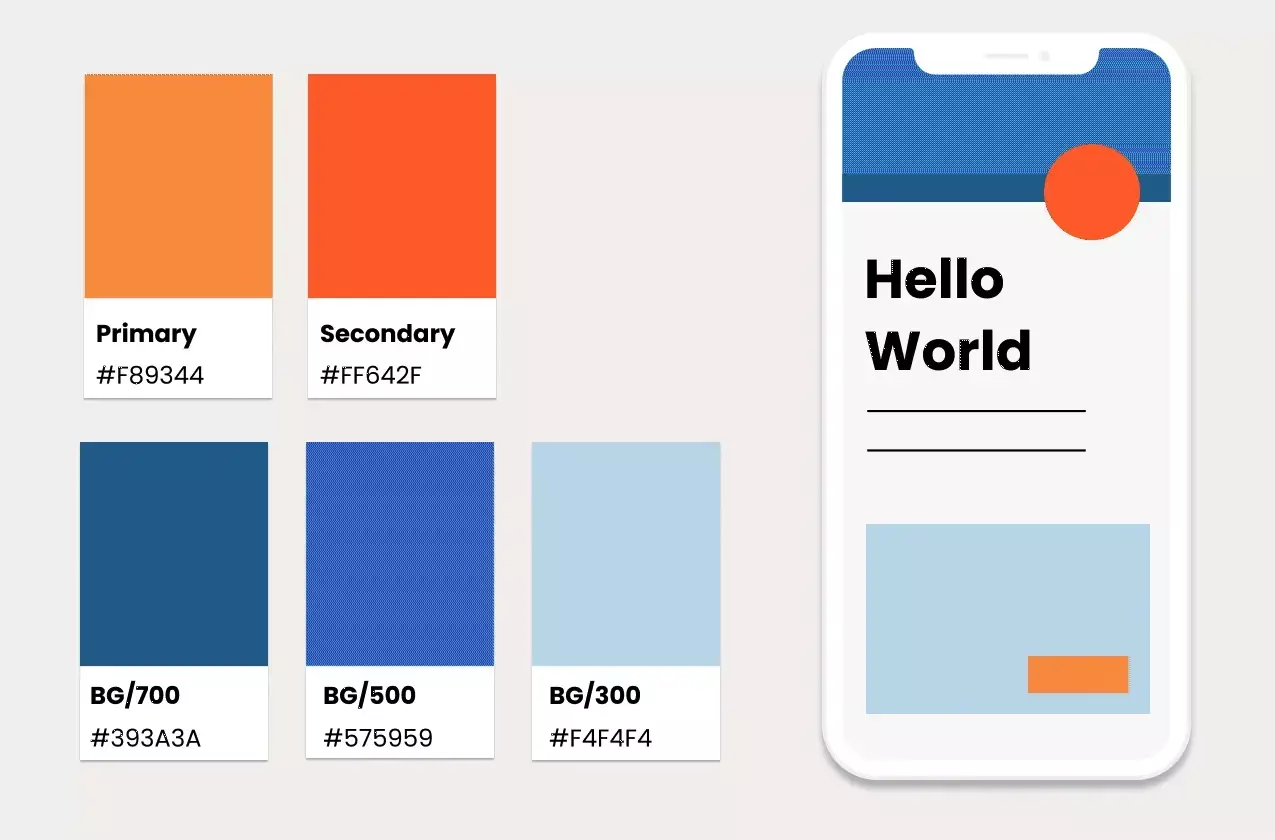
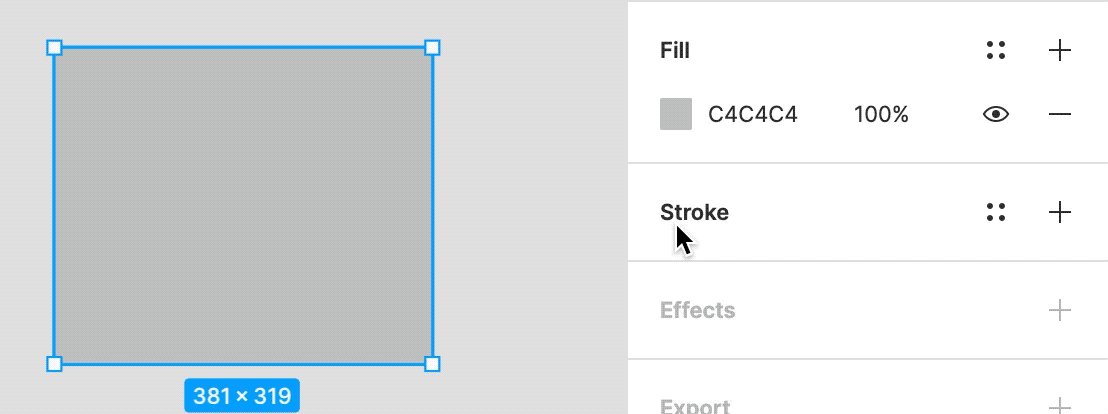
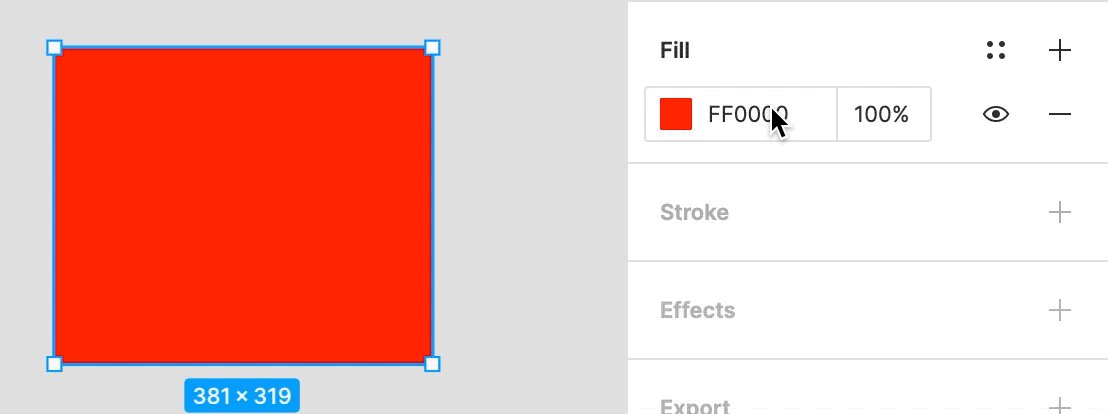
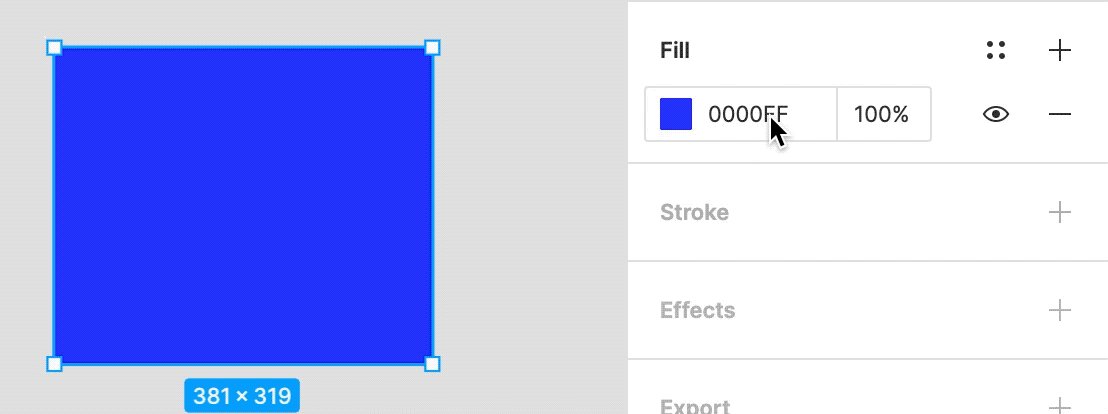
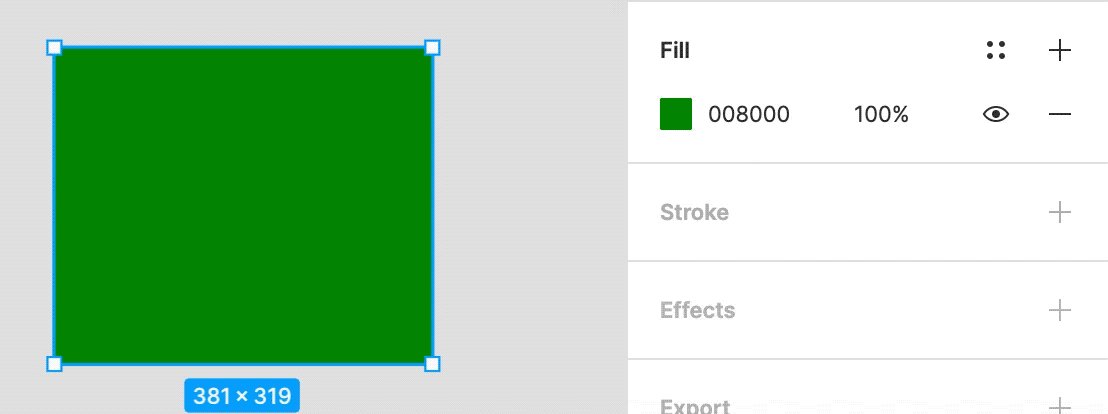
2. Type in a color name in an input and get a hex value
(via Greg Dougherty)

The available color names you can choose from are defined in the CSS Color Module, also known as X11 color names. A few fun names you can input include bisque, linen, and olivedrab!
A bit more info on what appears to be the origin of this feature (from George Kedenburg III ) on Twitter.
Similarly (via Collin Olan), you can always preform simple math calculations in an input.

3. Double-click the bounding box around text to wrap it to “Auto width”
(via Helena Zhang)

4. Press Shift + X on an element to swap stroke and fill colors
(via Helena Zhang)

5. Ignore auto layout by pressing space bar as you drag an object
(via Helena Zhang)

Figma is loaded with great features, so I’m sure there are a bunch of other useful tips out there. Got a lesser-known tip? Add a response to this story!
What's Your Reaction?















![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)