A Content Strategist’s Guide to Using Tone in Products
What you say matters, and how you say it can make all the difference.

What you say matters, and how you say it can make all the difference

Anyone who works in content knows it’s hard enough to get a team aligned on the right voice, let alone when multiple people are writing for the same product. And writing with the same voice while adjusting tone makes that even harder.
We have hundreds of product content strategists at Facebook now. By crafting the language we use in products, content strategists shape a range of experiences — from sharing posts to joining groups to account memorialization and more. Our team is communicating with more than 2 billion people around the world, and scaling our approach to messaging is complicated.
We want our writing to be consistent in terms of grammar and terminology. We also want to be emotionally aware, so we have guidelines that help content strategists craft empathetic messages that are clear, consistent and compassionate. The tone we use helps to create experiences that are more thoughtful and meaningful.
Voice is not the same as tone
A well-developed product voice is essential for establishing a personality and maintaining consistency; this facilitates ease of use. But voice alone can fall short. As important as voice is, it doesn’t always include guidance for adding nuance.
Many people use voice and tone interchangeably, and say “voice” when they’re actually referring to tone. Having a baseline for what we mean when we say voice or tone is foundational for doing tone work well. And sometimes people might think we need to give something “more voice” or “more personality,” when what they’re really getting at is that we need something to feel more personalized, which can be achieved by modulating tone. We’ve found this distinction to be a helpful conversation-starter in our product teams.
When training content strategists and educating partners, we use this analogy:
- Voice is your personality, which more or less always stays the same
- Tone is your expression of that personality, which changes depending on context
Think of the different ways you show up when talking to a family member, a friend or a colleague, for example. You’re always you, but you may express your you-ness differently. You’ll use slightly different words and gestures, your posture may change and the cadence and tone of your voice will vary.
Why tone matters
We can use tone to communicate understanding for what the person using a product is experiencing, making our messaging more relevant and useful in the process. The challenge, of course, is that we don’t always know what someone is feeling or experiencing. We can venture an educated guess, but it’s hard to be sure, especially when a range of people use our products.
A constructive approach is to design for stress cases, which is a way to frame edge cases as deserving of attention rather than marginal. For example, personal triggers or sensitive memories associated with specific holidays. These are situations that might not affect very many people, but can have a disproportionately deep impact on those who are affected.
As Sara Wachter-Boettcher and Eric Meyer point out in their book Design for Real Life, “identifying and mapping out stress cases shows fractures in our work that we might miss, leaving them open for someone in crisis to stumble into. By thinking through these scenarios, we get better at prioritizing information, removing fluff, and staying focused on users.”
Modulating tone to accommodate stress cases often makes a product better overall. Saying the right thing at the right time in the right way can make all the difference in a personal relationship. That’s also true in product work. The tone of our content can make or break experiences for people in real, and sometimes very raw, ways.
Creating a tone framework
It’s one thing to get a whole team thinking about voice and tone the same way conceptually. It’s another when it comes to the practical art of modulating tone.
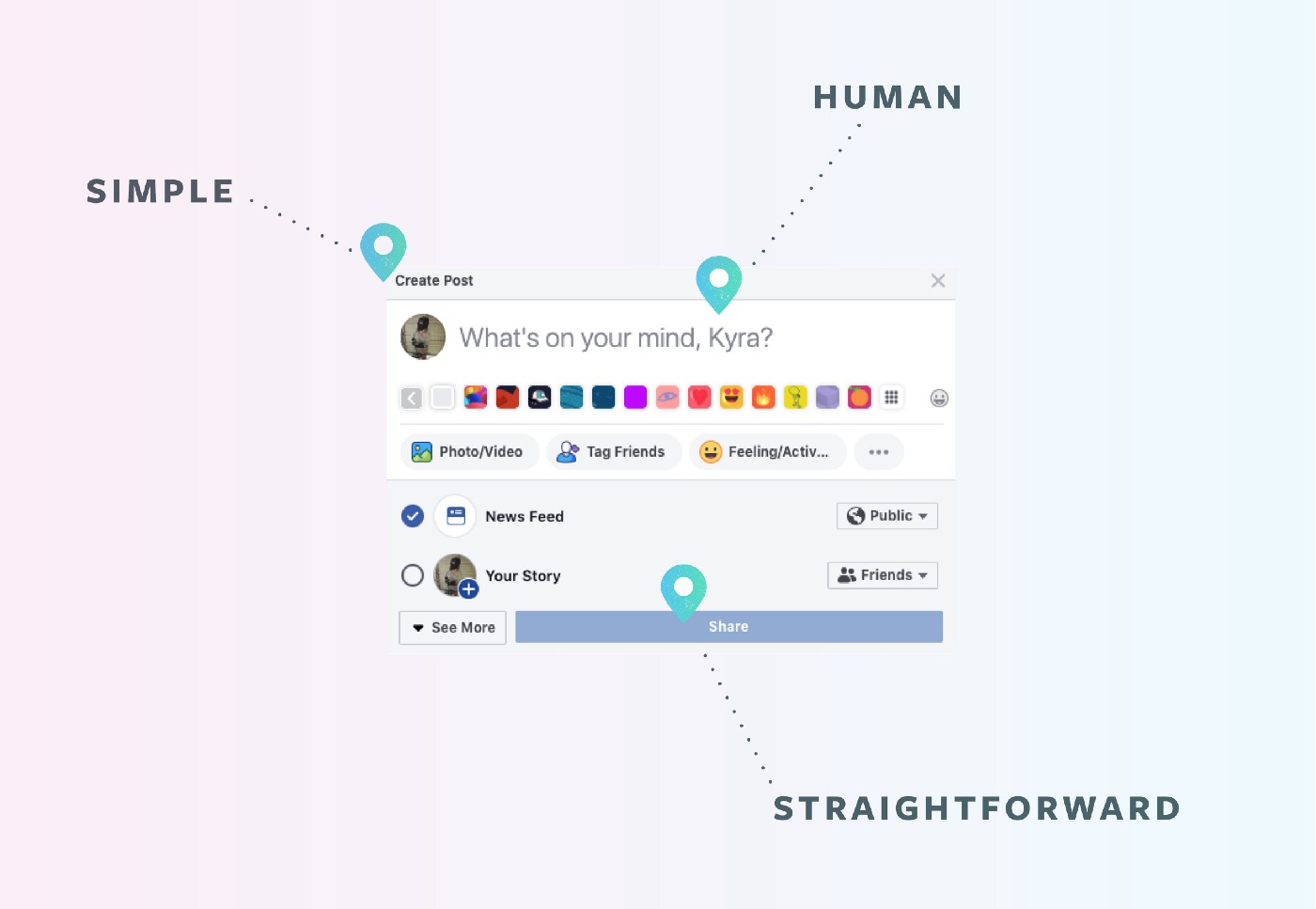
At Facebook, our approach to in-product communication is simple, straightforward and human. We maintain our voice by being friendly but not too familiar, maintaining a respectful distance, and showing care through thoughtful timing and context.
This has been our approach for a long time, and it works well for the range of product experiences we build, which includes everything from the interface people use to write a status update to business tools for things like creating an ad or sharing info on a Page. Most companies have a defined voice or at least an idea of what their voice is. They have less clarity on how to keep that voice consistent while modulating tone.

In the earlier days of Facebook, we designed experiences to recede into the background and frame people’s own content. Over time, we realized it was important in some contexts to humanize how Facebook communicated. The impetus was to better align product communication with feelings people might have in the moment they were using the product. With an experience like News Feed, where you might see birth announcements juxtaposed against news of a natural disaster, it’s still right for our content to recede into the background because we don’t want to presume how you might be feeling. However, with some of our product experiences, such as expressing a birthday wish from us to you or expressing sympathy during the process of memorializing an account, we recognized there was room for our team to express tonal range to better communicate that there are people working here who care about what you’re going through.
In 2015, our team translated this idea into something we call the tone framework. We’re very aware that no one should presume what another person is feeling, so the tone framework attempts to match intensity and expression to the ways we naturally communicate person to person, without making it feel forced or artificial.
As with so many things in content strategy, we started with a massive audit. Then we categorized existing products and looked for patterns. Once we felt comfortable with our tone range, we pressure-tested it. Since introducing the framework, we’ve been fortunate to see that our original range has held up well, and we continue to develop specific guidance for different product areas. But the tone range itself always stays the same.

The tone framework helps us ground our work in human emotions, which is a great way to connect more deeply with how someone using a product is likely to experience it. This also helps us foresee and account for stress cases. And just as feelings aren’t mutually exclusive, tones aren’t mutually exclusive.
We use prompts to help orient teams around which tone or tones would be valuable to draw from, such as:
- What is someone likely to be doing when they encounter this message?
- What is their mindset likely to be?
- What is the intention we’re showing up with in the UI? What do we want to offer people in the UX?
- How receptive is the person likely to be to that intention?
- How might we express that intention in a way that feels authentic? (Knowing we might be interrupting or dealing with someone who’s got any number of life things going on.)
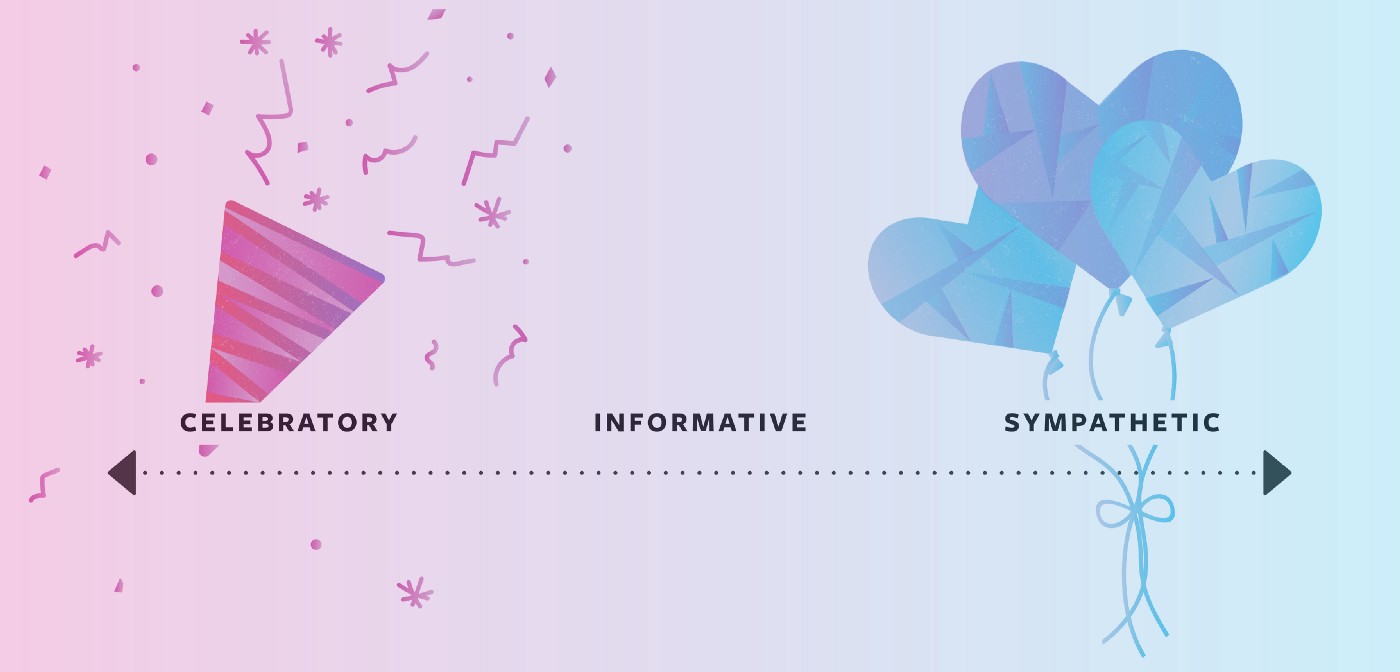
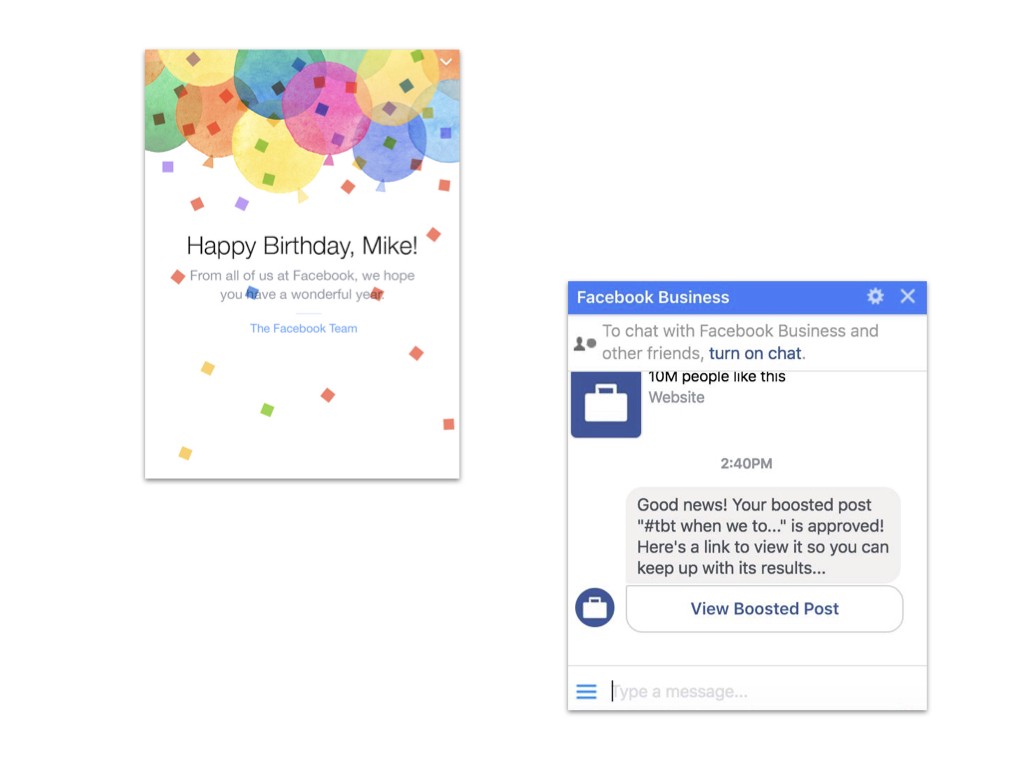
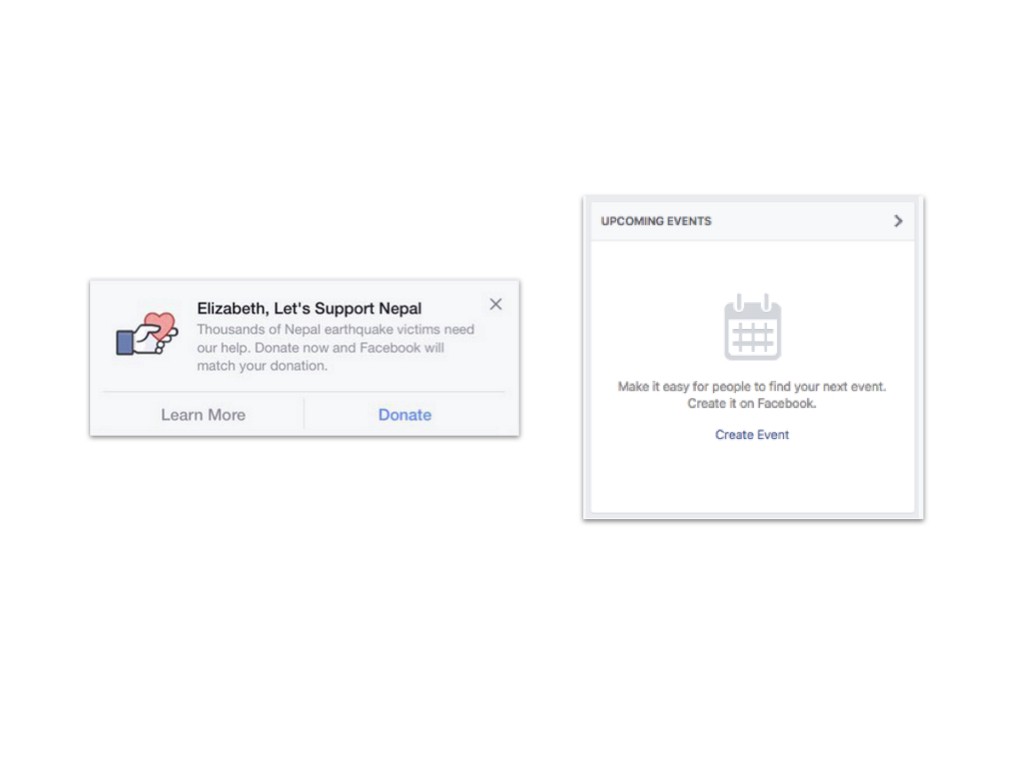
Our team has been refining our approach to tone over time to add more of the contextual nuance we recognize is critical. For example, on the celebratory side, we have past examples of a birthday wish from Facebook and a confirmation about a boosted post for advertisers:

How this might work in practice for the birthday message, for example, is that we’d consider the message in light of the prompts: When someone encounters this message, they’re likely logging in to look at their News Feed on their birthday; we think they may be feeling festive or happy or possibly sentimental; our intent is to celebrate with them; and we think they’re likely to feel receptive to a celebratory message in this context, so our expression is upbeat and optimistic, and we directly express our intent.
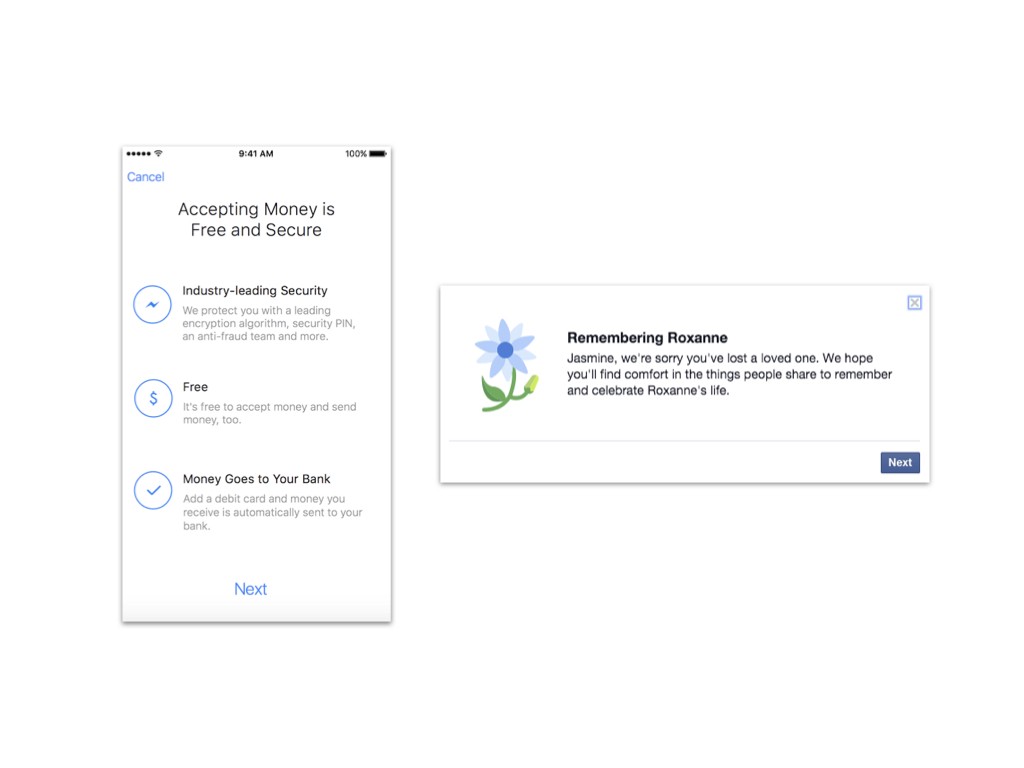
These examples show our work closer to the midrange on the spectrum, where we end up with messages that are more informative and, we hope, helpful:

And here we start to express more direct support for people, and sympathy:

All these examples are written by different content strategists and show a range of emotions you might experience on Facebook, yet they’re clearly all Facebook. They show our voice and tone working hand in hand. From celebratory to sympathetic, the messages are still simple, straightforward and human, with nuance based on the context.
Putting ideas into action
For our team, the tone framework is a tool that helps equip us to think more broadly than idealized user scenarios, and we use the same points of reference when thinking about a range of emotional responses a product might evoke. Even companies with a very specific purpose or voice are likely to have some range of how they need to communicate with people. For example, error messages are usually frustrating, as opposed to completion messages, which usually feel satisfying. Having a point of view on how to approach these two kinds of messages can be the start of a simple but useful tone framework.
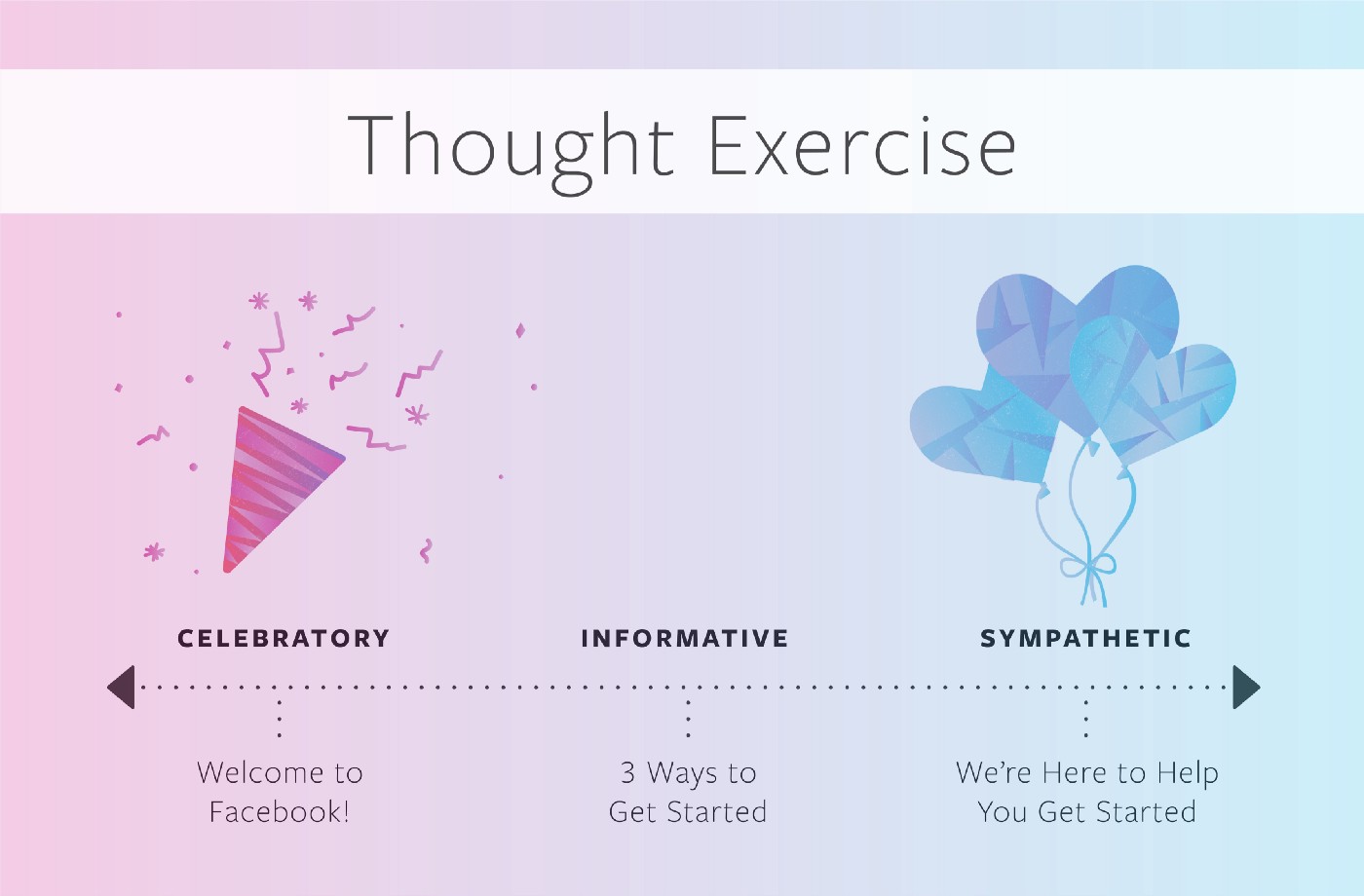
We use a thought exercise to help hone this skill: Try writing a given message to address a whole range of emotional states. At first, it might seem ridiculous to even think about drafting a sympathetic welcome message or celebratory error. But by thinking through each mindset and toying with the tone, we can land on important ideas we might not have initially considered. In this case, letting people know we’re here to support them when they’ve first signed up:

Tone is complex and hard to get right. It’s often more art than science, which means there’s a lot of subjectivity and craft involved. Our team is constantly iterating and we’ve undoubtedly had missteps, but using a tone framework can help map products to feelings and provide guidance for how to modulate tone accordingly.
In our standards, we include a matrix with guidance, examples and other instructions. It’s helped us scale our practice and continue to ensure empathy is at the center of how we approach in-product messaging. It’s also given us a tool to point partners toward to demystify the work of content strategy.
Just like how you deliver news to a friend can shape how they receive it, how we communicate in our products can make or break that experience. No matter your product’s voice, you can use tone to better meet people where they are.
A special thanks to our VP of Content Strategy, Alicia D., for all of her leadership and wisdom in developing our approach to voice and tone.
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)