[$] Root: Wireframe & Design Starter Kit
Is made to help designers and developers create better wireframes, user-flows, website mockups, design systems, and presentations by its example.
![[$] Root: Wireframe & Design Starter Kit](https://design.rip/uploads/cover/blog/root.webp)
Root UI Kit is made to help designers and developers create better wireframes, user-flows, website mockups, design systems, and presentations by its example.
Compatible with Sketch 66+ and Figma.
Root UI Kit includes:
-
300 Responsive Components
-
120 Wireframe Layouts
-
24 Illustrations & 100 Graphic elements
-
Smart + Auto Layout
-
Free Updates
-
Easy to Use and Change UI Kit
-
Bootstrap 8-pt Grid Layout
-
Customizable Style Guide

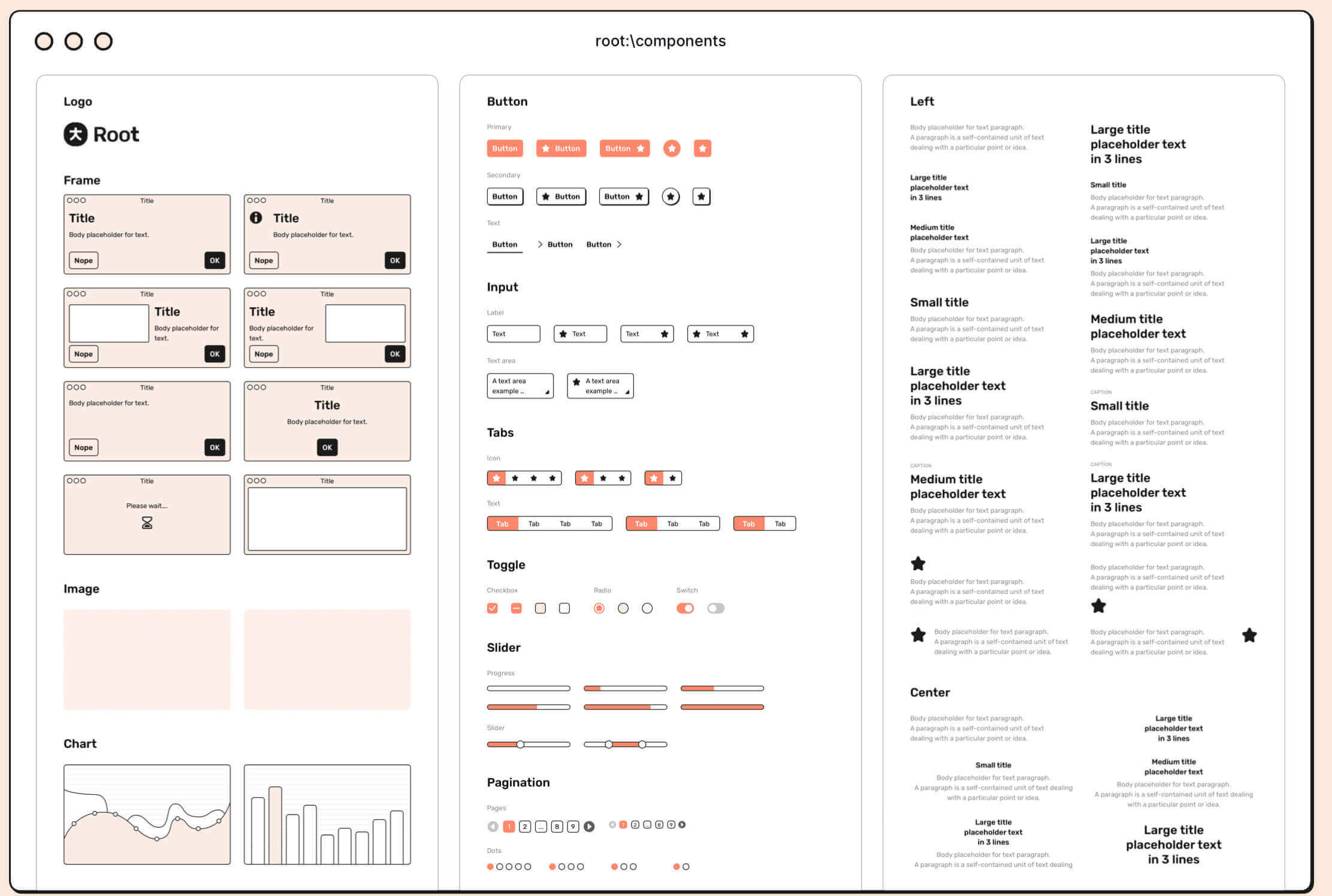
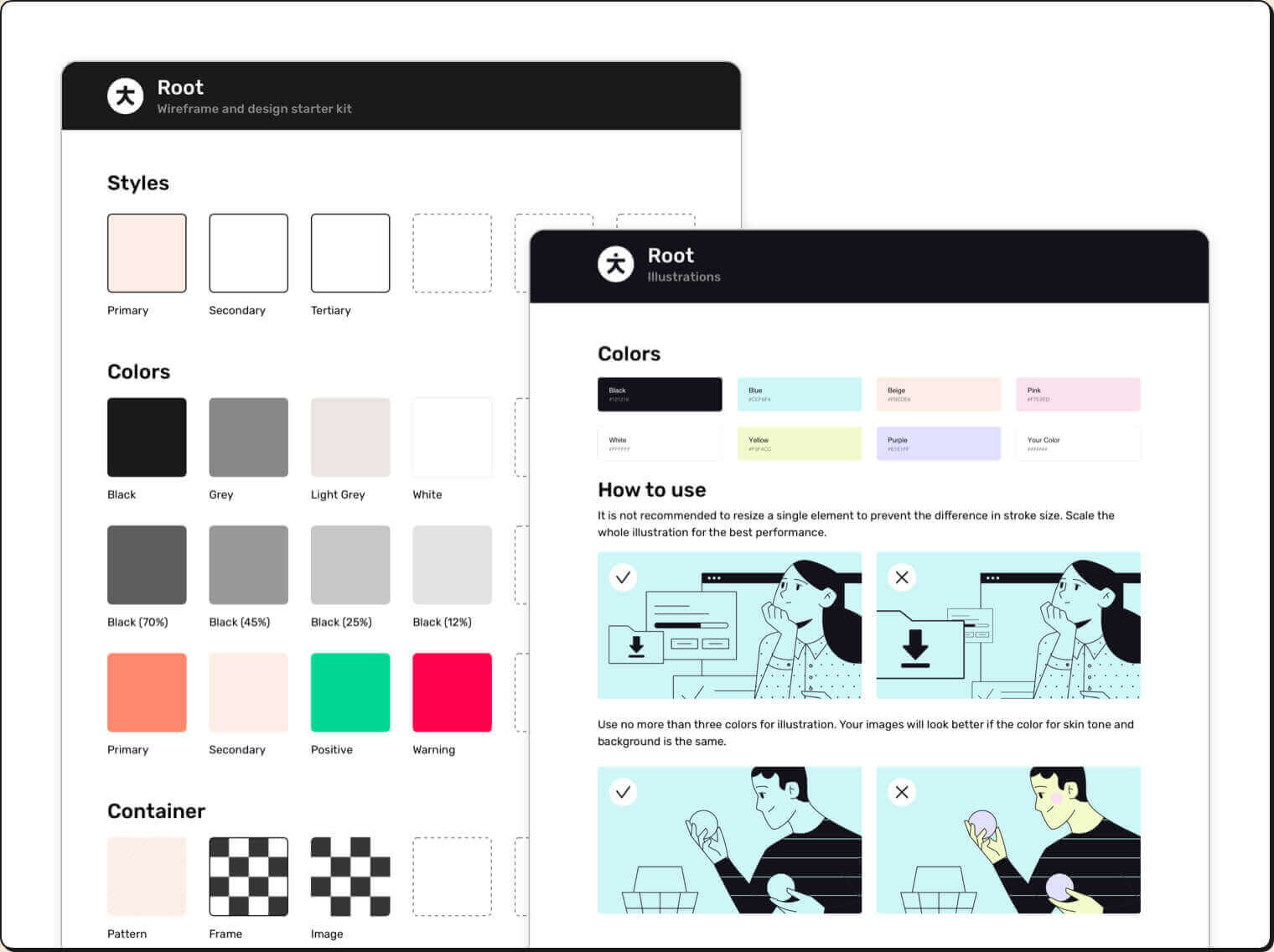
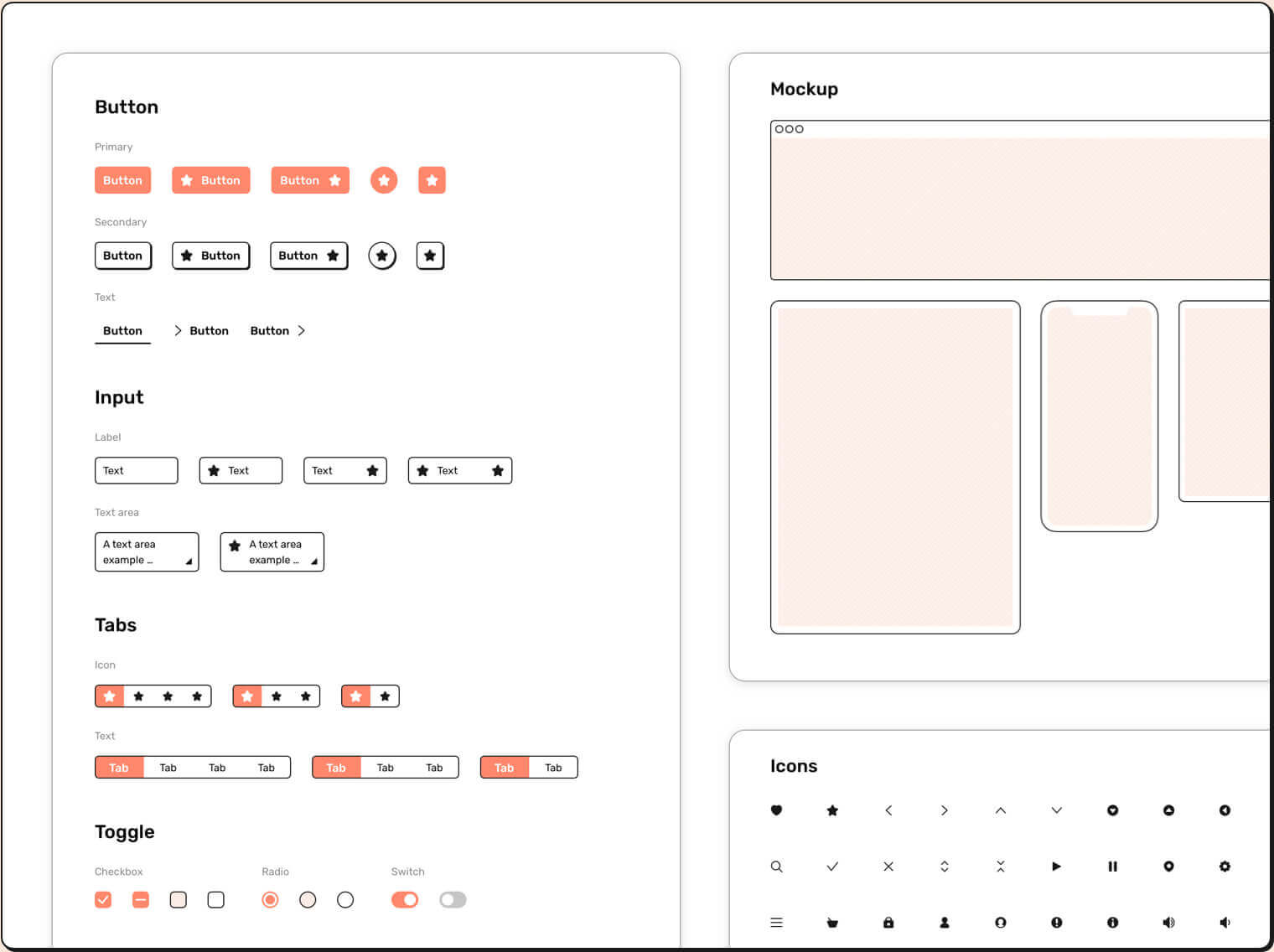
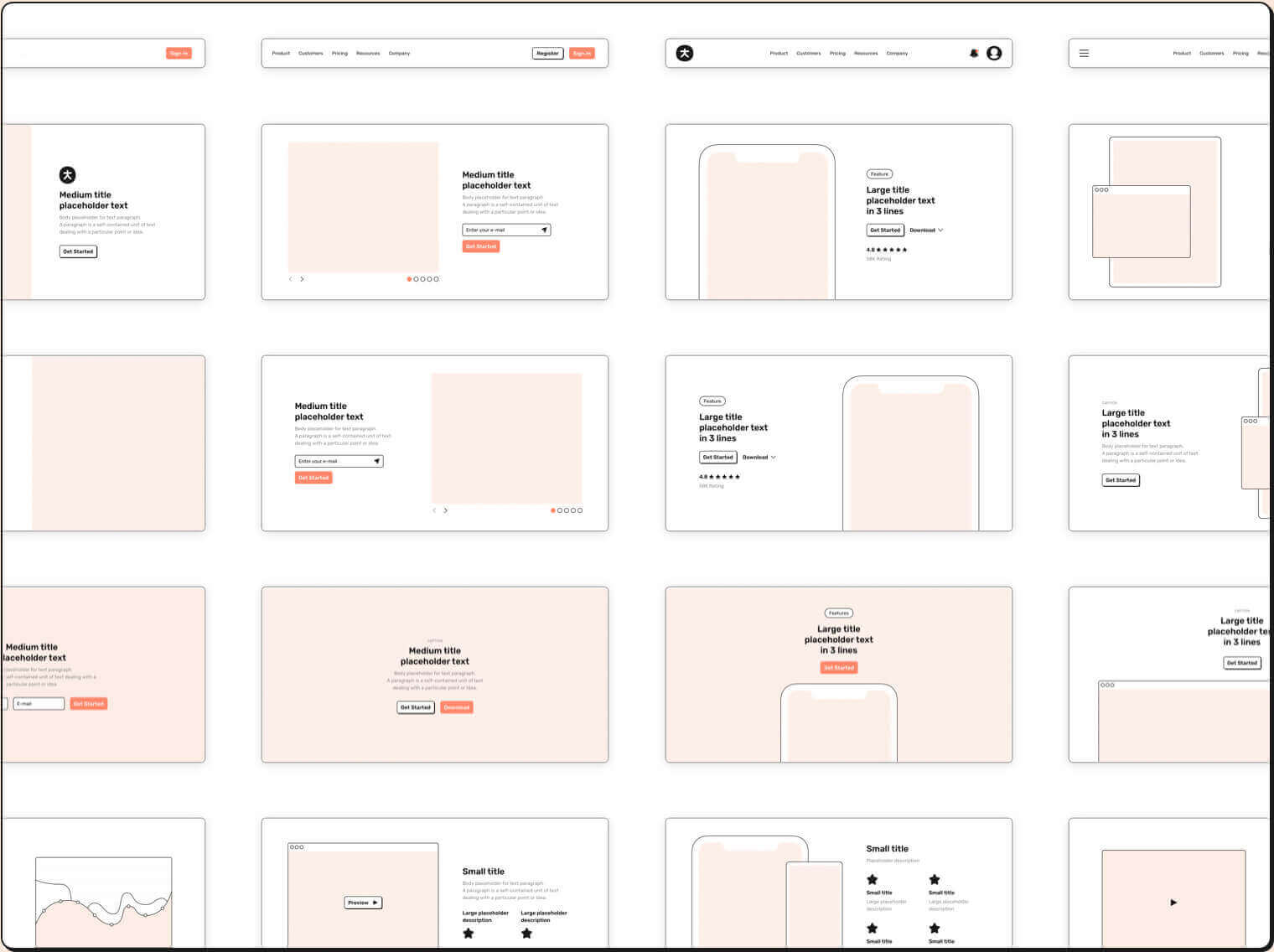
What's inside
Root has everything you need to create wireframes, prototypes, presentations, or your own design system.

2 Auto-updatable style guides to help customize your designs.

300 Vanilla-like components to create a solid UI design.

120 Wireframe layouts to quickly grab and map your project.

24 character & 100 Illustration details to beautify your work.
Perfect Starting Point
Start your project with a robust fundament to save yourself time and money.
Wireframes ➠ Final Design
Move from wireframes to final designs in no time with organized overrides.
Responsive Resize
Accelerate your workflow with resizable elements, Smart & Auto layout features.
Industry Standards
All elements are based on Bootstrap layout & 8-pt grid to fit any screen perfectly.
Mini Design System
Build your project upon organized assets and perfectly-structured elements.
Useful Resources
Enrich your wireframes with a specially designed 24px icon set and free fonts.
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)








![[VIP] Hubble: SaaS Landing Page UI Kit](https://design.rip/uploads/cover/blog/hubble-landing-page-ui-kit.webp)