[VIP] DesignCode: Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code.

Imagine being able to create a fully functional site from a design tool without writing a single line of code. Framer offers the power of CSS layouts and animations with the familiar and quick editing capabilities of Figma. You can deploy and iterate almost instantly without having to wait for builds and you have essential features like search engine optimizations and a content management system.
Sponsored Course
This course is entirely free thanks to Framer’s sponsorship. We’re going to build a multi-page site with 3D assets, animations and CMS data without touching code. It’s fully responsive and everything can be easily edited to turn it into a customized site.
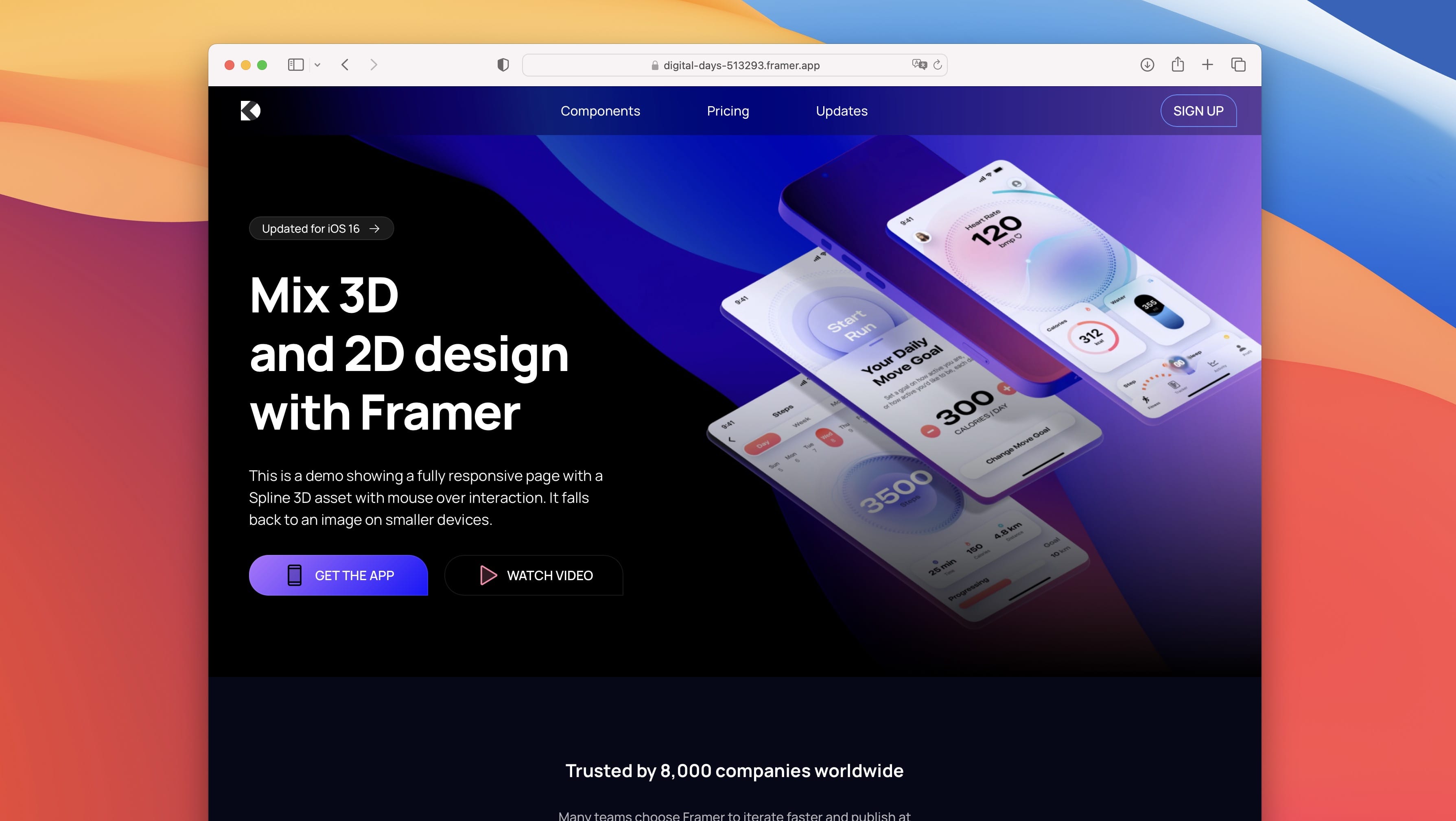
Final site: Framer App

Downloads
To follow this course, you need to download the Assets file which includes the images. You can also Remix from my template in Framer: Projects

Layout Stack
Every container in your layout can adapt to the size of your content. Similar to Flex in CSS and Stacks in SwiftUI, you can add content and adjust the direction, distribution, alignment and gap.

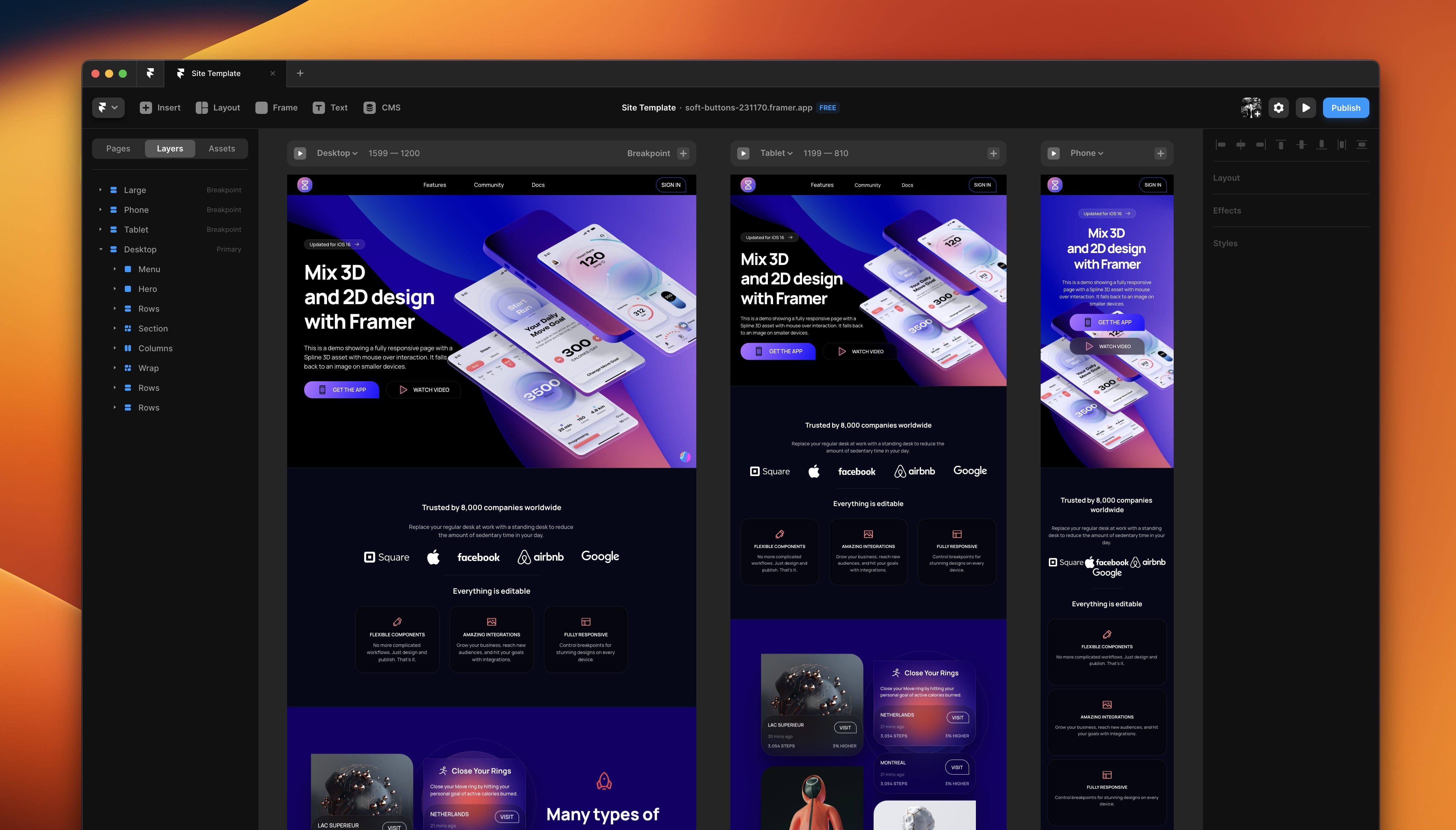
Breakpoints
Like Media Queries in CSS, you can set conditions based on the screen width. For example, elements can be hidden or fonts can be smaller on mobile devices. The same useful concepts of min width, max width, fraction and percentage units work great in Framer.

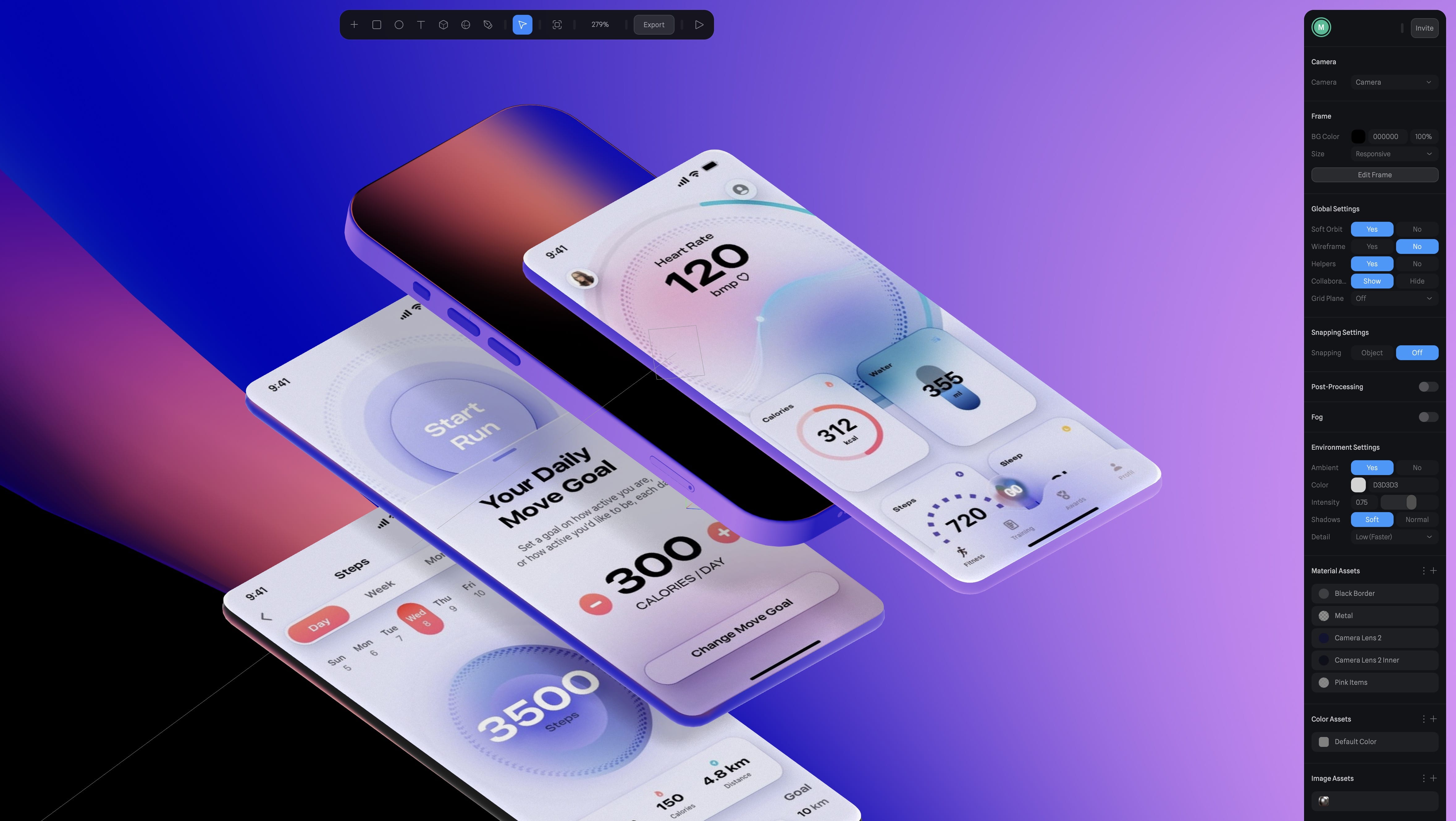
Embed 3D and Animated Assets
Framer has an incredibly useful Embed feature that lets you instantly embed element from a URL, like Spline 3D assets, Rive animated assets or simply YouTube videos.

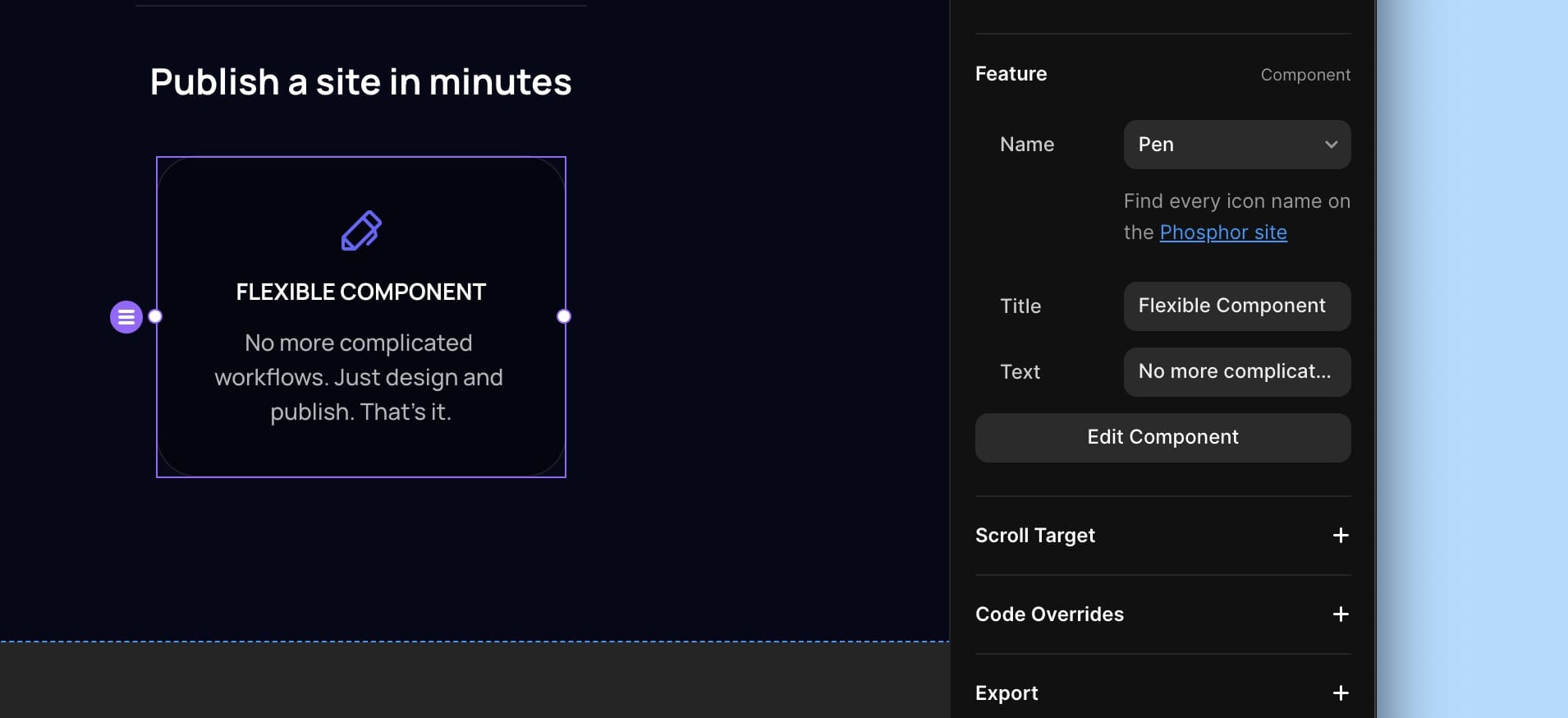
Components and Variables
Components are useful for repeated elements. Create one and all instances will synchronize and you can customize the data as you wish. In Framer, they can also be used for interactions and transitions.

Component Variants
You can create multiple styles (called variants) of the same component and quickly switch between them.


Hamburger Menu
It is very common to create a hamburger menu for mobile web resolution. In Framer, you can create a variant for the phone resolution and set the animation for it.

Appear Animation
Creating a sequence animation when your site loads is effortless in Framer. You can configure the positions and delays to make the animation even more intriguing.

Scroll Parallax
Parallax effects during scroll events are typically a hassle to set up for sites, requiring third-part libraries and many steps to get right. Luckily in Framer, this is a breeze to achieve.

Sign Up Form
While this isn’t a full solution for creating a membership, it can connect to services like MailChimp and Formspark to collect submissions dynamically.

Pages
Your default template comes with multiple sample pages that you can customize. For many that start from scratch, you need to learn how to create new pages and how to link them using interactions, links and component variables.


CMS
A content management system (CMS) allows you to store the data elsewhere and easily apply to a large number of items at once. It’s also great for collaboration and non-technical teammates can edit the content without breaking the layout.

What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)








![[VIP] Figma Advanced Tutorial: Become a Figma Pro](https://design.rip/uploads/cover/blog/figma-ui-ux-design-advanced-training-course-tutorial.webp)
![[VIP] Kevin Powell: CSS Demystified: Start writing CSS with confidence](https://design.rip/uploads/cover/blog/css.jpg)