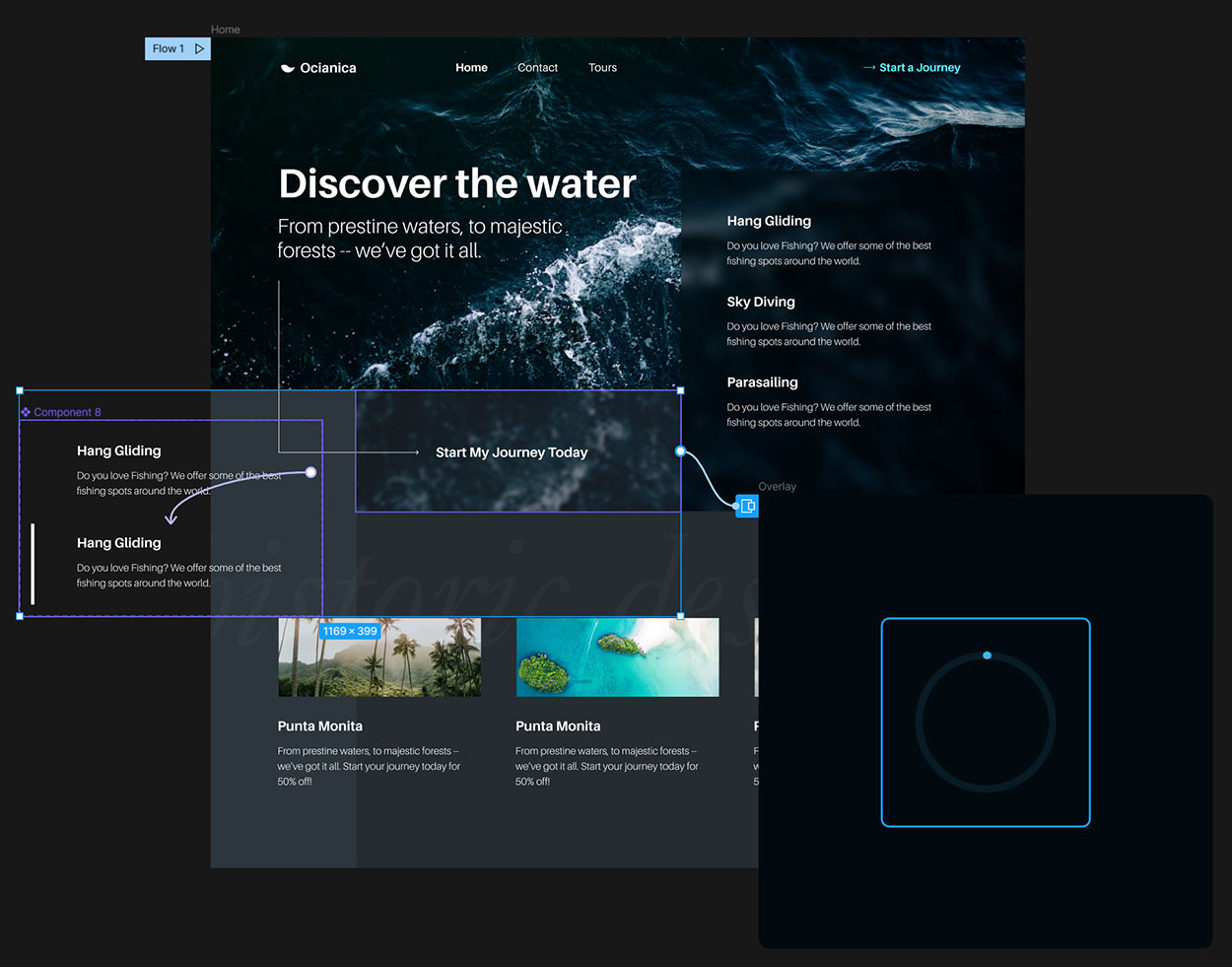
[VIP] DesignCourse: Kickstart your UI/UX Design Career
Our Interactive UI/UX Course will help you design better & earn more. AI is here. Don’t become obsolete. Enhance your UI/UX Skills with AI. by Gary Simon.
![[VIP] DesignCourse: Kickstart your UI/UX Design Career](https://design.rip/uploads/cover/blog/designcourse-ui-ux.webp)
UPDATE:
-
Fixed videos
-
Figma files
A Comprehensive Approach to UI Design
- Video
Learn by video by watching Gary Simon
- UI Tests
Interactive UI tests are a fun way to learn fundamentals.
- Mentor
Receive real feedback & guidance for your design submissions.
Interactive UI Tests
Our interactive UI Test platform is a fun way to help develop an eye for design.
Design Mentor
When you signup for Design Mentor, your work is critiqued and reviewed -- providing you with valuable feedback to progress as a designer.
Step 1
Watch Challenge Video
Each challenge starts off with a video that describes the design objective.
Step 2
Download a Figma File
All challenges are set up as templates with instructions in a Figma file.
Step 3
Design & Submit
Once you’ve completed the design challenge, you submit your Figma prototype using the challenge form.
Step 4
Receive Mentor Review
If you’re a Mentor participant, you will receive a notification email with a link to access your review. The reviews contain a rating, comment(s) and possible design iterations if the submission needs noticeable improvements.
The Curriculum Roadmap
DesignCourse is structured to providing aspiring designers with the necessary foundation to produce beautiful user interfaces
- #01. Fundamentals
Understanding & applying the core UI design fundamentals will serve as your foundation.
- #02. Component Design
Start off with the basics of component design.
- #03. Layout Design
Once you understand basic component design -- level up with layout design basics.
- #04. Design on Desktop
Learn how to design full layouts on desktop.
- #05. Mobile Design
Discover how to make your desktop designs responsive to fit any sized device.
- #06. Putting it All Together
Bring everything you learned throughout the course into full projects.
UI design fundamentals
- White Space
- Contrast
- Scale
- Alignment
- Colors
- Typography
- Visual Hierarchy
Component Design
- Buttons
- Footers
- Cards
- Features
- Navigations
- Price Charts
- Forms
- Galleries
- Order Forms
- Articles
- Hero Sections
- Testimonials
General Topics
- Defining layouts with shapes
- Photography in UI Design
- Illustrations in UI Design
- Dark / Light Mode Design
- Creating Prototypes
- UI Animation
- Design Systems
Projects
- Responsive
- Design Prototyping
- Component Challenges
- Full Layout Challenges
- + 8 Other Challenges
Live UI/UX Workshops
- Engage with Gary Simon during bi-weekly Live UI/UX Workshops.
Introducing your Teacher, Gary Simon
Gary has over 20 years experience as a UI/UX Designer & Frontend Developer. After enjoying a freelance career that lasted over a decade, Gary’s content has reached millions of people and helped countless individuals establish careers.
The Ins & Outs of Figma
The DesignCourse UI/UX Curriculum is taught entirely with Figma. You will go from absolute Figma beginner, to an advanced level user throughout the course.

What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)









![[VIP] Awwwards: An introduction to UX design](https://design.rip/uploads/cover/blog/5fbea04005aba078098411.webp)
![[VIP] Creative Web Design: Planning and Coding from Scratch](https://design.rip/uploads/cover/blog/creative-web-design-planning-and-coding-from-scratch.webp)
![[VIP] Masterclass – Tour Visuals Textures](https://cdn.shopify.com/s/files/1/0071/2923/5525/products/Masterclass_TourVisuals.jpg?v=1603988134)
