[VIP] DesignCourse: CSS
You're going to rock at making layouts. Learn how to build beautiful layouts with CSS in our new Interactive Course taught by Gary Simon. Learn to code with AI ChatGPT Integration Makes Learning CSS Easy.
![[VIP] DesignCourse: CSS](https://design.rip/uploads/cover/blog/designcourse-css.webp)
Learn to code with AI
ChatGPT Integration Makes Learning CSS Easy.

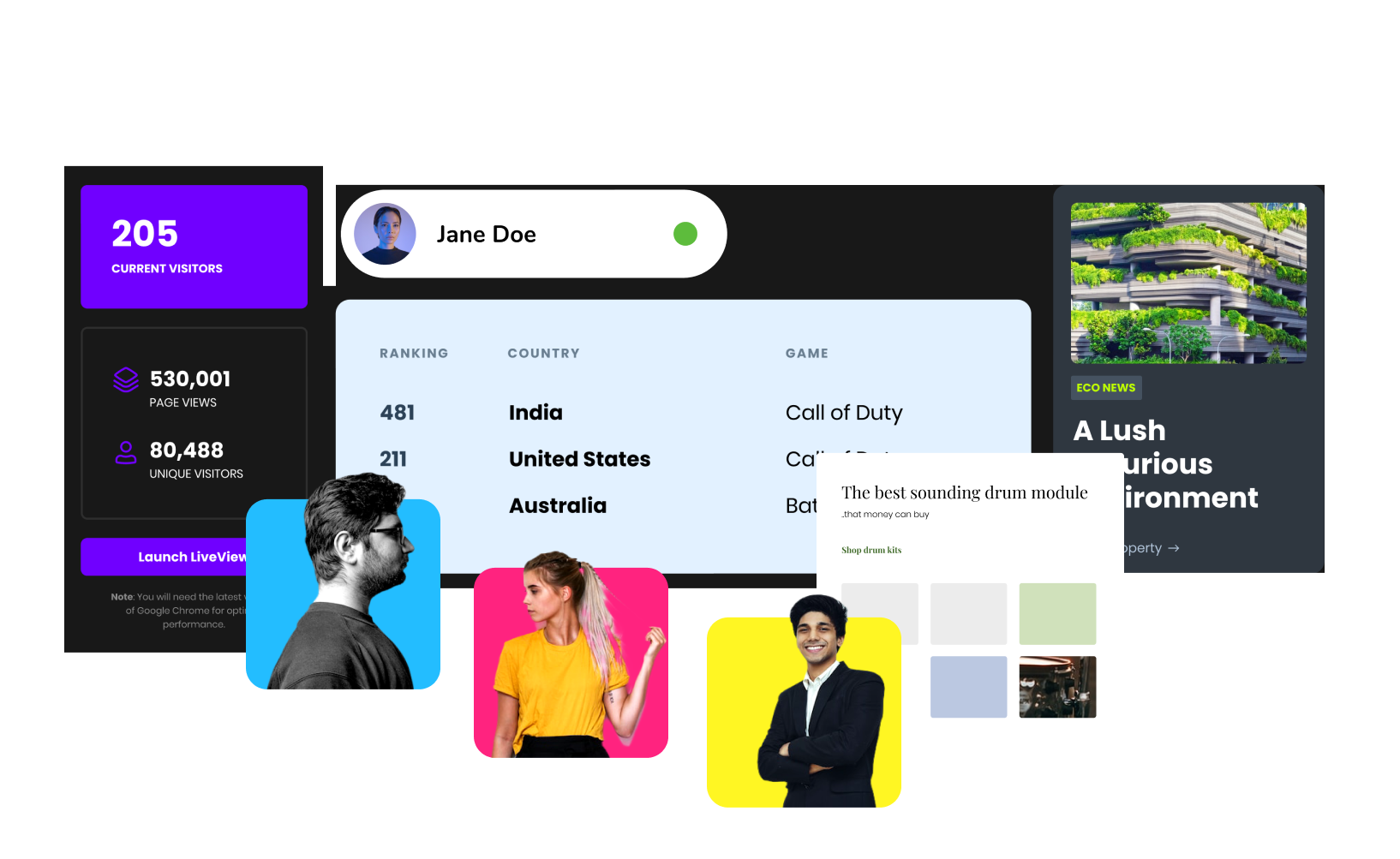
It’s better learning CSS by building things that look good.
Every component, layout & project you create in this course has an associated Figma file designed by your instructor, Gary Simon.
When you build something with HTML & CSS that looks great in the browser, it makes learning so much funner.

- Video
8 hours worth of video instructional by Gary Simon
- Code Tests
Interactive code tests are a fun way to CSS properties
- Challenges
Challenge yourself by tackling layouts designed in Figma.
The new CSS course by Gary Simon is awesome.
Love the coding games that have been put through out the course. Gary has done an fantastic job at explaining concepts like flexbox through small projects.
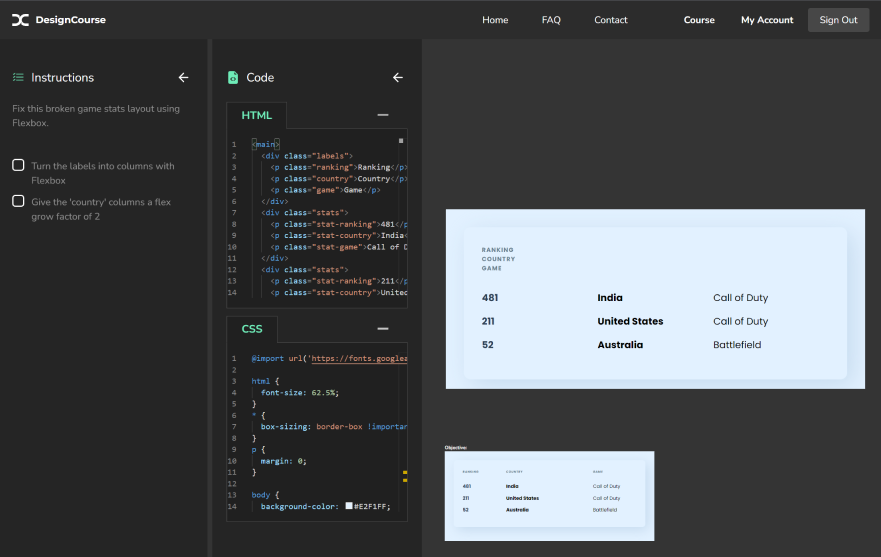
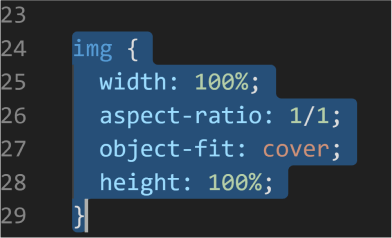
Code in the browser with our interactive tests.
There are dozens of interactive tests that will challenge your CSS knowledge.
Our custom in-browser coding engine provides you with tasks, and your goal is to utilize your knowledge of CSS to complete the layout challenge.

CSS Basics
- Rem vs Em Units
- Absolute vs Relative
- Figma to CSS Conversions
Flexbox & Projects
- Flexbox Basics
- Article Listings
- Search Game Stats
- Social Sharing
- User Avatar
- Navigations
- Drum Module
- Timeline
- Chat Messages
Responsive Flexbox Projects
- Responsive Gallery
- News Listings
- Telecom Service
- Anxiety App
- Web Stats
- Responsive Nav
- Signup Form
- Cards
- Animal Tours
Grid
- Grid Basics
- Simple Grid Gallery
- Toolbar
- More projects to come
Responsive Grid
- Applying Grid in Media Queries
Full Projects
- Dozens of Component Projects
- Recall - Full Layout Project
- Designalytics - Full Layout Project
- Couply - Full Project Challenge
What's Your Reaction?















![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)


![UPROCK: UX/UI DESIGNER SITES PRO [RU]](https://design.rip/uploads/cover/blog/uprock-uxui.webp)