Design as the continuous copying of nothing
In it, we have collected materials that we are very eager to show you, despite the fact that they are no longer new. These are articles, projects, and tools that have stood the test of time. They appeared at least two years ago, but they are still impressive, exciting and inspiring; they are still applicable in practice.
Among other things, this issue includes:
- Quotes from a book about creating cool products
- What is "continuous typography" and how to use it
- How information architecture can reduce the cost of collaboration
- Laws of spacecraft design
- Why design and copywriting are inextricably linked
- On how languages affect the color perception of their speakers
- How to design good shortcuts
- A great replacement for Zoom
- What is professionalism in the creative professions
- Super-talented data visualizations
- A collection of Japanese dairy packaging
- A collection of paper packaging unwraps
- A classy long story about Andrei Sakharov.
- 307 thousand free icons
- A video essay on alien life
- Why designers don't need to do anything
Quotes from the book
Natasha: For this issue, I chose a book from the oldie but goodie category. I dedicated 2 issues to it in August 2021, and many books and issues later, I still think it's the most soulful, human, and savvy book on creating cool products. Meet Scott Hurf and his book, "How to Create a Product People Will Love. The Experiences of Successful Managers and Designers."
Product design is about how we understand people. The designer must get out of his head and break down the fortress of assumptions that makes him feel comfortable. He must constantly question his cozy view of the world. People have the capacity to surprise. This is the only assumption I find acceptable to me.
Design is really just an exercise in developing empathy. Design is about connecting culture with an idea and making interesting things out of them. Designers do this unconsciously. They work with the intention of spreading ideas. And they are good at it. And what helps them is empathy. Designers go beyond their consciousness and create things that are actually able to interest other people.
One of the key principles of the course is this: if you create a product based on what you want, you are moving in the wrong direction, because the main advantage of the product becomes your authorship, not what it can offer to others.
The essence of the process is to understand what hurts people, tell them about it with empathy and understanding, and offer help. If a person goes online to ask how to solve their problem, it means they are in a lot of pain, even if it seems insignificant to you. You may think, "Oh, it's so easy. That's what needs to be done." It's great that you've found a solution, but obviously it's not that easy. Otherwise people wouldn't be asking for help. Remember, if people are so desperate that they turn to strangers online with their problem, this is your chance.
The best ideas stay, while the worse ones sink on their own. This advantage stems from the group's natural tendency to forget who the idea belongs to. So the board is very useful, especially if the group has a lot of ideas. The main thing is not to sign the ideas: this way you will not hurt anyone's ego and will not trigger the mechanism of rejection of someone else's design or the mechanism of "not our idea". The Cauldron technique was used at Apple, where Steve Jobs was sometimes present at the meeting. Glenn Reid, former director of consumer application development at Apple, said: "The Cauldron allowed us to make a great soup, brew a potion - it didn't matter whose idea it was. In retrospect, it was very important to separate the ideas from their authors. If an idea was good, we agreed; if an idea was bad, it settled to the bottom of the cauldron. We didn't remember who came up with what - it didn't matter".
If possible, buttons should reflect the action for which they are responsible. The best titles consist of one or two words that accurately describe the result of clicking the button. "Send Message", "Take a Photo", "Leave a Comment", "Later" are much more informative than a faceless "Send".
Ideal error messages, as in the case of Basecamp, appear dynamically and do not destroy user-entered data. If the page or screen must reload to detect an error, do everyone a favor and save the data (even incorrect data) that has already been entered into the system. Often though, reloading a page to detect an error indicates that the developer was lazy. Do a little extra work for the sake of your customers to make everything look neat and uncomfortable.
Optimistic actions reduce the perceived upload time. Instagram starts uploading photos as soon as you select a filter for them, rather than when you hit "Done". This is not an optimal engineering solution (because if the user changes their mind, the uploaded data may be unnecessary), but from a user perspective, the upload is very fast. The rule "Move the bits while no one is watching" allows you to make the speed of the product one of its advantages.
When Marissa Mayer worked at Google, she tried to figure out how many answers to a search query the company's users wanted to see on a page. 10 results? 20? 25? 30? The culmination was the answer, "The more the better." And guess what? After A/B testing, "the number of searches from users involved in the experiment dropped by 20 percent," Mayer reported during her 2010 keynote. "Once we gave users 30 results on a page, they searched 20 percent less." After scrutinizing the logs, Mayer found that "it takes much longer to output 30 answers than it does for ten - about twice as long. [This] delay is what caused the decline. Users really care about speed. When the web gets faster, people search more. And when it's slower, they search less."
Bend your line and don't be afraid to say, "I didn't think of that" if you haven't thought of it. Just make a note to yourself to think about it later. There is always the possibility that you will make a mistake, and it doesn't depend on whether you stick to your own ideas or follow other people. At least they will be your mistakes and victories and not someone else's.
When I'm in the role of a user, nothing makes me happier than being heard. "Hi, so-and-so, I'm the one who worked on this feature. Tell me what's wrong." I think it's obvious that you feel more connected and cared for when you talk to someone who created the thing you're using. I, as an author, would want to make sure that the thing I made works. So it seems healthy to me that the people who created the product are involved in supporting it. It's a natural thing to do.
I think a lot of people lose sight of that, trying to do everything to make their product perfect, and forgetting to answer the question, "Isn't what's already there enough to solve a particular problem?". Because if enough is enough, the problem must be solved.

Anton Grigoriev has published an outline of Ilya Birman's Fak Yuix report from Design Review 2020. In the report Ilya criticizes the division into UI and UX, into "drawing" and "thinking" designers, and outlines key problems with research and testing.
A designer's work starts with meaning, and then graphic design and interface operability are layered on top of that.
Translated article on the popular science site N+1. The author of the article tells where words denoting different colors in different languages come from and how language and color perception are connected.
It was surprising to me that colors come into languages in a certain order. Different languages have their own words for different numbers of color groups, from two to eleven. Languages with two words for colors, distinguish, in fact, only the dichotomy "white/black" or, more precisely, "light/dark". If a third word is added, it almost always means red.
There are many languages that have only two names for colors, and always one of the words gravitates toward black and the other toward white.
Alexis Wright wrote about how to create a color scheme using the HSL color model and a simple mathematical pattern.
Steps for creating a palette:
- Choose the color that will be the main color and create 10 copies of it
- In the HLS color model, change the "L" value in increments of 10 or any other number. You will get a monochrome set of colors
- Create copies of your monochrome gamut and change the "H" value to get additional colors. For example, add 30, 120, 150, 180, 210, 240 or 300
- Choose the colors that work best for your design. For example, dark colors for the background and light colors for the text
45 aphoristic laws and observations drawn from engineering experience. Dave Akin, an engineer, professor, and director of the Space Systems Laboratory at the Maryland Robotics Center, put them together.
It seems that most of these laws can be applied to any or almost any project activity.
Here are some of my favorites:
- Design is an iterative process. The number of iterations required is always one more than the number of iterations you have done at a given moment. This is true at any point in time
- Deadlines only move in one direction (Warsi's Law)
- Sometimes the fastest way to get to the end is to throw everything away and start over
- The probability that you are the smartest in some field is extremely small. If, according to your calculations, your terminal velocity is twice the speed of light, you may have invented FTL, but the probability that you screwed up is much higher
- A bad project with a good pitch is doomed in the end. A good project with a bad pitch is doomed right away
- Space is an entirely unforgiving environment. If you screw up engineering, someone dies.
A very succinct article by Richard Young on the work of an interface designer in the context of interaction design (IxD). Minimal water, maximum practical advice.
The key idea is that the information architecture of a product should reduce the cost of interaction. This cost consists of physical effort (clicks, taps) and mental costs (attention and memory). The designer should look for ways to minimize the cost of interaction, starting with key scenarios that are important to most users of the product.
To find ways to reduce mental and physical costs, Richard suggests relying on the well-known heuristic laws of interaction: Fitts, Tesler, Miller and others (by the way, I remind you about the translation of UX laws).
Here are the aspects of interaction design where friction and rising interaction costs are most likely to occur:
- Large amounts of text and scrolling
- When a person searches the screen for task-relevant information
- Making sense of the information received
- Physical data entry
- Waiting for applications and content to load
- Attention switches
- Memory Load
Matthew Strom has written about copying other people's ideas and practices in design and why borrowing and design are inextricably linked.
He writes about what makes a product original and what the real difference is between a source and a copy, about inspiration from other people's work, the advent of free software and why great artists steal, and gives examples of products from famous companies that have borrowed from obscure competitors.
Designer Max Kohler shows how to use mathematical functions in CSS. With their help you can build complex adaptive layouts, where the font size, interlineage or the degree of interpolation of a variant font will change smoothly and flexibly depending on the width of the window. Not as it is now - one size for each viewport.
Here's a demo page where you can customize the layout settings using the charts.
A short line
Maxim Ilyakhov discusses professionalism in creative professions on the example of an editor's work and writes about how personal responsibility affects the number of orders and business reputation.
Another excellent article in Font magazine. A conversation with the author of the study "Bauhaus: Printed Materials, Typography, Advertising" (Bauhaus. Drucksachen, Typografie, Reklame, Edition Marzona, 1984).
In general, however, the typography of the Bauhaus is nonsense: firstly, the Bauhaus never intended to create a particular style, and secondly, the Bauhaus was heavily influenced by the ideas of the time.
A conversation with Alexander Zagorsky, Creative Director of BBDO Branding, about the strength of the Russian design industry, the current trend towards ethics and social projects, how works are evaluated in design competitions, the level of foreign design, the role of typography in branding and why large companies have to create their own fonts rather than use retail fonts.design competitions, the level of foreign design, the role of typography in branding and why large companies have to create their own fonts instead of using retail fonts.
Now the option of buying a font for a federal company is generally irrelevant. MTS has so many subcontractors that it is impossible to calculate and put into the contract an adequate figure for how many hands the font will be distributed to. You just have to realize that if you give the font to MTS, it becomes practically popular.
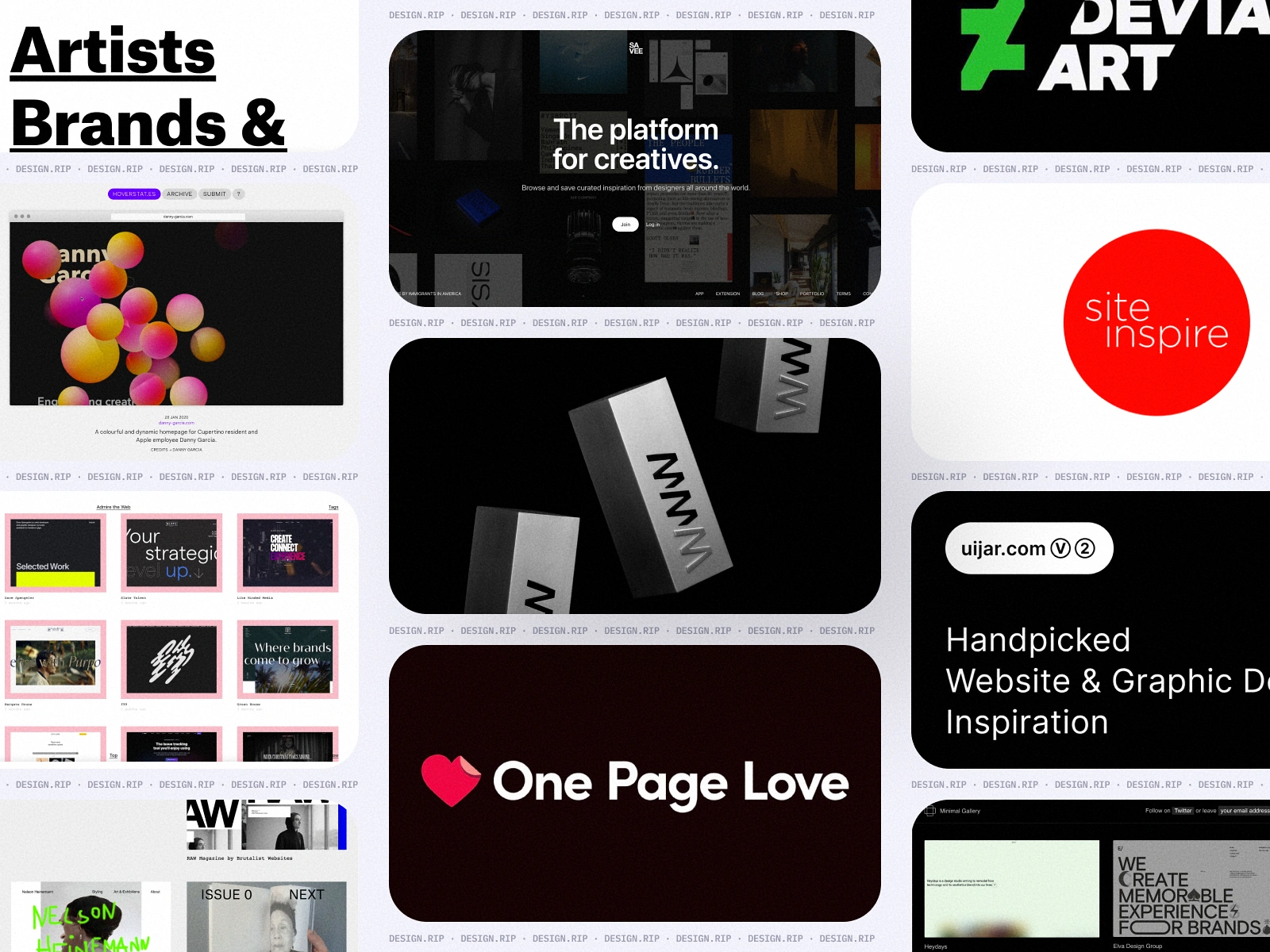
Inspiration
Identity
Theidentity of My Pharmacy, a chain of discount drugstores near the house. A cross in a circle, traditional medical colors, block layout - the solution is simple, straightforward, and it works perfectly here, because it makes good use of people's habits and stereotypes.
Modern Habit coffee shop chain identity with charismatic accent typography, soft color palette and concise layout.
Cara de Vaca barbecue restaurant in Monterrey. A cozy identity that combines many different fonts, including deliberately handmade fonts to match the warm, cozy interior, rich in vegetation and wood.
Bright alternative posters for movies and music bands with richly detailed illustrations. The author is an Australian designer under the pseudonym Froley.
Printing
Dodo Factor. A brightly illustrated instruction for Dodo-Pizza employees, which contains recommendations and tips on polite communication with customers.
Anexquisitely designed collection of poems by Sergei Sokolovsky, The Pinatri Book, with collages, linear illustrations, vintage textures, and a dynamic experimental layout.
Animations for the web version of the project deserve special attention.
Aseries of original covers by graphic designer David Pearson for the famous British publisher Penguin Books. A good example of professional layout and non-trivial graphic techniques.
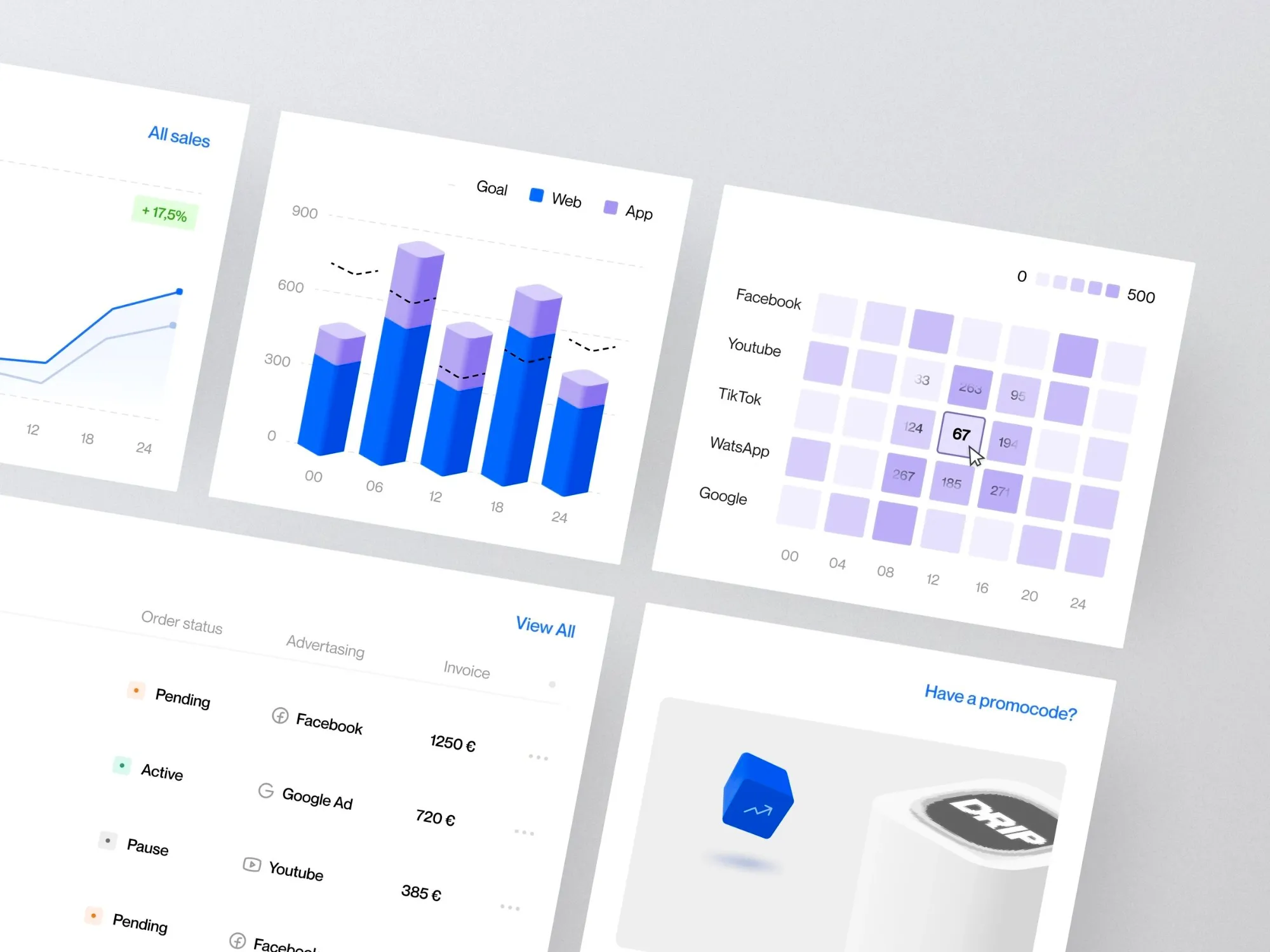
Infographics and data visualization
Chit Chart. An expressive and witty series of data visualizations by the Athens-based till noon agency.
Renaissance Dreams. American media artist Refik Anadol processed data on literary works of Renaissance writers with artificial intelligence and obtained three-dimensional abstract compositions depicting the most frequently used words and the relationship of knowledge. He used works by Alighieri, Boccaccio, Castiglione and Cristina de Pizan, among others.
Social media. The couple creates original charts and graphs about their lives from real objects.
Packaging
Milk Meister. A carefully assembled collection of packaging designs for Japanese local dairy products. Already almost 700 copies.
Dexteria. A five-minute short film by students of the t+c4d course, which through concise three-dimensional animations and voice-overs tells about the microcosm, its past, present and future.
A good example of a combination of 3D graphics and graphic design. Using the most basic tools and two colors, the authors managed to create a harmonious and expressive narrative.
3D graphics
Furio Tedeschi. Cool concept artist with twenty years of experience in the movie and game industries. He has worked on teams for games such as Raised by Wolves, Cyberpunk 2077, Pacific Rim, The Quiet Place, Transformers, Starwars, Halo 2, Mass Effect, Resident Evil, Silent HIll.
The tandem of Vincent Schwenk and Vitaly Grossman. These guys are really cool. For example, they did some of those very Microsoft promo videos. Also among their clients are Nike, Spotify, Adobe and other big brands.
Sasha: especially liked the mystical series of illustrations with the Russian countryside.
History of Design
Soviet Poster. A large growing collection of Soviet posters from different periods, from the Civil War to Perestroika. There are many rare exhibits inside.
Education
How design became design. Artem Dezhurko's lecture about who designers of the past considered themselves to be, how the profession changed over time and how it was called in different languages, how designers were classified in different countries and how the word "design" became common in the profession.
You don't have to do anything. Advice to a novice designer. Andrey Los from Yandex summarizes his understanding of the essence of design, its place in the world and formulates the principle of good design, which is included in the title. Good food for thought for those who ask "why" and "why not" questions.
Tools
Penpot. A browser-based tool for full-fledged prototyping and design (like Figma), but completely free and open source. Opsensor Figma, to put it simply.
Templatemaker. A large online collection of unwraps for assembling paper packages and shapes. The site allows you to flexibly customize the drawing and export the result to PDF, SVG, JPEG, PNG and other formats. For example, you can set the height of one of the sides of the package, and the drawing will automatically adjust to the specified parameters.
26 useful plugins and scripts in After Effects. Selection by Konstantin Novikov, motion designer and teacher at Bang Bang Education.
Around. AI service for multi-user video conferencing that recognizes and removes unnecessary background around the face. The tool supports integration with Slack, recognizes extraneous noise and removes it from the audio, and autoframes the video while keeping the focus on the person's face. Available for Mac, Windows and Linux.
The main feature - your interlocutors are shown in small circles that can be moved around the screen. This allows you to do something in other applications during calls without interference.
tldraw. A simple, intuitive, very fast, free editor for drawing schematics and sketches in the browser. With multiplayer mode. No registration required. Wow.
Free files
Iconduck. Aggregator and search engine for sets of free icons. At the moment of publication there are more than 300 thousand icons in the database.
Phosphor. A huge collection of 7400+ SVG icons for websites, applications and presentations. The site is searchable and you can choose color, size and design type. Icons can be downloaded in PNG, SVG or copied as code.
An off-the-shelf library and plugin for Figma is also available.
Fonts
Lenora. Accidental antique with high contrast by Superior Type Studio. There are 6 boldness variants from Light to Black in the headset. Licenses for individual lettering cost from 42 €, all together from 140.
Commissioner. Variant humanistic grotesque with Cyrillic and low contrast. In the variant version, saturation customization is available and there are 9 ready-made lettering options from Thin to Black. The font is great for web design. It can be used for free in personal and commercial projects under Google Fonts license.
Granblue. An interesting variant antiqua on Future Fonts, which is spliced into a fence of letters with the help of opentype ligatures. The font has a lot of decorations and ornaments to decorate your fence with.
The price of a license is from $35.
Dessert
Life Beyond: Chapter 1 - Dawn. The first episode of a three-dimensional popular science movie about the possible existence of extraterrestrial life and man's place in the history of the cosmos. The narrator's narration is accompanied by stunning space panoramas and complex three-dimensional simulations.
Life Beyond: Chapter 2 - The Museum of Extraterrestrial Life. In the second part of the movie, the authors attempt to portray an imaginary museum that would contain all kinds of living organisms that could theoretically exist in the universe.
Original movie in English: first part, second part.
Frank Gehry is the author of everything that is most daring in modern architecture, a Pritzer Prize winner. He builds buildings to which people take tours, designs cardboard furniture, does not use computer programs, considers fish to be the image of perfection, and gives his critics the middle finger.
Pessimists Archive. A project collecting critical opinions and predictions from the past about new technologies and phenomena.
For example, you can read there that the telegraph makes us quickly learn unnecessary news, that radio robs children of their childhoods and manipulates the outcome of elections, that bicycles drive you crazy, jazz provokes debauchery, crime and suicide, and teddy bears will cause the demise of humanity (what? yes).
Wawawiwa. Cute, kind and funny comics by Andres Colmenares.
Humor
One last urban meme.
What's Your Reaction?













![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)