UI cheat sheet: pagination, infinite scroll and the load more button
When you have a lot of content, you have to rely on one of these three patterns to load it. So, which is best? What will your users like? What do most platforms use? These are the questions we will explore today. Before you start, I would recommend checking out my other two related cheat sheets, one on searching and browsing and the other on grids and lists. While these aren’t critical to understanding the three pattern types, they will give you some background and context.


You should rely on one of these three patterns when you have a lot of content to upload. So, which is better? What will your users like? What do most platforms use? Here are the questions we'll cover today.
Before I begin, I'd recommend reading my two previous articles: one on search and browsing, and the other on grids and lists. While they are not important for understanding these patterns, they will provide some background and context.
Entry
Imagine you're a happy little server in a big server room. You can handle multiple tasks at once, for the most part, just by sending content to people when they ask for it. Life is beautiful. And then one day you're asked to send 926 trillion elements to 4 million different people. You'll probably go insane and die*, and the people who sent you the request will die too (but out of boredom, waiting for the data to load). And that's why we have pagination, infinite scrolling, and a "Load more" button.
These patterns allow the server to send only a portion of the content to the user at a time, thereby reducing loading times. But each of them has its own strengths and weaknesses, and it's up to you to decide which works better for your product.
In a nutshell:
Pagination (pagination) is simply pages of content. This pattern can be found in most online stores.
Infinite scrolling makes you think that all the content has already been loaded, but it actually loads as you scroll down the page. For example, Instagram.
The Load more button is a button at the bottom of the page that allows you to download more results. For example, the "More results" button in Google Images.
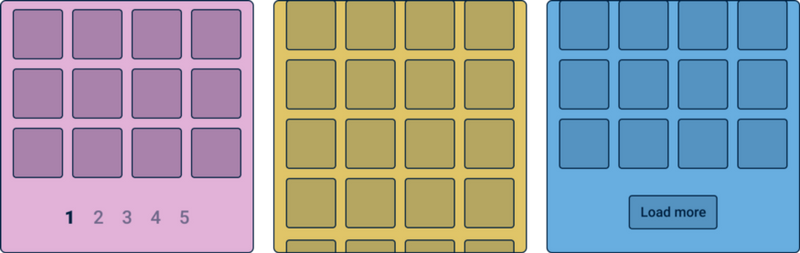
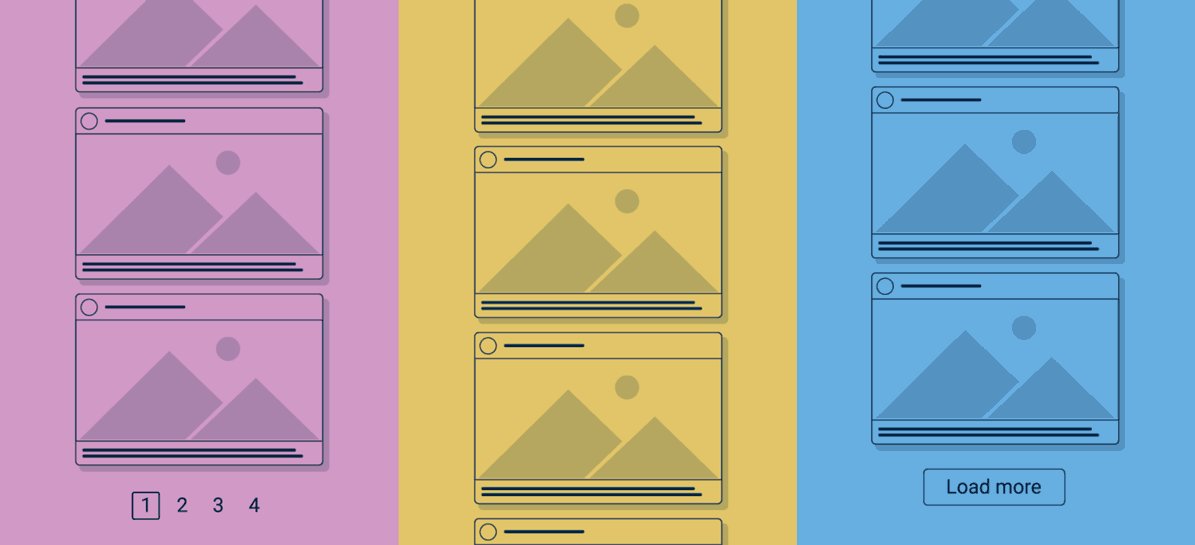
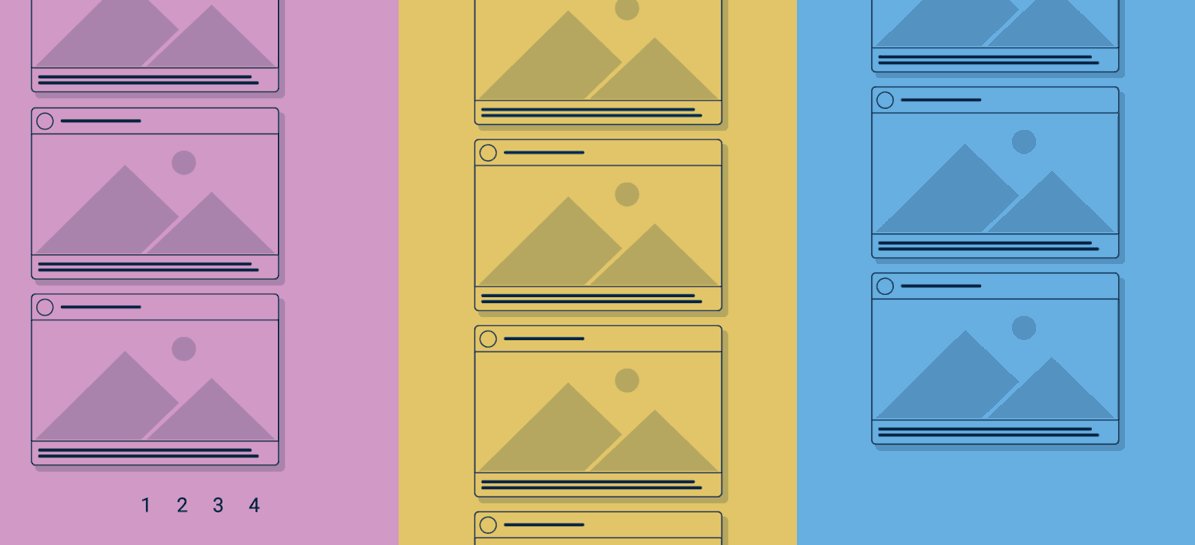
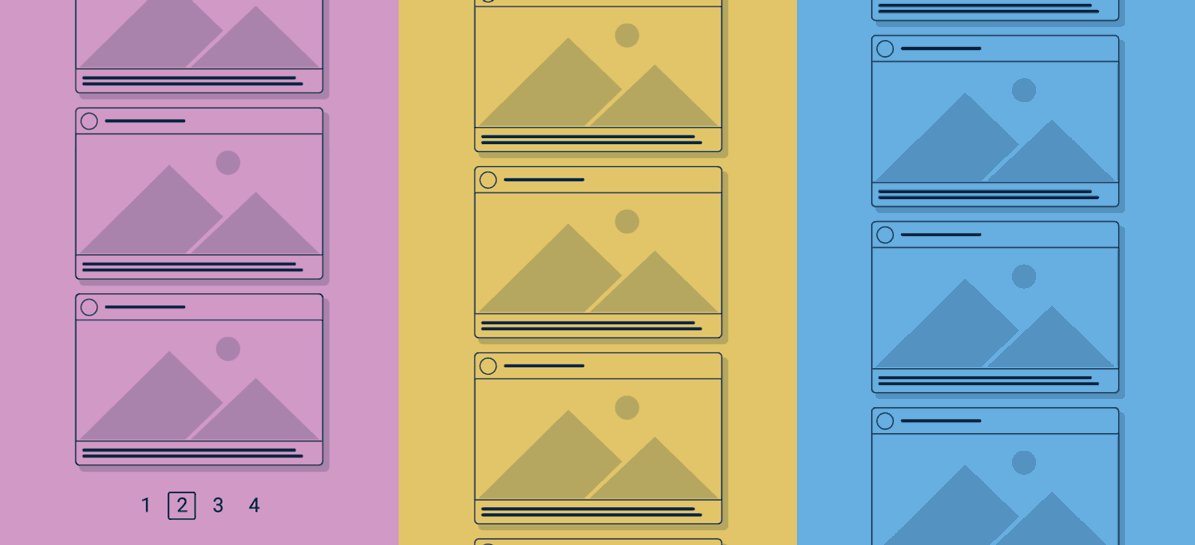
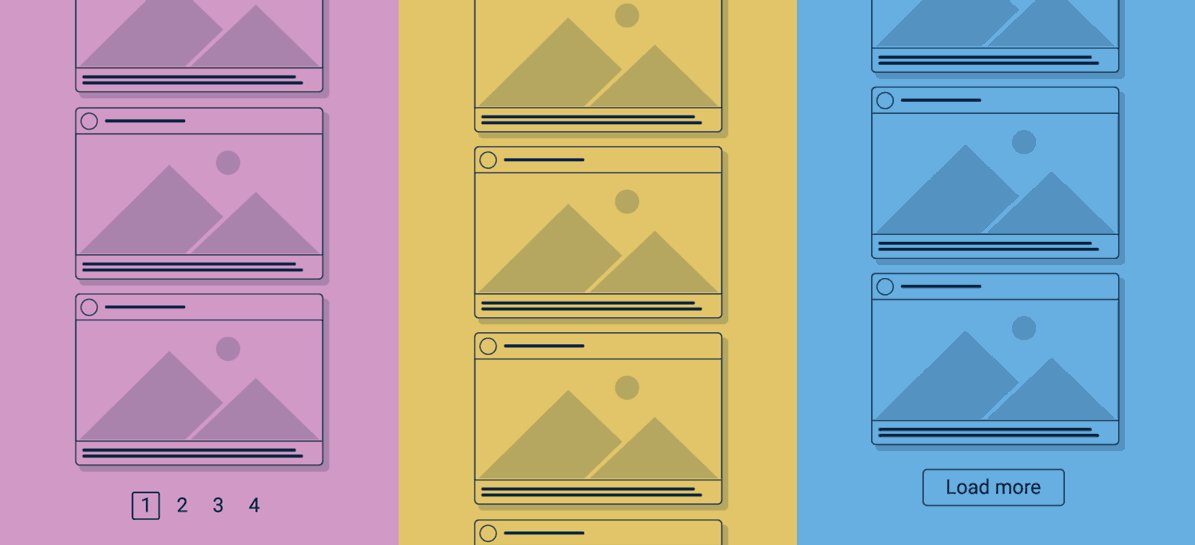
An example of pagination, infinite scrolling, and the "Load more" button
*I have no idea how servers die. I imagine them singing "Don't cry for me, Argentina." But that's not for sure.
2. Pagination
After many hours of online shopping, I can confidently say that pagination is still the most popular way to display products. And, if you don't believe me, an article in Smashing Magazine claims the same thing.
When a user is in "search mode", they are looking for something specific. The following sites use pagination in search results:
2.1. Reference
While some of the points below are researched facts, many of them simply reflect my personal opinion. Therefore, when choosing a suitable pattern, please accept them with a certain amount of skepticism.
Pros:
- Popular on e-commerce sites.
- Allows users to explore and link to pages ("The earrings I liked were on page 3").
- Suitable for sites where ordering goods is important.
Cons:
- People think that content loads slowly and for a long time. (References)
- It may happen that you have to check every page, and the desired product will not be there.
- Since this is a fairly "old" pattern, I suspect most people find it old-fashioned compared to infinite scrolling.
- Navigation elements on mobile should be easier due to thick fingers (or is this just my problem? *Quickly hides hands*).
You may also like:
- While most patterns contain references to page numbers, users usually just click the "Next" or "Previous" buttons. (References)
- While most people complain about pagination, it still seems to be the most popular of the three patterns.
- People spend more time watching content on the first page. (References)
Frequently used:
- On e-commerce sites
- In search results
- In Reference Catalogs
2.2. How many elements should be placed on the page
So, how many elements should you put on a page? This will depend on several factors: a) Do you use a grid or list, b) Do you have an "n elements on the page" component? c) How big are the elements?
The following are examples of how many items are uploaded to a page on the following sites:
Grid type
Sears: 50
Toy's R Us: 100
Shutterstock: 27
Amazon: 48
List view
Udemy: 20
Alibaba: 48
CNN: 10
Google Search: +/- 10 items (depending on whether you consider the ad)
Amazon: 16
Grid view with component "n"
Macy's: 60 (default) or 120
Superbalist: 24 (4 in a row) (default), or 72 (6 in a row), or 72 (8 in a row)
Newegg: 36 (default) or 60 or 90
Currys PC World: 20 (default) or 30 or all
Wondery: 10 or 20 (default), or 50, or 100
Foyles: 10 or 20 (default), or 50, or 100, or 200
Barns & Noble: 20 (default) or 40
A list with the "n compository" elements on the page"
eBay: 25 or 50 (default) or 100 or 200
Data for the "n elements per page" component was collected on May 14, 2020.
Question: So, what is the ideal number of elements on a page?
Answer:I don't know. If you look at all of the above values, you'll see that the number varies greatly from site to site (with the exception of sites with a grid and the "n elements per page" component).
When designing a catalog page, I would proceed from how many "scrolls" your user wants to make, and how many elements you want to show them on the page.
2.3. Component: Navigation
The "Next/Previous" buttons are the main way to navigate through pages, so it makes sense to make them quite prominent. Since users are more likely to search for the "Next" button, make sure it has a dominant style (or is a "main action button" if you read my article on buttons).
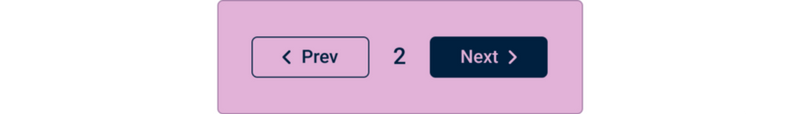
Example of page-by-page navigation
Due to the limited space on the mobile phone, it is better to use page numbers not only as indicators, but also as buttons for navigation.
Example of page navigation on a mobile phone
Don't forget that you need to either hide or disable the "Previous" or "Next" button if you're on the first or last page. Personally, I prefer to hide the buttons, but the choice is yours.
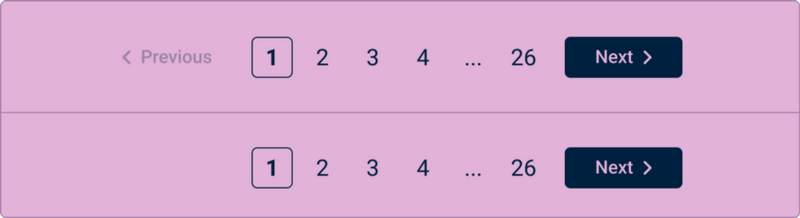
An example of page navigation components on the first page: on the top page, the "Previous" button is disabled, on the bottom page, the button is hidden
DO YOU NEED THIS COMPONENT FOR PAGINATION? Yes. Without it, you won't be able to navigate through the pages.
2.4. Component: Filters
Filters help users find more accurate results. It's understandable if your content is accurately labeled and categorized.
There are two main filtering styles, the first of which is aligned to the top of the page above the results. Use this style if there are only a few facets, or if you want your list or grid to cover the entire width of the page. Top filtering can also be used on pages with a "Load more" button, just like in Google Images.
Filtering at the top of the page
The second filtering style is left-aligned. I would suggest using this style if you have a lot of categories and your list/grid doesn't need the width of the entire page.
Example of side filters
Do you need THIS COMPONENT FOR PAGINATION? This is an expected element, but not mandatory.
2.5. Component: Sort
Sorting allows the user to organize the content as desired. While most millennials sort orders at the "lowest price" are not the most important thing for everyone. By default, you should select the "most relevant" sort if you landed on this page using a search query. If the user just clicks on the directory without adding search terms, you can also choose "most relevant" by default, but consider choosing by "most rated" or "newest".
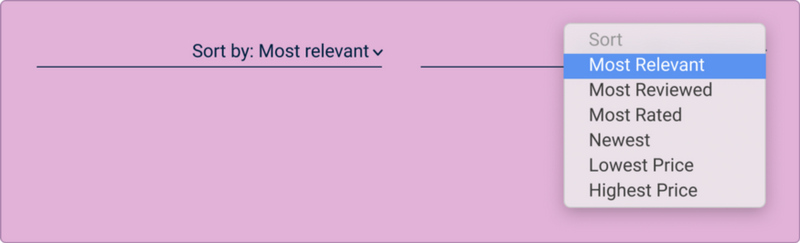
Sorting example
When creating sorting options, you may want to consider using some of the options from the list below. They may not always be relevant, for example, "Sorting A-Z" will be useless when looking for a handbag, but will come in handy when searching for students in the classroom.
- Most Relevant
- Frequently viewed
- Highest number of ratings
- Most popular
- Novelties
- Lowest price
- Highest Price
- In alphabetical order: A-Z
- In alphabetical order by name: A-Z
- In alphabetical order by last name: A-Z
- Higher score
- Lowest score
Etc.
Do you need THIS COMPONENT FOR PAGINATION? This is an expected element, but not mandatory.
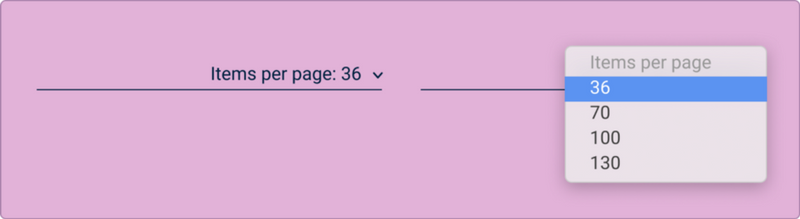
2.6. Component: n elements per page
This component allows the user to see more or fewer elements on the page. The user usually sets it up depending on their internet speed and the number of elements they want to see on the page. While doing my research, I noticed that this component was used more often on British sites than on American ones. I'm not sure if it depends on the sites I choose? If you also noticed this - write in the comments. :)
An example of a component "n elements on a page"
DO YOU NEED THIS COMPONENT FOR PAGINATION? It's not a bad idea to add it.
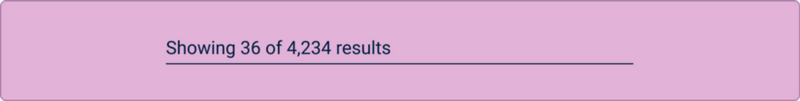
2.7. Component: Displaying Results
Your user may want to know how many items are available for viewing. This will show how popular the search criteria are and how many options it has. It's a static component, and it's not interactive.
Example of a Result Display Component
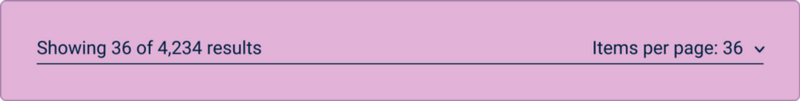
Normally, this component is not displayed without the "n elements on the page" component. Sometimes they can be located next to each other.
An example of a combination of the components "display results" and "n elements on the page"
DO YOU NEED THIS COMPONENT FOR PAGINATION? This is an expected element, but not mandatory.
2.8. Component: Switching the view from the grid to the list
This component allows you to switch between a grid and a list. It can be useful if you don't fully understand how users want to view your content. I also suggest doing AB testing to see what style your users prefer.
An example of a grid or list toggle component
You can also toggle the width of the grid using this component. This is very useful when shopping online.
An example of a "grid width" component
Do you need THIS COMPONENT FOR PAGINATION? It's not bad to have one, but you don't have to.
2.9 Component: Alphabetical Index
Whenever I come across one of these components – I know I'm on an old site. The "alphabetical index" component, similar to the "phone book", makes it easy to find someone by their initials. I suspect they're not as popular anymore - after all, there are usually so many people on the site that an index like this won't help anyway - and the search is much more efficient.
An example of an Alphabetical Index component
Do you need THIS COMPONENT FOR PAGINATION? Probably not, unless you're developing a glossary or something similar. Use search instead.
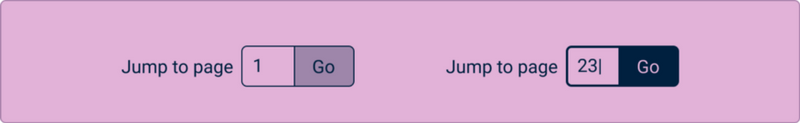
2.10. Component: Go to
I love this component, but I rarely see it. It's a really great way to navigate through large documents and sites, or just a way to go back to page 36 where the dish I liked was on.
An example of a "Go to" component
DO YOU NEED THIS COMPONENT FOR PAGINATION? It's not bad to have one, but you don't have to.

3. Infinite Scrolling
Remember how everyone (like my old boss) said "scrolling is dead", "users don't like scrolling", and if you put something "below the fold" on the site, no one will ever see it? Well, I invite you to laugh at them together.
Let's move on.
Infinite scrolling is the quintessential "user browsing behavior" (sorry for using the word "quintessence", I recently watched the movie "The Secret Life of Walter Mitty" and now it's my favorite smart word). Best suited for entertainment sites, you just scroll and scroll and scroll and, when you do, time (and your life) starts to disappear. However, this pattern is terrible for e-commerce. Imagine trying to find something you saw 30 scrolls ago? Hence, it is mostly used in the entertainment industry.
"Scrolling is a continuation; click is the solution"
- Joshua Porter
3.1. Reference
While some of the points below are researched facts, many of them simply reflect my personal opinion. Therefore, when choosing a suitable pattern, please accept them with a certain amount of skepticism.
Pros:
- Endless scrolling can be addictive.
- It has fast loading times.
- It's "fashionable".
- It has long periods of user interaction.
- Scrolling is an expected behavior, especially on touchscreens.
- It's good for images.
Cons:
- Endless scrolling can be addictive.
-
It's really bad for content search. After all, it's hard to find what you've seen before.
-
Users focus less on the content. (References)
-
Your user will almost never see the footer (if you have one).
-
Not suitable for text search results.
-
Navigation can become tricky, and users may have to scroll all the way up to get to the navigation bar (unless it's sticky).
-
There are vague rumors about banning infinite scrolling. (References)
-
It's more difficult to track analytics (designshack.com have a suggestion on what to do with it).
-
You may have performance issues if the user has a poor signal.
Interesting:
- The presence of infinite scrolling allows the platform to constantly generate content for the user (depending on relevance). Pinterest is a great example because as you scroll, it displays more and more content related to your interests.
Examples:
I haven't yet come across an e-commerce site that uses infinite scrolling*, and as far as I can tell, it's mostly used by entertainment and social networking sites, such as:
* Additions after the article was published: Saurav Pandey reminded me that some mobile versions (m.) of e-commerce sites use infinite scrolling, for example: _https://m.snapdeal.com/.
Thanks!
3.2. Component: Sticky Navigation Bar
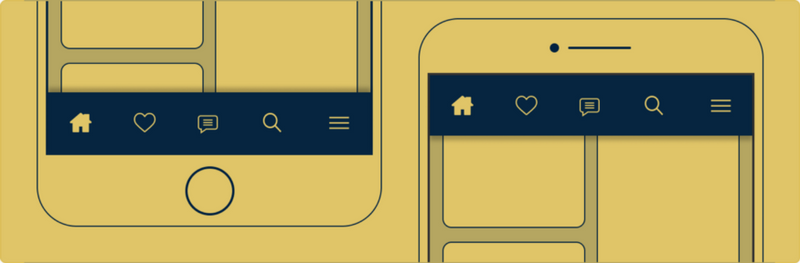
Since the infinite scroll is infinite, you have to make sure that your navigation is pinned - otherwise your poor user won't be able to find it. For browser-viewable platforms, I'd recommend pinning the navigation bar to the top of the screen. With apps, you probably have more flexibility, and similar to Instagram, you can pin navigation to the top and bottom.
Examples of sticky navigation on a mobile phone
DO YOU NEED THIS COMPONENT FOR INFINITE SCROLLING? Yes, it is necessary.
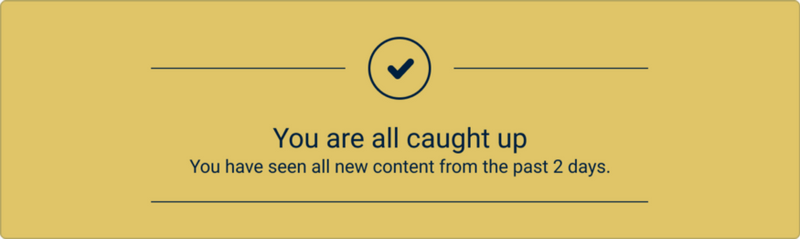
3.3. Instagram component "You watched all the news"
Remember lying on the couch and scrolling through Instagram for hours? And then one day we saw the message "You watched all the news." The app literally screamed, "Get off the couch, you're wasting your life!" Yes, it was a tough day for me too.
In the past, Instagram has been heavily criticized because people couldn't keep track of what they had already seen, which is why Instagram introduced this component. I didn't like it at first, but it improved my experience, and I personally really appreciate my 10-minute scrolling sessions (especially during the quarantine period).
An example of an Instagram-inspired "You've watched all the news" component
DO YOU NEED THIS COMPONENT FOR UNLIMITED SCROLLING? Depending on your platform.
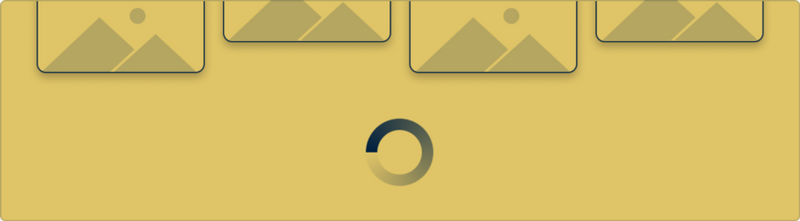
3.4. Component: Loading Indicator
In an ideal world, you'd never know what an app's loading indicator looks like. But, unfortunately, our world is not perfect. Or has Taiwan achieved the ideal? If you're a resident of Taiwan, write in the comments, do you see any loading indicators?
If you have a poor internet connection or the server is slow, you'll have to look at the download indicator. It will seem like an eternity. The loading indicator makes it clear that the platform is processing the request. It's kind of a pulse – it lets you know that the body is alive even if you feel dead after a million-dollar scroll on Instagram.
MOMS NEED THIS COMPONENT FOR ENDLESS SCROLLING? Yes, definitely.
4. "Load more" button
The "Load more" button is the third child that no one talks about, and when they are mentioned, they compare them to their siblings. It is surprising that this pattern is overlooked as it is used by one of the largest search engines in the world, Google. They use it on mobile devices and in Google Images (and maybe elsewhere, but I guess that's enough).
4.1. Reference
While some of the points below are researched facts, many of them simply reflect my personal opinion. Therefore, when choosing a suitable pattern, please accept them with a certain amount of skepticism.
Pros:
- As with pagination, you can control the results.
- As with infinite scrolling, this pattern works well on mobile phones.
Cons:
- As with infinite scrolling, it's hard to find the previously viewed result again.
You may also like:
- There is an "end" to this pattern, and it won't continue to load content indefinitely like Pinterest.
Examples:
- Google (mobile)
- Google Images
- Harvard Business Review (Searchable)
- Stitcher
- Marks and Spencer
4.2. Component: "Download/Show More Results" button
This is the button without which this pattern will not work. Once you reach the bottom of the page, it will appear, signaling that you can upload more content.
Example of the "Download/Show more results" button
One of the things you'll have to decide on is the button label. "Load more", "Show more results" and "More results" are the most common options.
DO YOU NEED THIS COMPONENT FOR THE "LOAD MORE" BUTTON? Yes, definitely.
4.3. Component: Loading Indicator
As with infinite scrolling, you'll probably need a loading indicator. It will only start when you click the "Download more" button.
Example of a loading indicator
DO YOU NEED THIS COMPONENT FOR THE "LOAD MORE" BUTTON? Yes, it is necessary
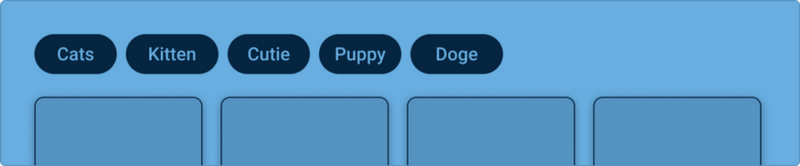
4.4. Component: Recommended Search Tags
These little tags for search queries are a great way to entice the user to view more content on the topic. You can also use them in other patterns, but they work best with "Load more" buttons.
Example of recommended search tags
DO YOU NEED THIS COMPONENT FOR THE "LOAD MORE" BUTTON? This is an optional element.
4.5. Component: "Scroll to top of page" button
This handy little element lets you go to the very top of the page without having to do it manually.
An example of the "Scroll to the top of the page" button
DO YOU NEED THIS COMPONENT FOR THE "LOAD MORE" BUTTON? This is an optional element.
5. Thoughts in conclusion
Question: So, pagination, infinite scrolling, or the "Load more" button - what should you use?
The answer is that it all depends on what kind of product you're trying to create.
If you are creating a site that people will link to and view content, use pagination. But, if you want to create a social platform, use infinite scrolling. Use the "Load more" button as applicable.
Happy designing!
6. Links and articles on the topic
- Pros and Cons of Infinite Scrolling
- Scrolling is easier than clicking
- Infinite Scrolling: Pros and Cons
- Infinite scrolling, pagination, or "Download more" buttons? Usability Findings in E-Commerce
What's Your Reaction?














![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)