[VIP] DesignCode: Build a React Native App with Claude AI
This comprehensive course explores the integration of cutting-edge AI tools into the React Native development workflow, revolutionizing the approach to mobile application creation. Participants will learn to leverage AI-powered platforms such as Claude and Locofy to expedite coding processes, enhance problem-solving capabilities, and optimize productivity.

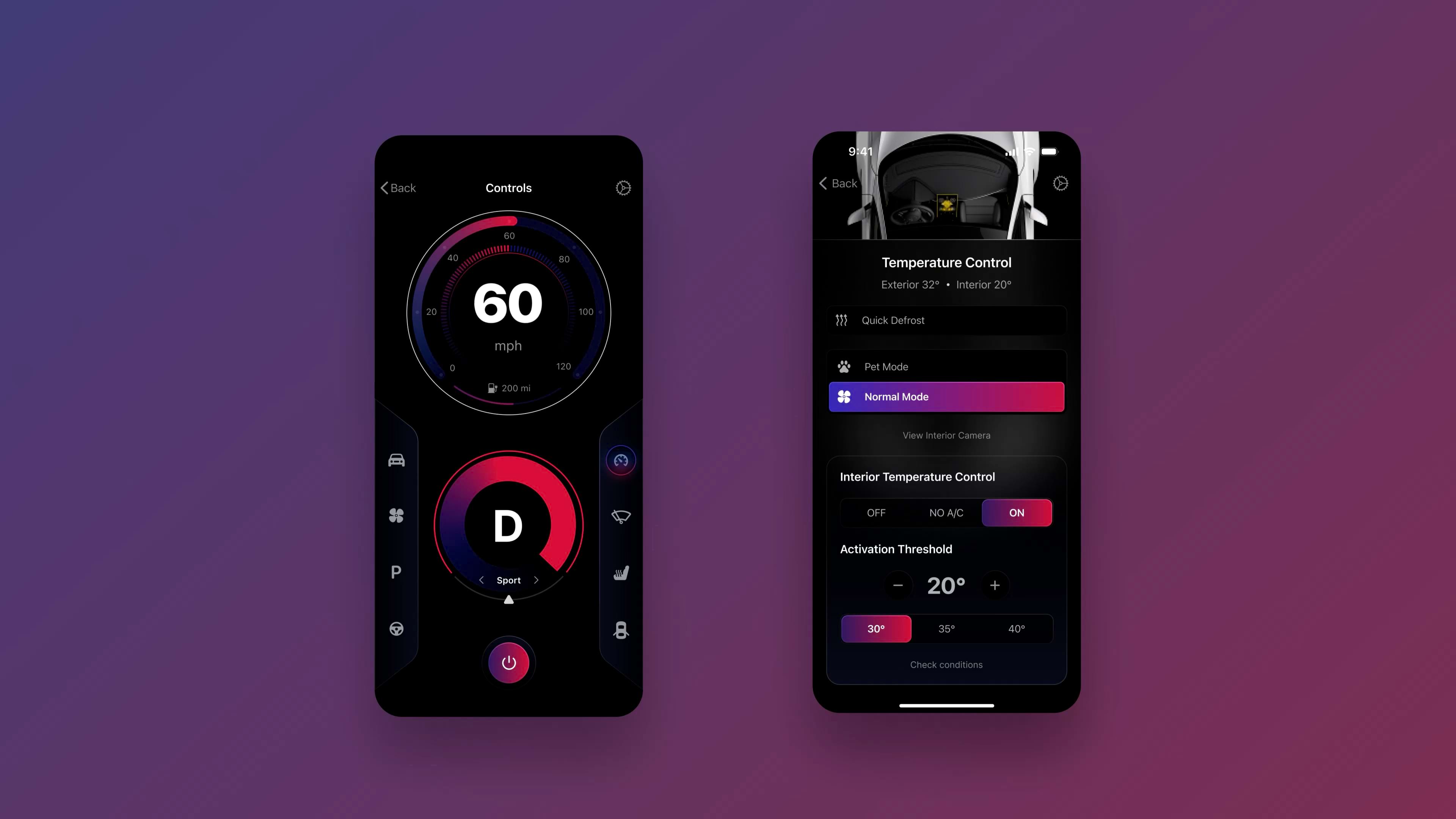
In this course, you will learn how to effectively integrate AI into your workflow. You'll build two screen designs in React Native with the help of these tools. We will use Locofy for design-to-code conversion and Claude AI for animations and interactions. You’ll learn how to effectively prompt the AI, test and iterate on its outputs, and adapt the results to suit your project’s needs.

Although they are very efficient, developers still need a solid understanding of the basics of React Native to make the most of these technologies. AI helps in jumpstarting projects and accelerating workflows, but a foundational knowledge of coding principles remains crucial. These tools will only get better from here, making it an exciting time to integrate them into your development process. Adopting tools like Claude AI and Locofy has become essential, as those who don't leverage these advancements risk falling behind in productivity and innovation. The integration of AI into the workflow is no longer just an option; it's a necessity for staying competitive and efficient.

Resources
- Locofy Plugin: Locofy - Convert Figma designs to React Native code.
- React Native Documentation: React Native - Official documentation for React Native setup and development.
- Expo Documentation: Expo - Learn more about the Expo framework.
- Git Documentation: Git - Comprehensive guide to using Git for version control.
- Claude AI Overview: Claude AI - Learn more about Claude AI’s capabilities and integrations.
- Reanimated Documentation: Reanimated Library - Your go-to resource for official documentation and updates.
- Visual Studio Code Documentation: VS Code - Explore the extensive documentation for Visual Studio Code, including setup, extensions, and tips for development.
In This Course
We will begin with the Responsiveness section, where you'll learn the importance of creating responsive designs that adapt seamlessly across different devices and screen sizes in Figma . You'll get hands-on experience in testing and adjusting designs to ensure they maintain integrity and provide an optimal user experience regardless of the device.

The course then progresses to exporting your design to code using AI. Here, you will use the powerful Locofy plugin to convert your Figma designs into functional code. This section covers optimizing designs within the plugin, generating reusable components, and managing project files. We will also explore React Native CLI and Expo , comparing the two environments and guiding you on setting up and developing apps efficiently with Expo. This section will empower you to choose the best tools for your project needs.

You will then learn to integrate Version Control with Git , ensuring you can manage your project’s history and maintain a clean workflow. We’ll walk through the basics of Git, from installation to managing repositories, committing changes, and reverting to previous versions.

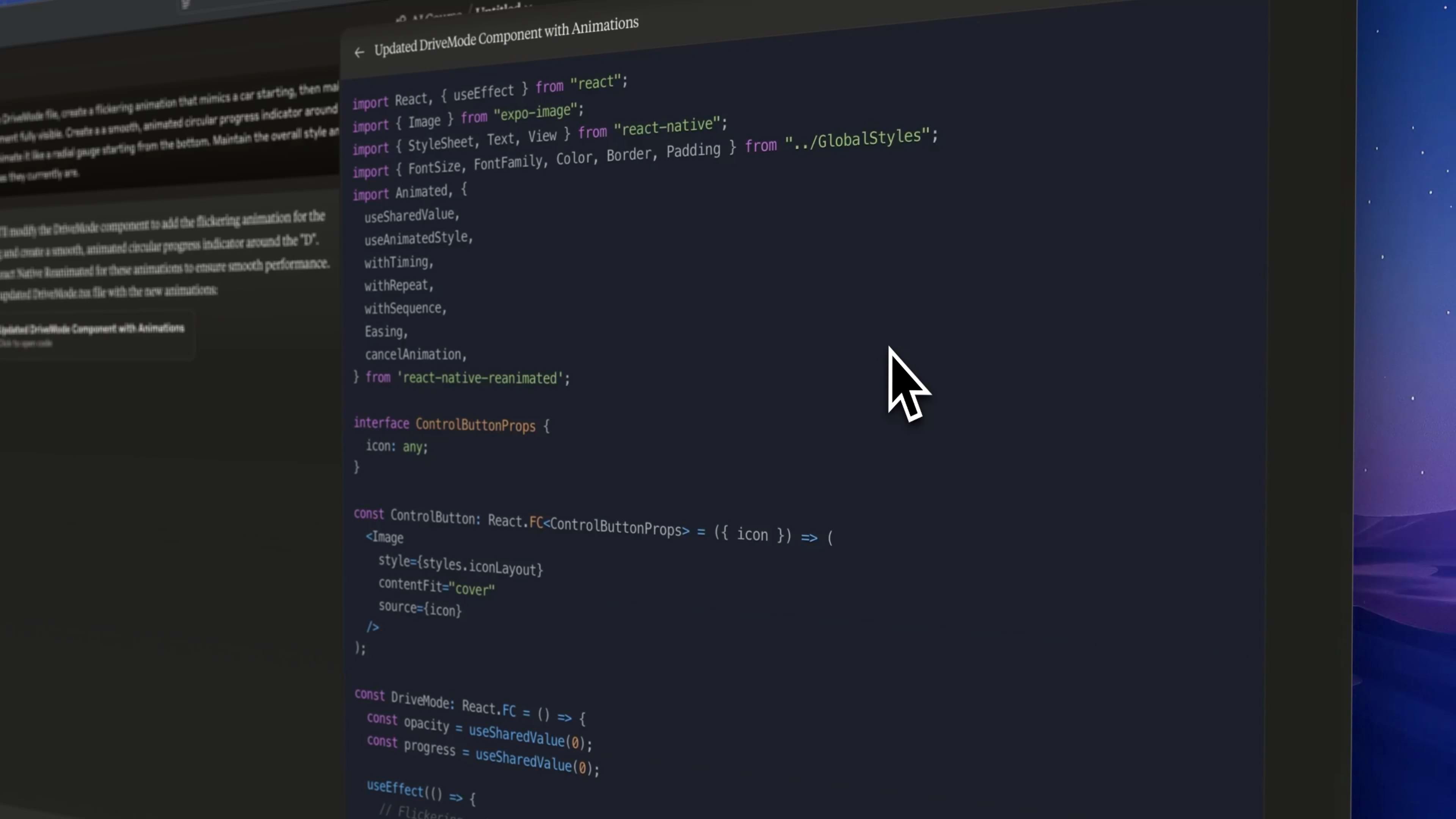
Then, the course introduces Claude Sonnet 3.5 —an advanced AI model by Anthropic. You’ll discover how to integrate Claude AI into your workflow to automate coding tasks, implement animations, and enhance your development process.

We'll begin by familiarizing ourselves with the Reanimated library and guide you through creating key animations. You'll learn to use functions like withSpring and withTiming to build visually appealing and user-friendly animations. As we progress, you'll master more complex animations, including dynamic menu interactions, and explore how to seamlessly apply effects like fading, scaling, and translating components based on user interactions.

By the end of this course, you'll have a deep understanding of how to build, test, and deploy high-quality React Native applications using AI as leverage. You'll be equipped not only with technical skills but also with best practices and insights that will set you apart in your next mobile development project. Let’s get right into it!
What's Your Reaction?















![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)

![[VIP] Ben Marriott: Master Motion Design](https://design.rip/uploads/cover/blog/Master-Motion-Design-RIP.webp)

![[VIP] Learn Blender The Right Way!](https://cdna.artstation.com/p/marketplace/presentation_assets/000/276/704/large/file.jpg?1580257669)