[VIP] EggHead: Craft Scalable, Custom-Made Interfaces with Tailwind CSS
You’ll learn the fundamentals of styling a modern web application using Tailwind CSS's utility classes, as well as some tips and tricks for integrating it with component-based frameworks like React and Vue. Functional CSS has been growing in popularity, and for good reason: it allows developers to build truly custom user interfaces without using any messy tweaks or overrides that have plagued existing tools like Bootstrap for years.
![[VIP] EggHead: Craft Scalable, Custom-Made Interfaces with Tailwind CSS](https://web.archive.org/web/20221021070231im_/https://i.ibb.co/zJFddZV/og-image-craft-scalable-custom-made-interfaces-with-tailwind-css-web.jpg)

···
When it comes to Functional CSS libraries, Tailwind is the reigning champ. By several measures, it’s one of the hottest pieces of tech right now in all of frontend web development. Its APIs make developers feel incredibly productive, and because it's just a set of well-thought-out CSS classes, you can use it entirely from within your HTML templates or render functions without having to learn any new tooling, or even opening up a separate file.
If you're a web developer interested in front-end design and development, you owe it to yourself to give Tailwind a try, if only to not miss out on one of the biggest new trends in our industry.
The Course Project
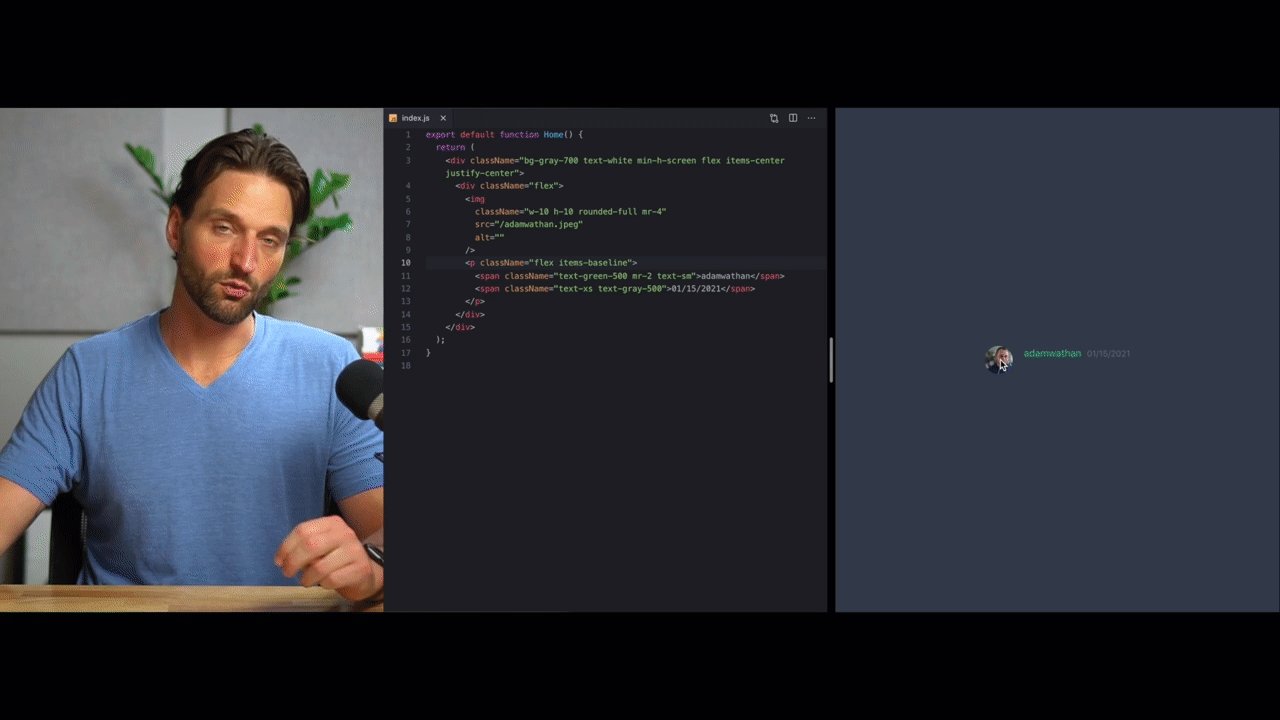
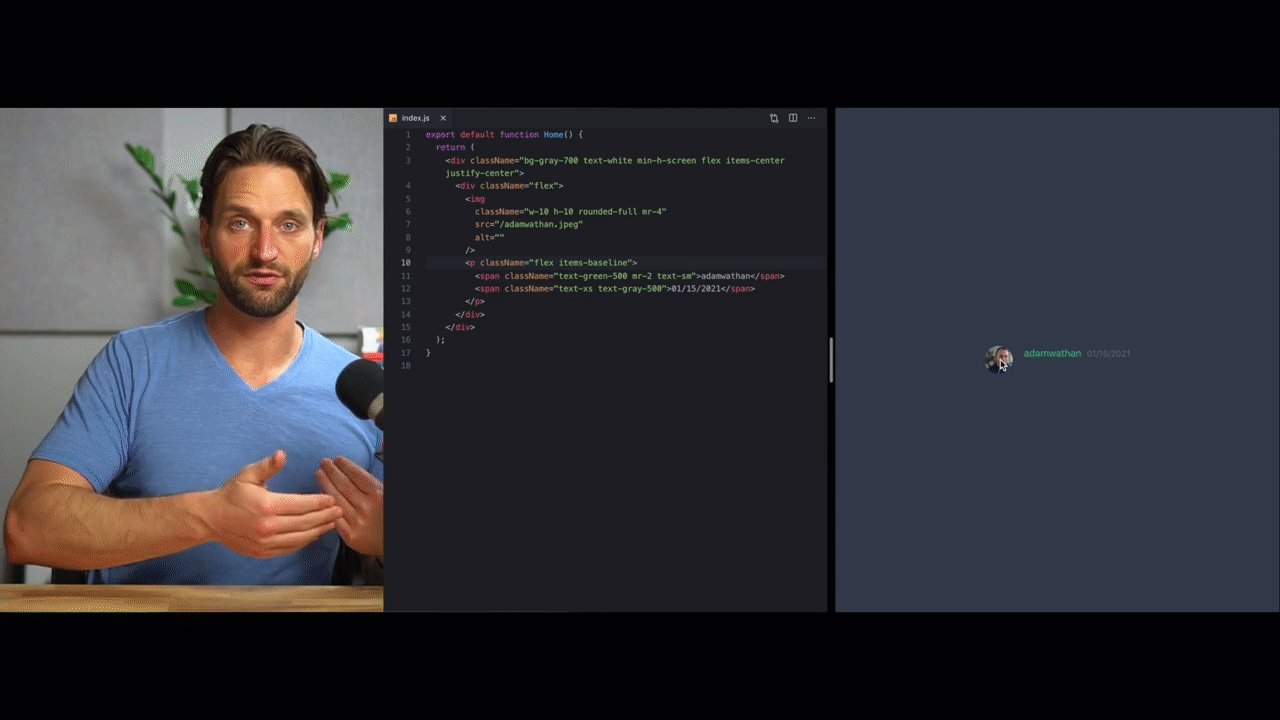
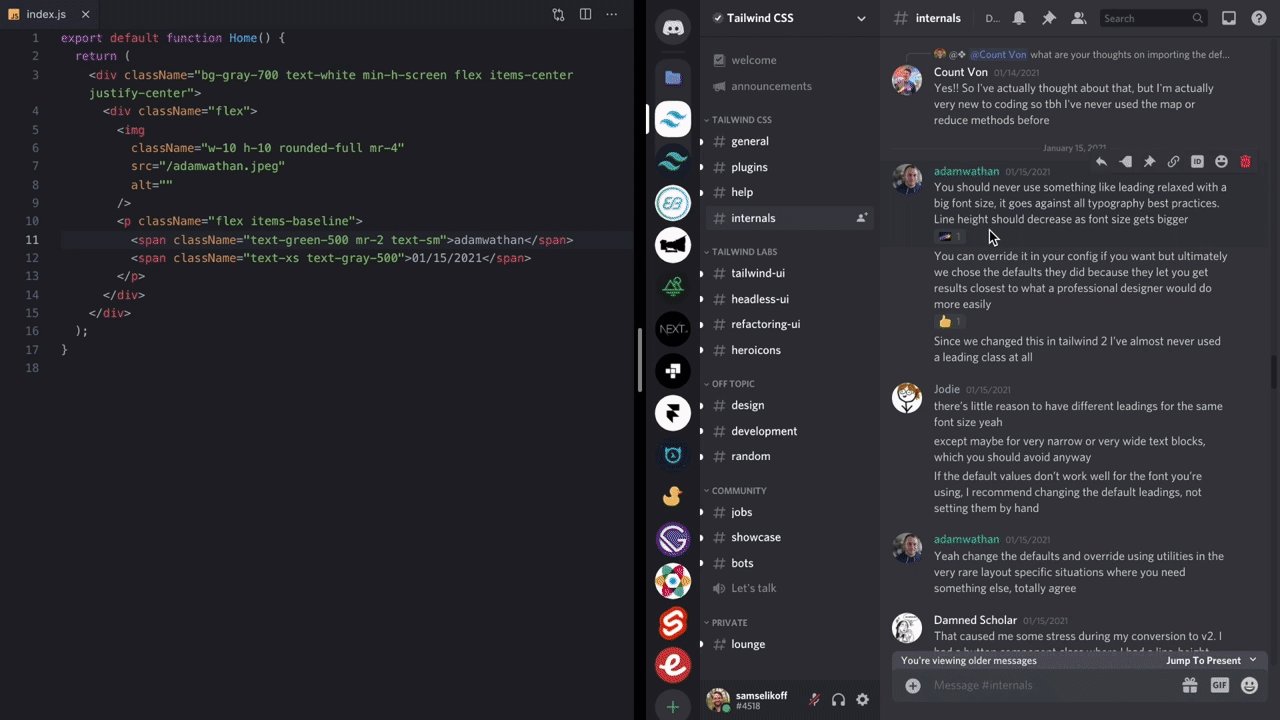
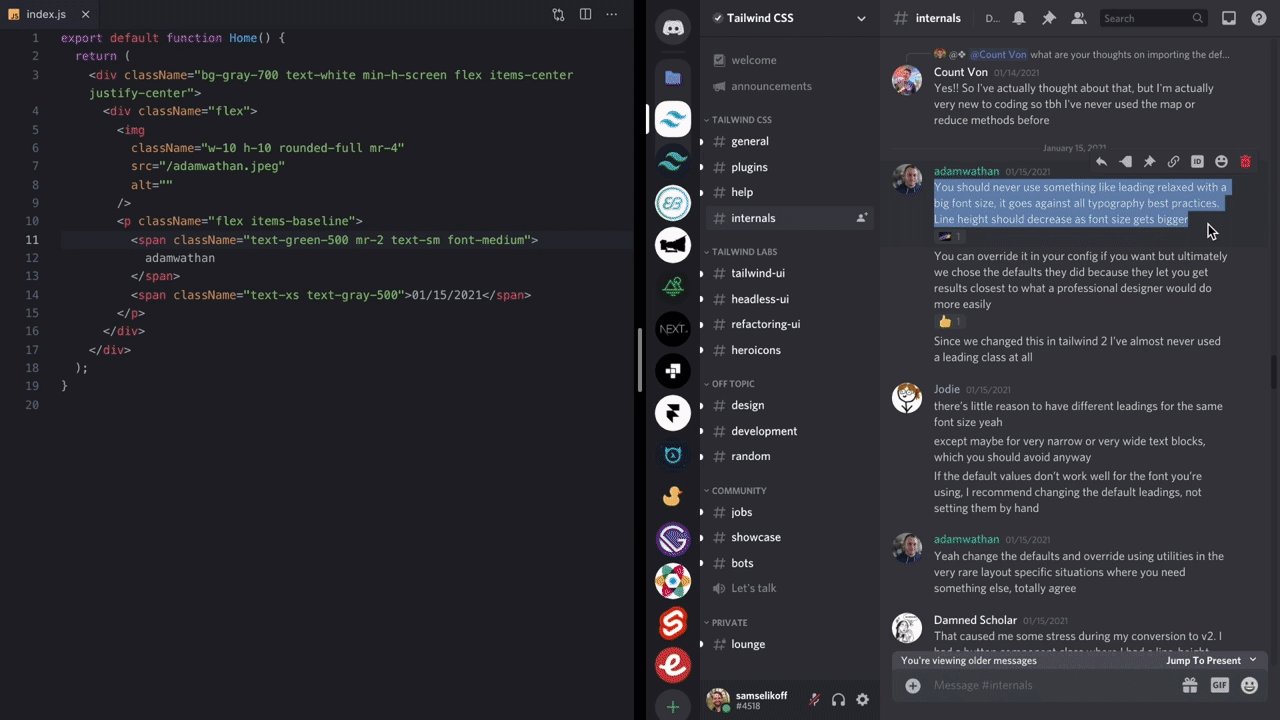
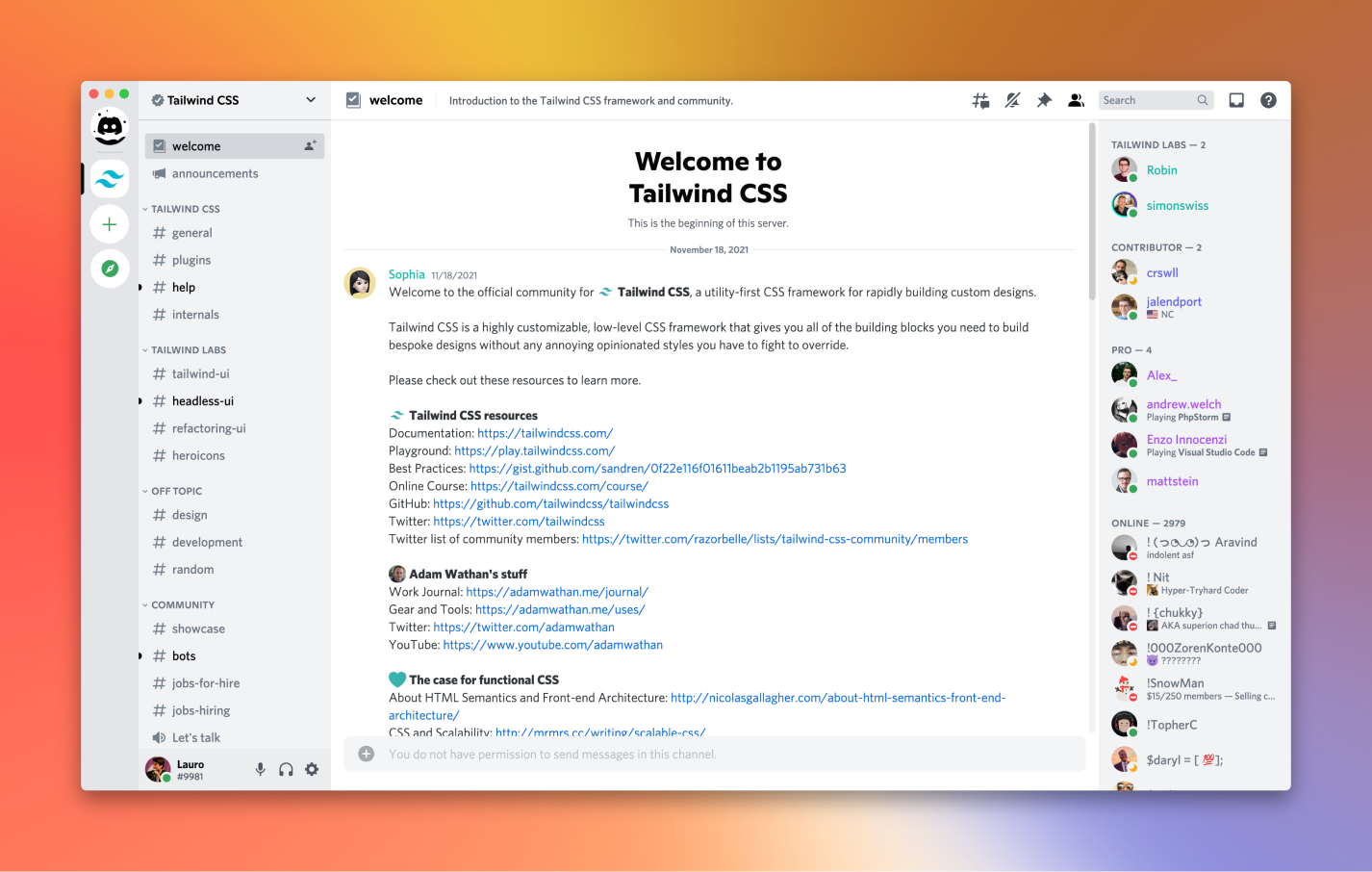
Throughout this course, you will build a Discord app clone down to the padding, hover effects, and colors that are found in the application's UI.
Doing so will give you a few things:
- You'll learn the Tailwind workflow
- How to customize Tailwind to an application
- Be exposed to the design decisions of a professional team
- Recognize patterns in design as you build an interface
- Walk away with great looking components you can take to your other applications
After this course, pick an application -- this could be Gmail or Slack, for instance -- and clone the UI to test the knowledge you've gained
Tailwind Workflow
In Tailwind, you'll learn to adopt a 'tinkering' workflow. Because classes are so easy to adjust and compose together, you have the ability to incrementally find the design that works for you. Adjusting colors, padding, and margin on the fly is easy!
As you get comfortable with this workflow, you'll notice you are duplicating classes quite a bit. This is by design! The friction to apply and compose classes is so small that it doesn't matter that you have a bit of duplication in your code.
As you start seeing more and more duplication, you can remove that abstract that duplication away at the component level rather than the CSS level.
Get a taste of that workflow in: Intro to Styling Custom UIs with Tailwind Utility Classes
Gain these Skills
After taking this course you will be able to start a greenfield project and feel comfortable implementing custom-made user interfaces with any design that's handed to you.
You will understand how to use Tailwind's general-purpose utilities to control things like layout and spacing, while also feeling capable enough to customize the more opinionated style tokens to make your designs match whatever look and feel that you want.
What's Next?
-
When you are using Tailwind you are not writing a single line of CSS, however, to be able to understand and implement tailwind's utility classes you need a strong knowledge of CSS itself, with that said, if you need to review some of the concepts on CSS these courses are a great starting point → Flexbox Fundamentals & Build Modern Layouts with CSS Grid
-
Now that you have the knowledge on how to use and implement Tailwind class utilities to control the style and design of the interface, you can start a new project from scratch where you applied all of that knowledge. A perfect way to start is by creating your own digital garden → Architect an Extensible Digital Garden with Next.js, Tailwind, and Nx
What's Your Reaction?














![[VIP] DesignCode: Build Beautiful Apps with GPT-4 and Midjourney](https://design.rip/uploads/cover/blog/designcode-gpt4.webp)
![[VIP] AppCoda: Mastering SwiftUI - Professional Packet (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-mastering-swiftui-professional-packet-worth.webp)
![[VIP] AppCoda: Beginning iOS Programming with Swift (Updated 04.2023)](https://design.rip/uploads/cover/blog/appcoda-beginning-ios-programming-with-swift.webp)
![[VIP] Whoooa! 156 vector Lottie animations](https://design.rip/uploads/cover/blog/whoooa-156-vector-animations.webp)







![[VIP] Motion Sound Vol. 1](https://design.rip/uploads/cover/blog/designrip-svx.webp)


![[VIP] School of Motion: Photoshop and Illustrator Unleashed](https://design.rip/uploads/cover/blog/motion-design-school-photoshop-and-illustrator-unleashed.jpg)
